
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



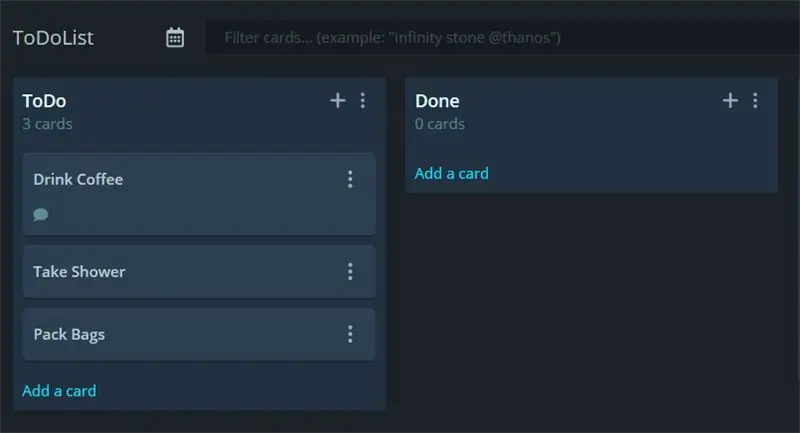
Witam! W tym poradniku dowiesz się, jak podłączyć dowolne urządzenie kompatybilne z Arduino, wyposażone w WiFi, do REST API! Użyj aplikacji internetowej GitKraken Glo Board do tworzenia tablic, kolumn i kart do organizowania rzeczy!
Niezbędna jest pewna wiedza na temat działania publicznego API. Ten projekt ma wykorzystywać API GitKraken Glo do śledzenia czasu, jaki spędzasz na zadaniach na listach zadań do wykonania.
Na przykład musisz wykonać te zadania:
- Pić kawę
Naciskasz start, kiedy zaczynasz, kiedy skończysz, naciskasz Gotowe i voilà, czas, który spędzasz, jest komentowany.
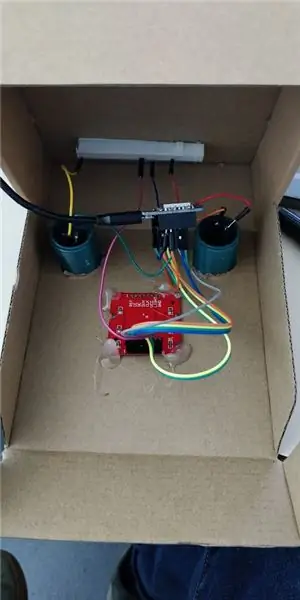
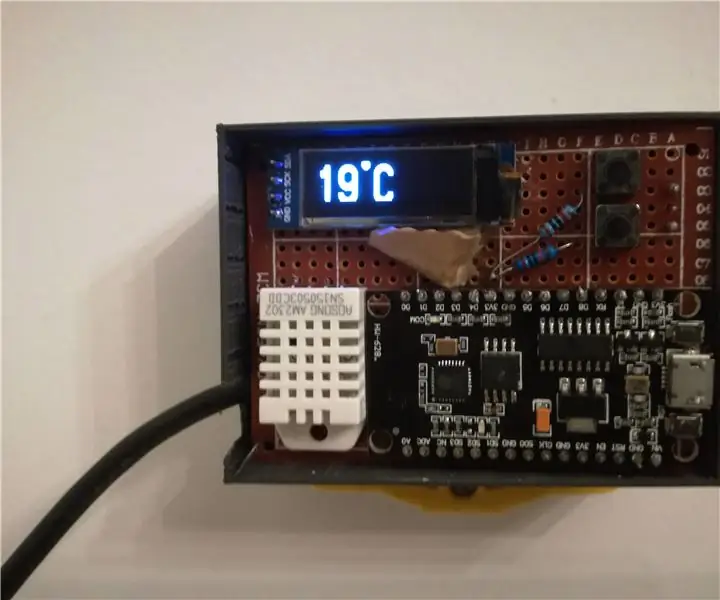
Krok 1: Zbuduj


