
Spisu treści:
- Krok 1: Ekran dotykowy i moduł zegara czasu rzeczywistego używany w tej instrukcji
- Krok 2: Przygotowanie ekranu
- Krok 3: Opcjonalnie: Wydrukuj stojak LCD i dodaj mosiężne wkładki
- Krok 4: Usuń folię i zamontuj wyświetlacz
- Krok 5: Podłącz obwód
- Krok 6: Ładowanie i uruchamianie kodu
- Krok 7: Dostosuj kolory
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


Ta instrukcja pokazuje, jak zbudować cyfrowy zegar „dali” w stylu lat 80. z topniejącymi cyframi.
Po raz pierwszy zetknąłem się z tym stylem zegara na Apple Macintosh, kiedy byłem dzieckiem w latach 80-tych. Ten Instruktaż pokazuje moją próbę odtworzenia zegara za pomocą Arduino i kolorowego ekranu dotykowego o wysokiej rozdzielczości. Chociaż oryginalny zegar był czarno-biały, w tej wersji dodałem kolorowe gradienty, aby nadać mu wygląd odpowiedni dla lat 80-tych.
Pożyczyłem dane o czcionkach z „xdaliclock” Jamiego Zawińskiego, ale moja implementacja kodu zegara jest zupełnie nowa i przepisałem procedury mieszania cyfr od zera, aby wykorzystać rozszerzone możliwości ekranu dotykowego o wysokiej rozdzielczości opartego na FTDI FT810.
Do tego Instruktażowego będziesz potrzebować:
- Ekran dotykowy o wysokiej rozdzielczości 800x420 oparty na chipie FT810
- Moduł zegara czasu rzeczywistego DS1302 z serwisu eBay
- Nagłówki męskie 2x5 (można je kupić i przyciąć na długość)
- Lutownica
- Taśma elektryczna
- Przewody połączeniowe żeńsko-męskie
- Arduino, takie jak Arduino Uno
Krok 1: Ekran dotykowy i moduł zegara czasu rzeczywistego używany w tej instrukcji

Do tego Instructable będę używał ekranów dotykowych firmy Haoyu Electronics. Użyłem następujących:
Graficzny ekran dotykowy LCD 5", 800x480, SPI, FT810
Ten ekran kosztuje około 36 USD z wysyłką. To więcej niż inne ekrany Arduino, ale za swoje pieniądze dostajesz dużo:
- Wyraźny panel dotykowy o wysokiej rozdzielczości i rozdzielczości 800x480.
- Wbudowany koprocesor graficzny i pamięć RAM umożliwiają sterowanie bez ugrzęźnięcia Arduino.
- Wbudowany syntezator audio z wysokiej jakości próbkami dźwięku i różnymi instrumentami do wyboru.
- Obsługa krajobrazu i portretu.
- Obsługa wielodotyku.
- Wbudowany dekoder JPEG, wave audio i wideo do zaawansowanych projektów.
Do modułu zegara czasu rzeczywistego użyłem modułu zegara czasu rzeczywistego DS1302 z serwisu eBay. To kosztuje około 6 USD.
Krok 2: Przygotowanie ekranu



