
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




To jest wydrukowany w 3D księżyc ze stojakiem. Zbudowany z taśmy LED RGB z 20 diodami LED podłączony do arduino uno i zaprogramowany do sterowania za pomocą blynk. Arduino jest wtedy możliwe do sterowania za pomocą aplikacji z blynk na iPhonie lub Androidzie.
Krok 1: Części i narzędzia:



1x - taśma LED ws2812b, użyłem taśmy 1m 30led i wyciąłem do tego 20 ledów.
1x - Księżyc wydrukowany w 3D, link do pobrania z thingiverse:
1x - Wydrukowany w 3D stojak na księżyc, link z thingiverse:
1x - Uchwyt na pasek LED z nadrukiem 3D, wykonany samodzielnie, pobierz dodany plik zip, aby uzyskać plik. Musisz go przeskalować do 1000%!
1x - arduino uno + kabel
1x komputer z siecią
Krok 2: Proces budowania:



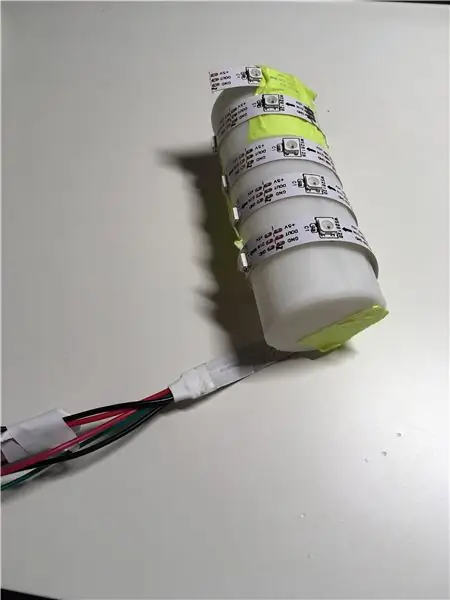
Zacząłem od nałożenia taśmy na taśmę led i przymocowania jej do uchwytu taśmy led. Upewnij się, że nie zakrywasz żadnego światła, a także używaj taśmy nieprzewodzącej podczas mocowania jej do rolki.
Aby stojak na księżyc był bardziej wytrzymały, użyłem dwustronnej taśmy i naciskałem przez kilka sekund, a trzymały się bardzo dobrze.
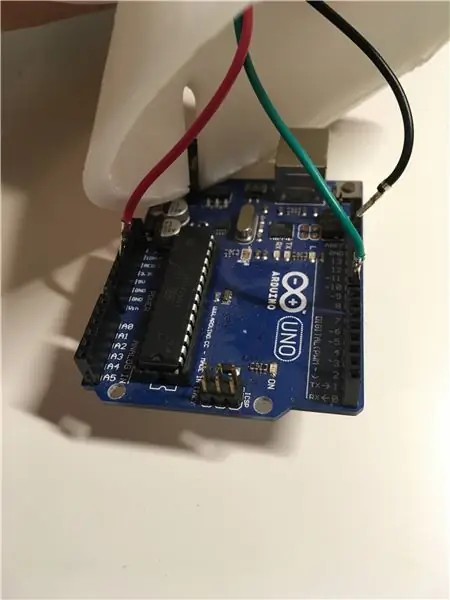
Listwa led z uchwytem rolki led została umieszczona na górze podstawki, przełożyłem kable z taśmy led przez podstawkę i podłączyłem ją do arduino. Użyłem również taśmy dwustronnej, aby utrzymać go na miejscu.
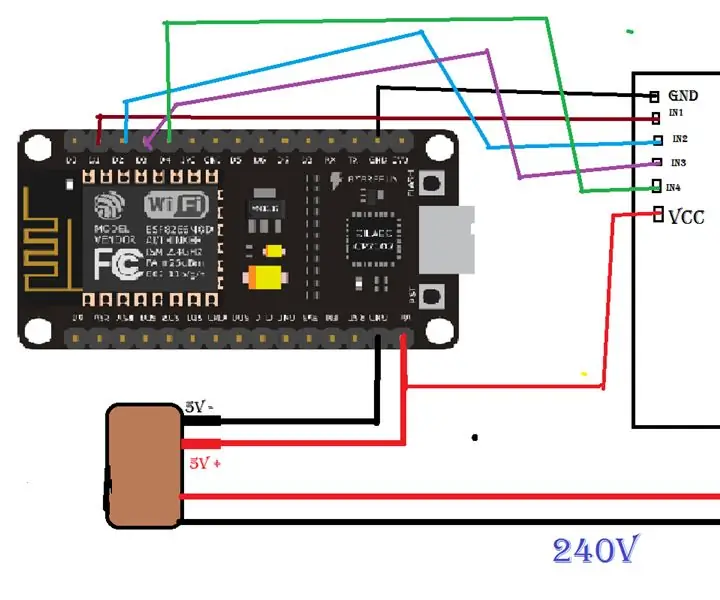
Jak kable są podłączone:
- Czarny kabel do masy (gnd)
- Czerwony kabel do 5v z arduino
- Zielony kabel do pinu 8, kod z pliku zip będzie również wykorzystywał pin 8 + 20 diod led.
Nie korzystałem z zewnętrznego zasilacza, więc obniżyłem jasność diod.
Arduino uno jest trochę za duże dla tego stojaka, więc musiałem wyciągnąć dolną warstwę stojaka i ustawić cały stojak nad małym pudełkiem z miejscem pod księżycem.
Po prostu nałożyłem księżyc na rolkę, więc można po prostu podnieść, jeśli kiedykolwiek będzie to konieczne.
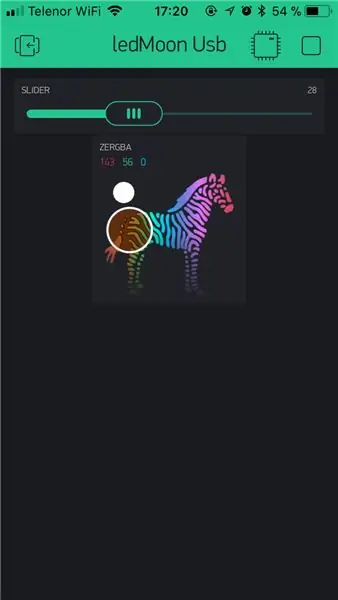
Krok 3: Programowanie aplikacji Arduino + Blynk:



Program jest w większości zaczerpnięty ze strony przykładowej blynk:
Do ustawienia jasności użyłem kontrolki zebra RGB i suwaka.
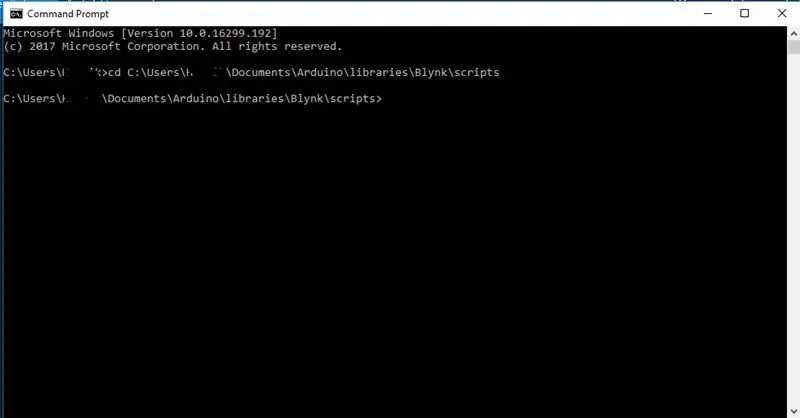
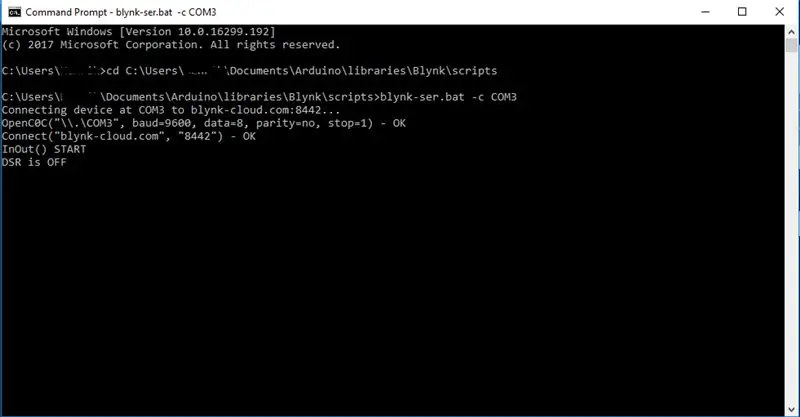
Po ustawieniu kodu uwierzytelniania i przesłaniu kodu na arduino możesz uruchomić cmd, jeśli masz w systemie Windows lub Terminal na komputerze Mac lub Linux link do przewodnika tutaj: https://www.youtube.com/embed/ fgzvoan_3_w
Kod:
#include #include // Powinieneś uzyskać Auth Token w aplikacji Blynk. // Przejdź do ustawień projektu (ikona nakrętki). char auth = "TWÓJ KOD TUTAJ"; //ustaw swój kod z aplikacji blynk tutaj Adafruit_NeoPixel strip = Adafruit_NeoPixel(20, 8, NEO_GRB + NEO_KHZ800); // 20 oznacza liczbę diod, 8 w pinie używanym na płycie arduino // Wprowadź wartość od 0 do 255, aby uzyskać wartość koloru. // Kolory są przejściem r - g - b - z powrotem do r. uint32_t Wheel(byte WheelPos) { if (WheelPos < 85) { return strip. Color(WheelPos * 3, 255 - WheelPos * 3, 0); } else if (Pozycja Koła < 170) { Pozycja Koła -= 85; powróć strip. Color(255 - WheelPos * 3, 0, WheelPos * 3); } else { Pozycja koła -= 170; pasek powrotny. Kolor(0, Pozycja koła * 3, 255 - Pozycja koła * 3); } } BLYNK_WRITE(V2){ int jasność = param.asInt(); strip.setJasność(jasność); } BLYNK_WRITE(V1) { int przesunięcie = param.asInt(); for (int i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, Wheel(shift & 255)); // LUB: strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + shift) & 255)); } strip.show(); } void setup() { // Debuguj konsolę // Blynk będzie działał przez Serial // Nie czytaj ani nie zapisuj tego numeru seryjnego ręcznie w szkicu Serial.begin(9600); Blynk.begin(Serial, auth); strip.początek(); strip.pokaż(); } void loop() { Blynk.run(); }
Krok 4: Ostateczne zdjęcia:




Teraz możesz sterować kolorem i jasnością księżyca za pomocą telefonu. Widzisz również znacznie bardziej szczegółowy księżyc z żółto-białymi światłami o niższej jasności. Ale kolory wyglądają naprawdę dobrze na księżycu wydrukowanym w 3D.
Mam nadzieję, że to komuś pomogło:)
Zalecana:
Robot sterowany przez Wi-Fi za pomocą Wemos D1 ESP8266, Arduino IDE i aplikacji Blynk: 11 kroków (ze zdjęciami)

Robot sterowany przez Wi-Fi za pomocą Wemos D1 ESP8266, Arduino IDE i aplikacji Blynk: W tym samouczku pokażę, jak zrobić zrobotyzowany czołg sterowany przez Wi-Fi, sterowany ze smartfona za pomocą aplikacji Blynk. W tym projekcie wykorzystano płytkę ESP8266 Wemos D1, ale można również zastosować inne modele płyt (NodeMCU, Firebeetle itp.), a pr
Odtwarzaj utwory za pomocą Arduino za pomocą ADC do PWM na transformatorze Flyback lub głośniku: 4 kroki

Odtwarzaj utwory z Arduino za pomocą ADC do PWM na transformatorze Flyback lub głośniku: Cześć chłopaki, to druga część mojej kolejnej instrukcji (która była bardzo trudna), Zasadniczo w tym projekcie użyłem ADC i TIMER na moim Arduino do konwertuj sygnał audio na sygnał PWM. Jest to znacznie łatwiejsze niż moja poprzednia Instructa
Robot sterowany głosem za pomocą mikrokontrolera 8051: 4 kroki (ze zdjęciami)

Robot sterowany głosem wykorzystujący mikrokontroler 8051: Robot sterowany głosem przyjmuje określone polecenie w postaci głosu. Jakiekolwiek polecenie zostanie wydane przez moduł głosowy lub moduł Bluetooth, jest ono dekodowane przez istniejący kontroler, a zatem dane polecenie jest wykonywane. Tutaj, w tym projekcie, ja
NODEMCU 1.0 (ESP8266) STEROWANY PRZEKAŹNIKIEM ZA POMOCĄ BLYNK (PRZEZ INTERNET): 5 kroków (ze zdjęciami)

PRZEKAŹNIK STEROWANY PRZEZ NODEMCU 1.0 (ESP8266) ZA POMOCĄ BLYNK (PRZEZ INTERNET): WITAJCIE, NAZYWAM SIĘ P STEVEN LYLE JYOTHI I TO JEST MOJA PIERWSZA INSTRUKCJA OBSŁUGI PRZEKAŹNIKÓW PRZEZ NODEMCU ESP8266-12E PRZEZ BLYNK PRZEZ INTERNETSO MÓJ ZŁY ANGIELSKI
Jak złamać Jailbreak swojego iPhone'a lub iPoda Touch w wersji 1.1.4 lub niższej: 4 kroki

Jak złamać jail na iPhone'a lub iPoda Touch w wersji 1.1.4 lub starszej: Jak złamać jail na telefonie iPhone lub iPodzie Touch w wersji 1.1.4 lub starszej i zainstalować aplikacje innych firm. OSTRZEŻENIE: nie ponoszę odpowiedzialności za uszkodzenia telefonu iPhone, iPoda Touch lub komputera. Jednak ZiPhone nigdy nie uszkodził iPhone’a ani iPoda
