
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



Wstęp:
Jest to projekt automatyki domowej, który wykorzystuje Firebase i nodeMCU. Po pierwsze, wybrałem Firebase, ponieważ można go łatwo utrzymać, ma raport postępu, Crash Analytics itp. I dokładnie jest bezpłatny, więc możemy użyć tego projektu do sterowania oświetleniem, wentylatorami, telewizorem itp. Zacznijmy więc
Kieszonkowe dzieci
- NodeMcu - 1 Nos
- Moduł przekaźnikowy - 1 nr
- Deska do krojenia chleba - 1 numer
- Swetry męskie/żeńskie - 3 nos
- Połączenie internetowe
- Telefon z Androidem
Krok 1: Tworzenie bazy danych




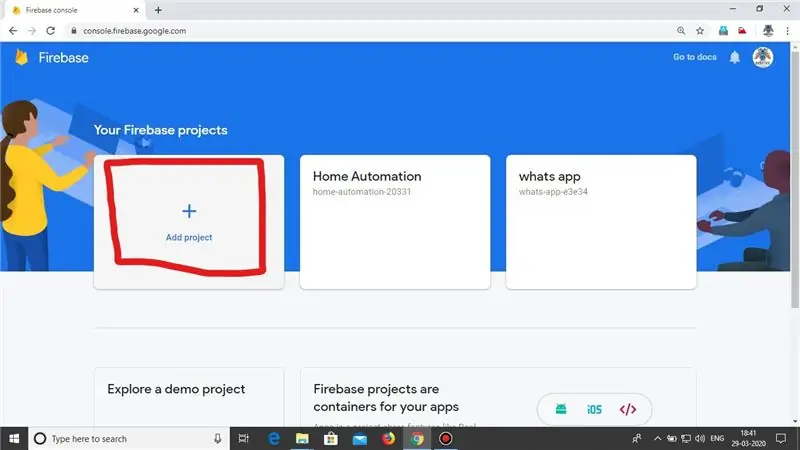
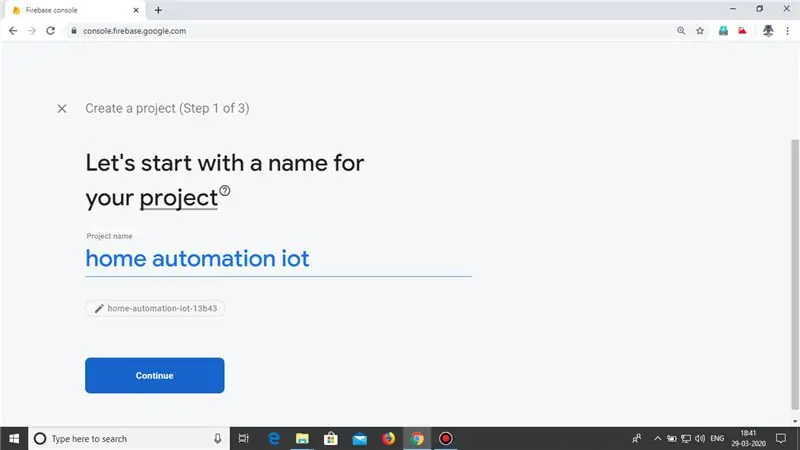
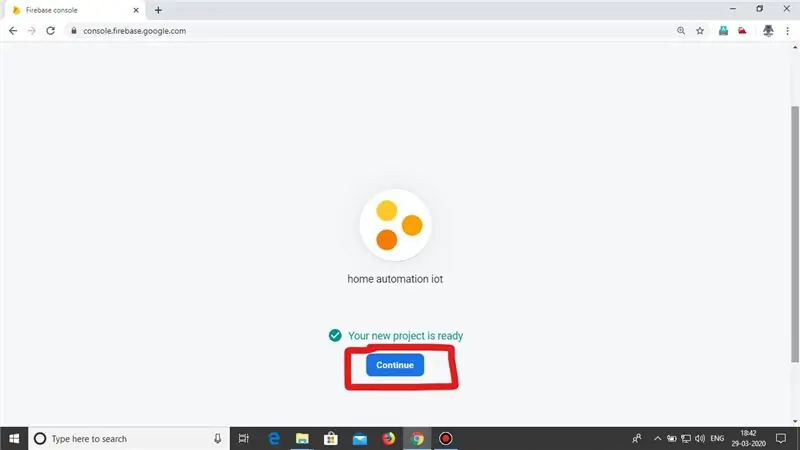
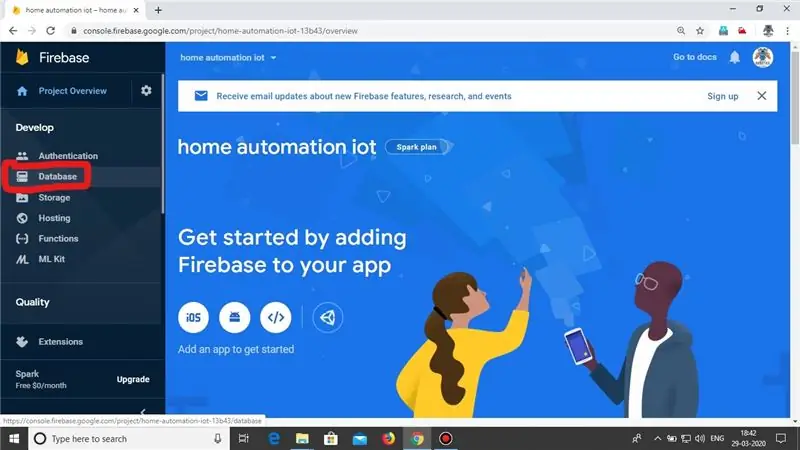
Najpierw musisz wejść na tę stronę i zalogować się na swoje konto Google. I kliknij Utwórz nowy projekt i podaj nazwę swojego projektu i kliknij Kontynuuj. Po kilku minutach pojawia się komunikat „Twój projekt jest gotowy” i pojawia się przycisk Kontynuuj, aby go kliknąć, pojawia się pulpit nawigacyjny. Po lewej stronie karta bazy danych będzie tam, kliknij i powoli przewiń w dół, zobaczysz tworzenie w czasie rzeczywistym kliknij przycisk bazy danych. Otwiera okno dialogowe z informacją o wyborze trybu zablokowanego lub trybu testowego. Wybierz tryb testowy i kliknij Włącz. Zostaniesz przekierowany do zakładki Dane na górze, zobaczysz cztery zakładki, kliknij zakładkę reguł i sprawdź, czy obie reguły odczytu i zapisu są prawdziwe. Jeśli nie, zmień oba na prawda. Teraz przejdź do ustawień projektu i skopiuj swój identyfikator projektu i klucz internetowego interfejsu API, z których będziemy korzystać później. A także przejdź do zakładki kont usług, po lewej stronie sekretów bazy danych kliknij zakładkę i przewiń w dół zobaczysz nazwę bazy danych i sekret kliknij opcję pokazu po prawej stronie sekretu i skopiuj sekret i wklej to w oknie notatnika. A teraz ta część się skończyła. Teraz przejdziemy do części wynalazcy aplikacji.
Krok 2: Konfiguracja aplikacji


