
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Często spotykamy się na stadionie piłkarskim; istnieje gigantyczna tablica LED, która służy jako tablica wyników. Tak więc również na innych boiskach sportowych również często znamy tablicę wyników ekranu wyświetlacza wykonanego z diod LED. Chociaż nie jest to możliwe, istnieje również pole, które nadal wykorzystuje tablicę ręczną.
W tym projekcie tworzymy tablicę wyników przy użyciu wyświetlacza Dot-matrix, używając jako kontrolera smartfona z systemem Android opartego na technologii Bluetooth.
Krok 1: Materiały, których potrzebujesz



Będziesz potrzebować:
- Arduino Uno
- Złącze SFE DMD
- P10 Zewnętrzny / półzewnętrzny
- Moduł Bluetooth HC-05
- Zasilanie 5 V
- Przełącznik taktowy
- Deska do chleba
- Przewody połączeniowe
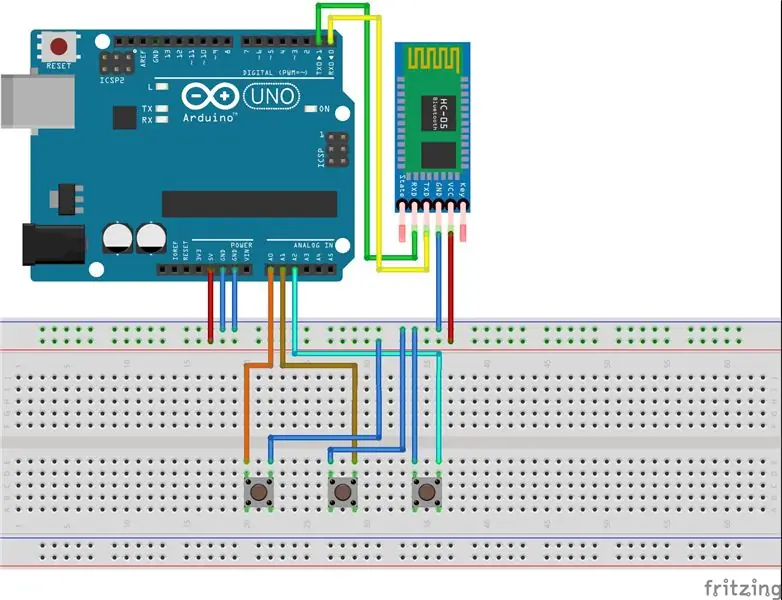
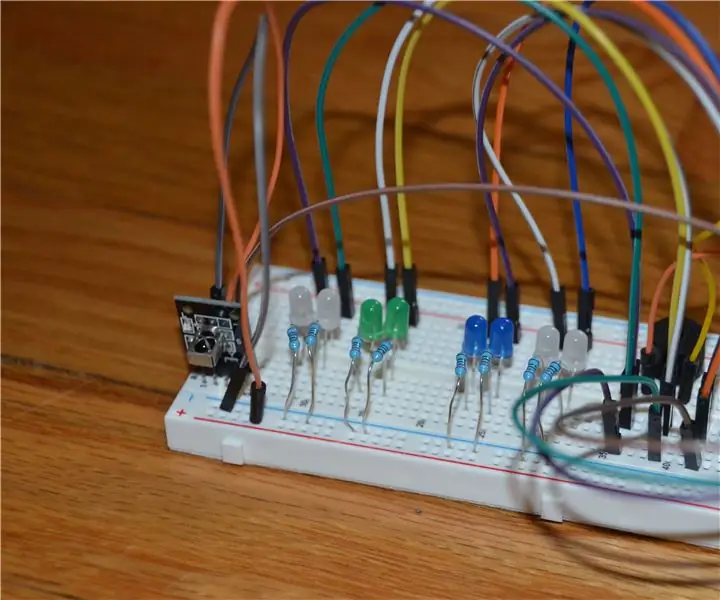
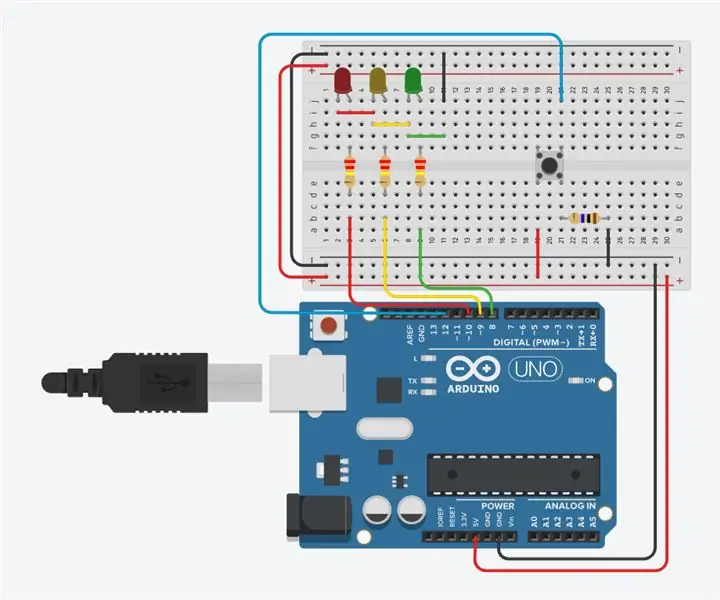
Krok 2: Okablowanie