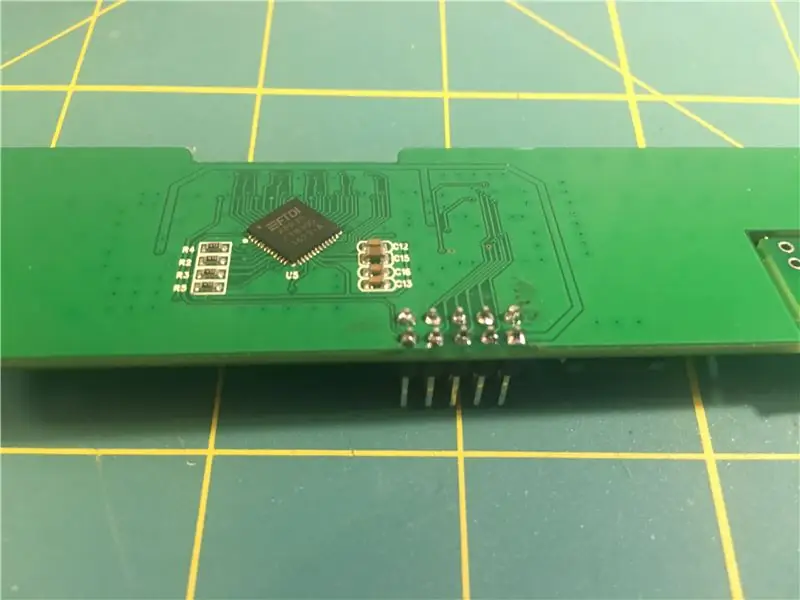
Po otrzymaniu ekranu będziesz musiał przylutować do niego nagłówki. Ekrany Haoyu są świetne, ponieważ są wyposażone w łatwe do lutowania otwory przelotowe, a nagłówek można przylutować bezpośrednio z tyłu ekranu lub na końcu małego kabla taśmowego, który mocuje się do odłączanej płytki zaciskowej.
Aby zakończyć lutowanie, będziesz chciał tymczasowo odłączyć kabel taśmowy i wyjąć płytkę PCB z tyłu panelu. Za pomocą paznokcia delikatnie unieś zacisk podtrzymujący na złączu LCD i uwolnij kabel taśmowy. Następnie wykręć cztery śruby mocujące płytę.
Teraz przylutuj nagłówek 5x2 (lub dwa nagłówki 5x1) tam, gdzie chcesz. Przykryj plecy taśmą izolacyjną, aby uniknąć szortów. Następnie ponownie przykręć płytkę drukowaną i ponownie podłącz kabel taśmowy.
Krok 3: Opcjonalnie: Wydrukuj stojak LCD i dodaj mosiężne wkładki



Wybrałem do wydrukowania w 3D stojak do trzymania mojego panelu LCD [1]
Panel jest wyposażony w cztery mosiężne wstawki; są one przeznaczone do wciskania w plastik za pomocą ciepła. Gdy stygną, małe ząbki wgryzają się w plastik i zapobiegają ich wypadaniu. Te wkładki są powszechnym sposobem na dodawanie trwałych gwintów do części drukowanych w 3D.
Po zakończeniu drukowania stojaka odkręciłem cztery mosiężne wkładki z panelu.
Podgrzałem żelazko i trzymałem je z końcówką pod kątem do góry, delikatnie balansując wkładką na końcówce. Następnie nałożyłem na nią plastikową część i powoli wsunąłem wkładki do wstępnie uformowanych otworów, aż zrównały się z powierzchnią.
Ten krok działa lepiej, jeśli masz lutownicę z wąską stożkową końcówką. Jeśli nigdy wcześniej tego nie robiłeś, możesz chcieć ćwiczyć, gdy żelazko jest chłodne - masz tylko jedną szansę, aby zrobić to dobrze, gdy żelazko jest gorące!
Uważaj na ten krok, ponieważ mosiężne wkładki bardzo się nagrzewają i nie chcesz, aby spadły Ci na kolana. Pracuj na powierzchni odpornej na ciepło, a jeśli spadną z czubka żelazka, oprzyj się pokusie natychmiastowego po nie sięgnąć!
[1] Źródła: Pliki STL i CAD stojaka LCD
Krok 4: Usuń folię i zamontuj wyświetlacz