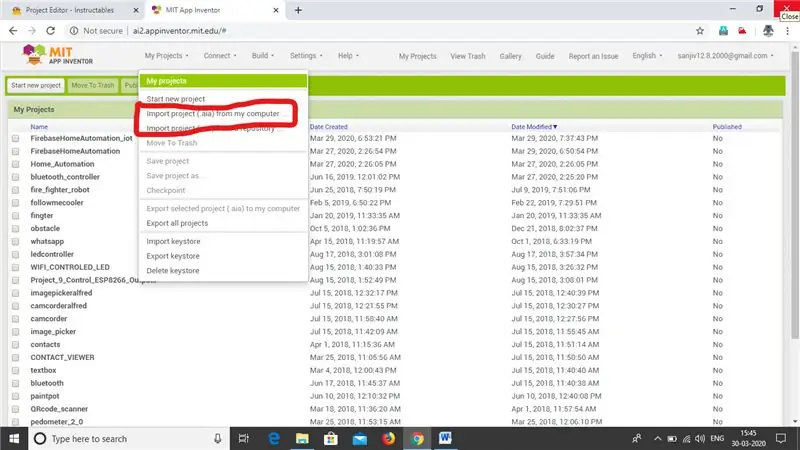
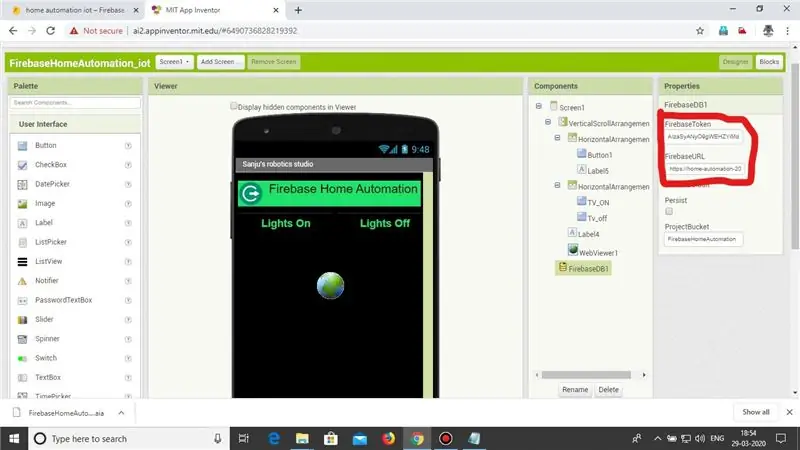
Część dotycząca aplikacji nie jest trudną pracą. Podałem link do pobrania pliku.aia. Możesz go po prostu pobrać i zaimportować na swoje konto. Najpierw zaloguj się do wynalazcy aplikacji MIT, a na górze będzie tam mój projekt kliknij na niego, pojawi się lista opcji kliknij na import projektu (.aia) z mojego komputera i wybierz pobrany plik aia i kliknij importuj projekt zostanie zaimportowany i otwarty. teraz kliknij widżet firebaseDB1 po prawej stronie otworzy się zakładka ustawień, w której zmień token Firebase za pomocą klucza internetowego interfejsu API i zmień adres URL Firebase za pomocą identyfikatora projektu Firebase w formacie (https://{identyfikator-twojego-projektu }.firebaseio.com/). I kliknij opcję kompilacji, aby pobrać plik APK swojej aplikacji. Teraz zainstaluj aplikację na swoim telefonie komórkowym. I przejdziemy do następnego kroku.
Krok 3: Kod