Po zebraniu komponentów, połącz każdy komponent zgodnie z powyższym schematem.
Krok 3: Kod

Po podłączeniu każdego komponentu, przed włączeniem upewnij się, że jest on prawidłowo zainstalowany. Podłącz również złącze DMD zgodnie z pinem pokazanym na płytce drukowanej. Podłącz Arduino do komputera PC/Laptop i wgraj poniższy program.
// Wstaw bibliotekę plików#include #include #include
// Definiowanie funkcji
#define bCLEAR A1 #define bRIGHT A2 #define bLEFT A0 #define Panjang 2 // Numer wysokości wyświetlacza P10 #define Lebar 1 // Numer szerokości wyświetlacza P10
SoftDMD dmd (Panjang, Lebar);
// Deklaracja Zmienna bajt Jasność; odbicie bajtów = 100; int prawy wynik = 0; int Wynik lewy = 0; wew; znak dmdBuff[10]; znak BT; // Funkcja konfiguracji, wykonywana po zresetowaniu arduino void setup() { Jasność = EEPROM.read(0); dmd.setJasność(10); dmd.selectFont(MyBigFont); dmd.początek(); dmd.clearScreen(); Serial.początek(9600); pinMode(bCLEAR, INPUT_PULLUP); pinMode(bRIGHT, INPUT_PULLUP); pinMode(bLEFT, INPUT_PULLUP);
migaWyświetlacz();
} // Funkcja wyświetlania migania, powoduje miganie wyświetlacza void blinkDisplay(){ dmd.clearScreen(); opóźnienie(300); sprintf(dmdBuff, "%d", leftScore); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", rightScore); dmd.drawString(43, 0, dmdBuff); opóźnienie(300); dmd.clearScreen(); opóźnienie(300); sprintf(dmdBuff, "%d", leftScore); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", rightScore); dmd.drawString(43, 0, dmdBuff); opóźnienie(300); dmd.clearScreen(); opóźnienie(300); } //CEL Funkcja, wyświetla tekst CEL po wstawieniu danych wejściowych void GOAL(){ dmd.clearScreen(); opóźnienie(400); dmd.drawString(5, 0, "CEL!!!"); opóźnienie(400); dmd.clearScreen(); opóźnienie(400); dmd.drawString(5, 0, "CEL!!!"); opóźnienie(3000); } // Funkcja pętli, wykonywana wielokrotnie void loop() { if(Serial.available()){ BT = Serial.read(); } if(digitalRead(bCLEAR) == LOW || BT == 'X') { delay(debounce); Wynik lewy = 0; prawy wynik = 0; dmd.clearScreen(); BT = 0; } if(digitalRead(bLEFT) == LOW ||BT == 'A') { delay(debounce); Wynik lewy++; BRAMKA(); migaWyświetlacz(); BT = 0; } if(digitalRead(bRIGHT) == LOW || BT == 'B') { delay(debounce); prawoWynik++; BRAMKA(); migaWyświetlacz(); BT = 0; }sprintf(dmdBuff, "%d", leftScore); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", rightScore); dmd.drawString(43, 0, dmdBuff); opóźnienie(300); if(digitalRead(bLEFT) == NISKI && digitalRead(bRIGHT) == NISKI) { dmd.clearScreen(); opóźnienie (odbicie); setBrightness: Jasność = EEPROM.read(0); if(digitalRead(bLEFT) == LOW){opóźnienie(debounce); Jasność++;} if(digitalRead(bRIGHT) == LOW){delay(debounce); Jasność--;} EEPROM.write(0, Jasność); dmd.setJasność(Jasność); sprintf(dmdBuff, "%3d", Jasność); dmd.drawString(16, 0, dmdBuff); opóźnienie(50);
if(digitalRead(bCLEAR) == 0){dmd.clearScreen(); opóźnienie (odbicie); pętla();}
else{goto setBrightness;} } }
Krok 4: Aplikacja