Teraz odwróć wyświetlacz i zdejmij przednią akrylową ramkę, a następnie zdejmij folię ochronną z panelu LCD (zwiększy to przejrzystość wyświetlacza). Użyj śrub, aby zamontować wyświetlacz na stojaku z nadrukiem 3D.
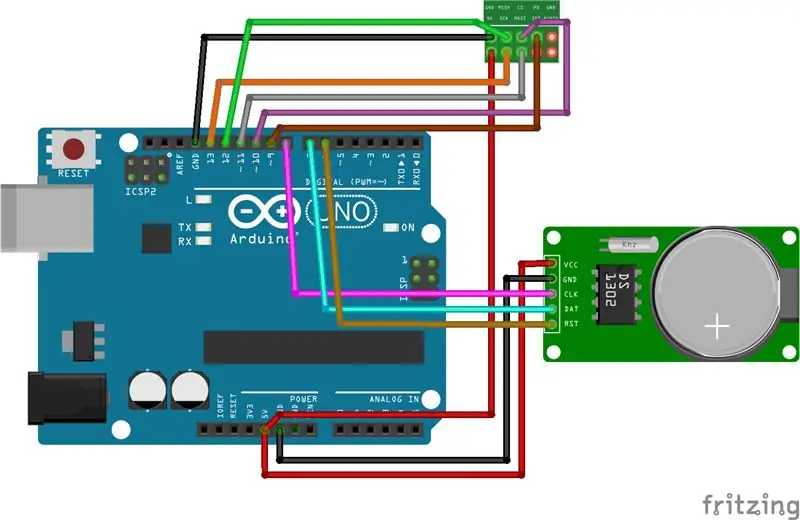
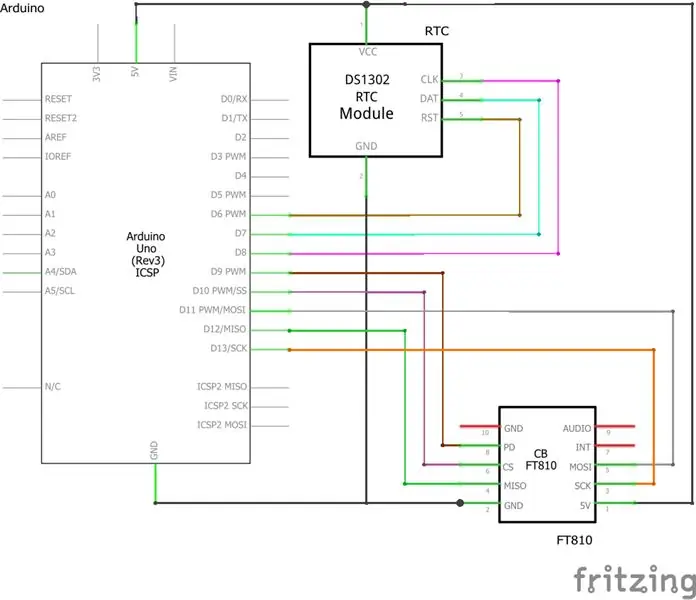
Krok 5: Podłącz obwód


W przypadku wyświetlacza LCD podłącz:
- 5V do pinu oznaczonego 5V na Arduino
- GND do pinu GND na Arduino
- SCK do pinu ~13 na Arduino
- MISO do pinu ~12 na Arduino
- MOSI do pinu ~11 na Arduino
- CS do pinu ~10 na Arduino
- PD do pinu ~9 na Arduino
Dla wyświetlacza modułu RTC podłącz:
- VCC do pinu oznaczonego 5V na Arduino
- GND do pinu GND na Arduino
- CLK do pinu ~8 na Arduino
- DAT do pinu ~7 na Arduino
- RST do pinu ~6 na Arduino
UWAGA: W Arduino jest tylko jeden pin 5V. Aby zasilić zarówno moduł RTC, jak i wyświetlacz LCD, będziesz musiał użyć płytki stykowej lub przylutować kilka przewodów połączeniowych, aby utworzyć kabel Y.
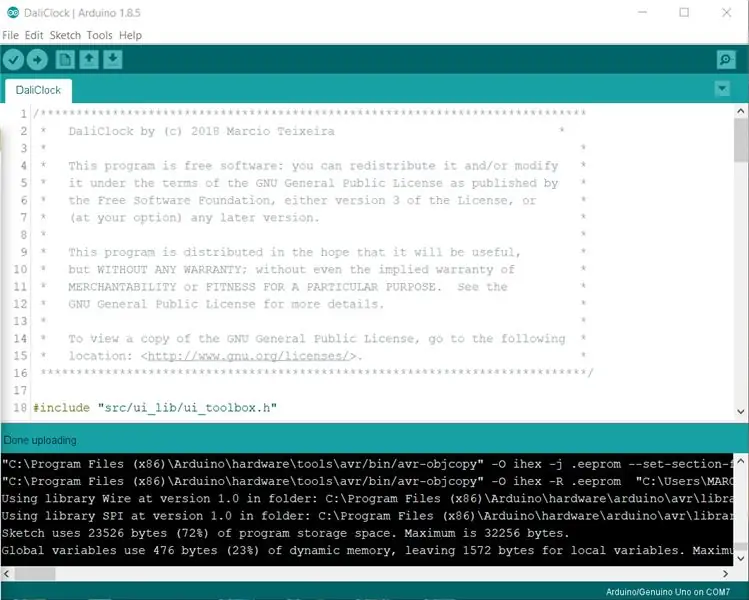
Krok 6: Ładowanie i uruchamianie kodu