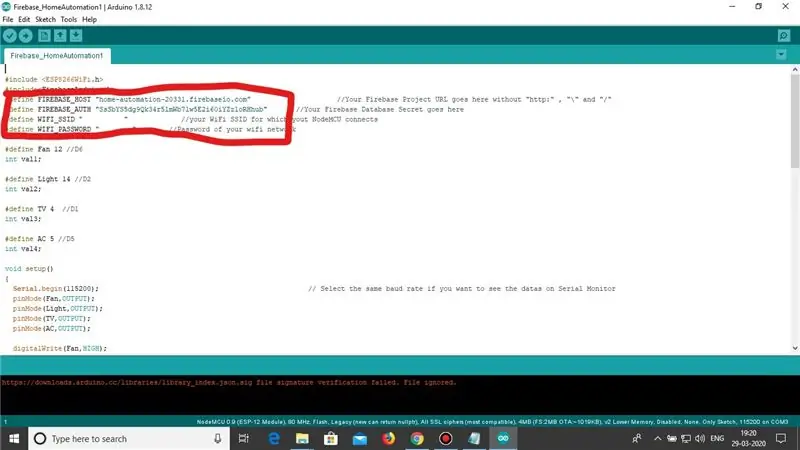
Więc podałem też kod. Pobierz więc kod i otwórz go, zmień firebase_HOST na identyfikator projektu w formacie ({Identyfikator-Twojego-projektu}.firebaseio.com). Zmień też firebase_Auth za pomocą skopiowanego wcześniej klucza Firebase. A zwłaszcza nie zapomnij zmienić nazwy i hasła Wi-Fi.
Link: Kod i aplikacja
Zalecana:
Asystent Google-Automatyzacja domu Iot przy użyciu Esp8266: 6 kroków

Asystent Google | Automatyka domowa Iot za pomocą Esp8266: W tej instrukcji pokażę Ci automatykę domową sterowaną przez asystenta Google
Automatyzacja domu za pomocą Asystenta Google i Adafruit IO: 3 kroki

Automatyka domowa za pomocą Asystenta Google i Adafruit IO: Asystent Google to usługa poleceń głosowych oparta na sztucznej inteligencji. Za pomocą głosu możemy wchodzić w interakcję z asystentem google i wyszukiwać w internecie, planować zdarzenia, ustawiać alarmy, sterować urządzeniami itp. Ta usługa jest dostępna na sma
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Inteligentne oświetlenie RPi IoT przy użyciu Firebase: 4 kroki (ze zdjęciami)

Inteligentne oświetlenie RPi IoT za pomocą Firebase: Ten przewodnik pokazuje, jak utworzyć i skonfigurować aplikację do sterowania Raspberry Pi za pośrednictwem Firebase (bazy danych online). A potem wydrukowano w 3D obudowę na Pi Zero W, Powerboost 1000C, baterię i Blinkt!. Aby móc najłatwiej nadążać za
Lista rzeczy do zrobienia w czasie rzeczywistym przy użyciu Google Firebase: 12 kroków

Lista rzeczy do zrobienia w czasie rzeczywistym przy użyciu Google Firebase: Cześć! Wszyscy codziennie korzystamy z list rzeczy do zrobienia, zarówno online, jak i offline. Podczas gdy listy offline są podatne na zgubienie, a wirtualne listy mogą zostać zgubione, przypadkowo usunięte, a nawet zapomniane. Postanowiliśmy więc zrobić jeden w Google Firebase