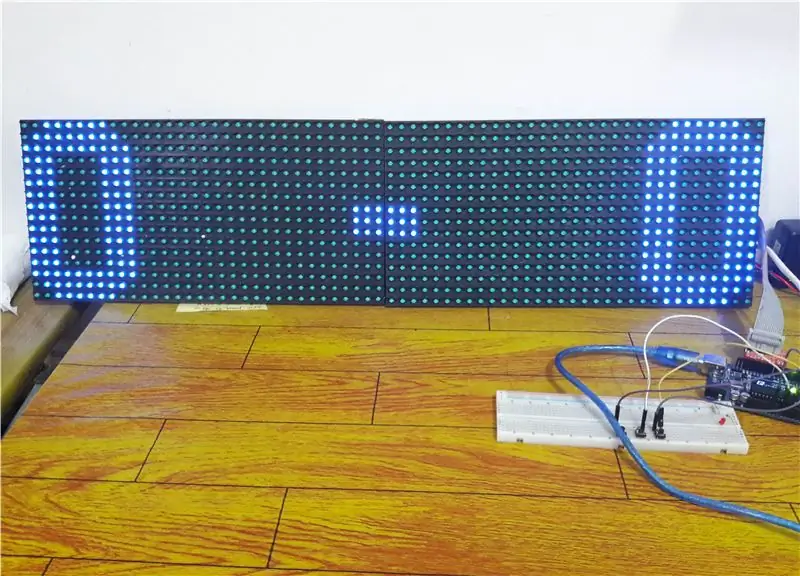
Jeśli wystąpi błąd podczas wgrywania programu, potrzebujesz istniejącej biblioteki DMD dodatkowych czcionek do obsługi wyświetlania tablicy wyników, pobierz biblioteki DMD2. Powyższy obrazek przedstawia tablicę wyników.
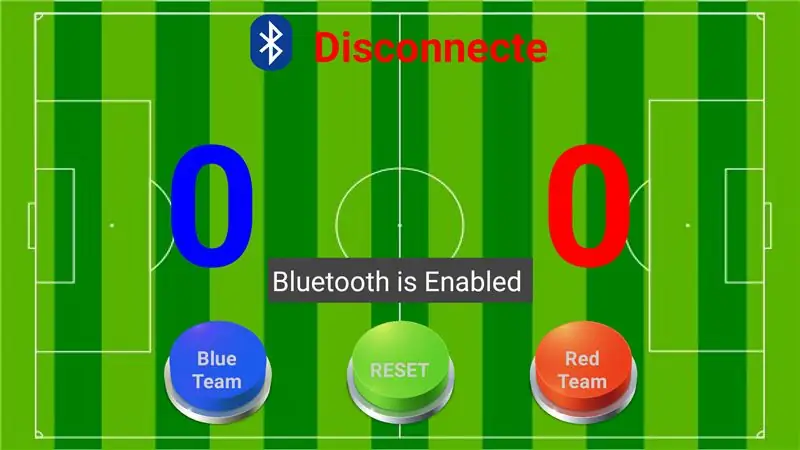
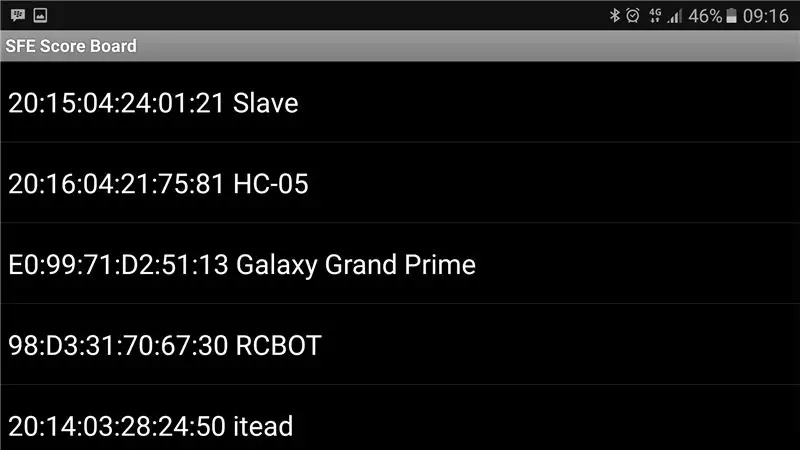
Krok 5: Aplikacja na Androida