Pobierz plik „.zip” z następującego repozytorium GitHub.
Wewnątrz folderu „DaliClock” otwórz plik „DaliClock.ino” w Arduino IDE i prześlij go na swoją płytkę Arduino! Zegar powinien ożyć!
Zegar jest niezwykle prosty w obsłudze:
- Przytrzymaj palec na cyfrze, aby ją zmienić i ustawić godzinę.
- Kliknij i przytrzymaj u dołu ekranu, aby przejść do trybu kalendarza.
- Przytrzymaj palec na cyfrze daty, aby ustawić datę.
- Zegar automatycznie powróci do trybu czasu po pięciu sekundach bezczynności.
Krok 7: Dostosuj kolory
Kiedy edytujesz "DaliClock.ino", możesz dostosować kolory gradientów dla cyfr zegara, siatki i "połysku" biegnącego przez cyfry. Po prostu zmień wartości szesnastkowe w następujących wierszach:
clock.fill_gradient(0xFF0000, 0x0000FF);grid.fill_gradient(0x000000, 0xFF8800); połysk.fill_gradient(0x7F7F7F);
Dla zaawansowanych użytkowników:
Jeśli chcesz zmienić piny Arduino używane do wyświetlacza LCD, edytuj plik "DaliClock/src/ui_lib/ui_config.h". Aby zmienić piny używane dla modułu DS1302, edytuj plik "DaliClock/src/ds1302.cpp"


Drugie miejsce w konkursie Zegary
Zalecana:
Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: 3 kroki

Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: Dzisiaj zrobimy zegar analogowy i amp; Zegar cyfrowy z paskiem Led i modułem MAX7219 Dot z Arduino. Koryguje czas z lokalną strefą czasową. Zegar analogowy może wykorzystywać dłuższą taśmę LED, dzięki czemu można go zawiesić na ścianie, aby stać się grafiką
Pojedynczy zegar Nixie w stylu „Faberge”: 6 kroków (ze zdjęciami)

Jednorurowy zegar Nixie w stylu „Faberge”: Ten zegar Nixie był wynikiem rozmowy na temat zegarów jednorurowych na stronie fanów Nixie Clocks na Facebooku. łatwość czytania. Zegar z pojedynczą lampą
Zegar w stylu EL Wire Neon Nixie: 21 kroków (ze zdjęciami)

Zegar w stylu EL Wire Neon Nixie: Ta instrukcja opisuje, jak zrobić zegar za pomocą drutu EL. Konstrukcja tego zegara przypomina połączenie neonu i zegara Nixie. Tworząc „Neon” tablica z nazwami z EL Wire, chciałem dodać trochę animacji. Spowodowało to
Zegar z żarnikiem LED w stylu „Charlotte's Web”: 10 kroków (ze zdjęciami)

Zegar z żarnikiem LED w stylu „Charlotte's Web”: Odkąd po raz pierwszy zobaczyłem żarówki z żarnikami LED, myślałem, że żarniki muszą na coś się nadawać, ale zajęło mi to do zakończenia sprzedaży lokalnego sklepu z częściami elektronicznymi kupić kilka żarówek z zamiarem rozbicia
Jak zrobić zegar do topienia w stylu Dali: 9 kroków (ze zdjęciami)

Jak zrobić zegar topnienia w stylu Dali: Nie słucham żadnej z moich starych płyt, ale bardzo lubię je mieć. Na szczęście moi przyjaciele też. Inną wspólną cechą jest zrozumienie, która jest godzina. Bawiłem się z płytami i rozwiązałem moje