Aplikacje SFE Scoreboard na Androida można pobrać tutaj. Oto główny widok aplikacji SFE Score Board.
Jak z niego korzystać, w następujący sposób:
- Zainstaluj aplikację na swoim smartfonie z systemem Android.
- Otwórz aplikację, jeśli pojawi się powiadomienie, aby aktywować bluetooth, kliknij tak.
- Aby połączyć się z modułem bluetooth, kliknij ikonę Bluetooth u góry aplikacji, wyświetli się lista bluetooth, która została sparowana z twoim urządzeniem.
- Jeśli jednak nazwa modułu Bluetooth nie jest dostępna w urządzeniu, należy najpierw dokonać parowania, przechodząc do menu ustawień Bluetooth na urządzeniu. Po zakończeniu procesu skanowania i pojawieniu się nazwy modułu bluetooth, wykonaj parowanie. Jeśli zostaniesz poproszony o podanie hasła, wprowadź hasło 1234 dla standardu modułu, jeśli nie zostało ono wymienione.
- Jeśli aplikacja jest podłączona, możesz już uzyskać dostęp do tablicy wyników za pomocą urządzenia z systemem Android.
Krok 6: Sprawdź wideo, aby dowiedzieć się więcej
Zalecana:
Instalacja De La Carte TagTagTag Pour Nabaztag:tag / Instalowanie tablicy TagTagTag na Twojej tablicy Nabaztag:tag: 23 kroki

Installation De La Carte TagTagTag Pour Nabaztag:tag / Installing the TagTagTag Board on Your Nabaztag:tag: (patrz poniżej wersja angielska)Tag Tag Tag jest nagrany w 2018 roku w Maker Faire Paris pour faire renaitre Nabaztag i Nabaztag:tag . Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Światła tablicy wyników Arduino: 3 kroki

Arduino Scoreboard Lights: to projekt, który wykonałem dla sekcji tablicy wyników szermierki. Chciałem czegoś, co zapiszczy i zapali się. Szybko zdałem sobie sprawę, że technicznie można to wykorzystać w wielu różnych sportach, a nie tylko w szermierce. Czym właściwie zajmuje się projekt, ja
Jak zrobić działającą sygnalizację świetlną za pomocą tablicy Auduino: 5 kroków

Jak zrobić działającą sygnalizację świetlną za pomocą tablicy Auduino: Sygnalizacja świetlna to urządzenia sygnalizacyjne powszechnie używane na skrzyżowaniach dróg, przejściach dla pieszych i innych miejscach do kontrolowania przepływu ruchu. Ręczna sygnalizacja świetlna gazowa była pierwszym tego rodzaju, a technologia znacznie poprawiła si
4-bitowy obwód sumujący z cyfrowym wyświetlaczem wyników: 9 kroków

4-bitowy obwód dodający z cyfrowym wyświetlaczem wyników: Jest to prosty projekt, który wyjaśnia, jak zbudować 4-bitowy obwód dodający (4-bitowy kalkulator dodawania) składający się z siedmiu wyświetlaczy segmentowych, siedmiu sterowników segmentowych oraz AND, OR, NOT i Bramki EXOR, które dodają razem dwie 4-bitowe liczby i zwracają wyniki. Ono
Sterowanie 7-segmentowym wyświetlaczem LED za pomocą serwera WWW ESP8266: 8 kroków (ze zdjęciami)

Sterowanie 7-segmentowym wyświetlaczem LED za pomocą serwera WWW ESP8266: Mój projekt ma Nodemcu ESP8266, który steruje 7-segmentowym wyświetlaczem przez serwer http za pomocą formularza html