Aby zbudować, możesz wymyślić wszystko. Mały stoper byłby świetny, ale nie miałem niczego małego.
Tak więc tekturowe i arkadowe przyciski były do zrobienia!
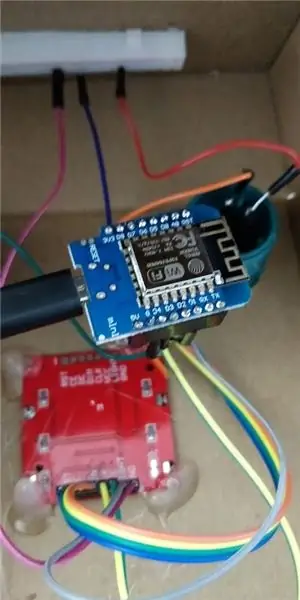
Płyta, której użyłem to ESP8266 WeMos D1 Mini. Jest to tańsze niż Arduino i ma wbudowane WiFi!
Ekran to Nokia 5110 LCD.
n
Lista części na AliExpress:
- Nokia 5110
- 2 arkadowe przyciski
- ESP8266
- Przewody połączeniowe
- Pudełko kartonowe
Ale w zasadzie można go znaleźć w dowolnym miejscu lub na innych stronach internetowych, takich jak Amazon czy eBay.
Całkowity rachunek: 5 € 86
Połączenia pinów:
ESP8266 WeMos D1 Mini ↔ Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini (przyciski zręcznościowe)
D3 (GPI18) ↔ Lewy przycisk
D4 (GPI17) ↔Prawy przycisk
Drugi pin przycisku jest podłączony do masy (GND).
Krok 2: Kod



Po prostu daj mi kod
Pełny kod źródłowy można znaleźć tutaj:
github.com/antoinech/glo-stopwatch
Aby to zadziałało, musisz zmienić te zmienne:
//Umieść swoje dane uwierzytelniające Wi-Fi hereconst char* ssid = "--your--ssid--"; const char* hasło = "--twoje--hasło--"; //Umieść swój osobisty token dostępu (https://support.gitkraken.com/developers/pats/) const char *bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Potrzebne będą również 2 biblioteki Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
I ten niesamowity Arduino Json:
arduinojson.org/
Wyjaśnienia
W kodzie źródłowym dowiesz się:
- jak połączyć się z punktem końcowym
- jak wykonać żądanie POST lub GET
- jak serializować odpowiedź JSON, aby uzyskać obiekty i tablice?
- jak wyświetlić tekst i obrazki w Nokia 5110 LCD
Jeśli chcesz dowiedzieć się więcej o tym interfejsie API:
support.gitkraken.com/developers/overview/
Te żądania mogą działać zdalnie z dowolnym interfejsem API, który używa żądań POST i GET:)
Krok 3: Połącz się z witryną
Ten pseudokod wyjaśnia, jak połączyć się z witryną HTTPS. Jego pierwsze kroki są takie same jak w przypadku
Klient WiFiClient
ale z krokiem weryfikacji. Musisz przejść do punktu końcowego API, który chcesz zweryfikować, i sprawdzić odcisk cyfrowy SHA1 certyfikatu. Skopiuj i wklej go jako ciąg znaków w swoim kodzie i wywołaj client.verify(fingerprint, hosturl).
Klient WiFiClientSecure;
//Połącz z Wi-Fi Wi-Fi.mode(WIFI_STA); WiFi.begin(SSid, hasło); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } if (!client.connect(host, httpsPort)) { Serial.println("połączenie nie powiodło się"); powrót; } if (client.verify(odcisk palca, host)) { Serial.println("certyfikaty zgodne"); } else { Serial.println("certyfikat nie pasuje"); }
Krok 4: Wykonaj żądania POST / GET
POCZTA
Oto składnia do wykonania żądania POST:
String PostData = "{"; PostData +="\"text\":\"moja wiadomość\""; Dane pocztowe += "}"; Serial.print(Dane Pocztowe); client.print(String("POST") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Autoryzacja: " + okaziciel + "\r\n" + "Agent użytkownika: BuildFailureDetectorESP8266\r\n" + "Kontrola pamięci podręcznej: brak pamięci podręcznej\r\n" + "Typ treści: application/json \r\n" + "Długość treści: " + Dane pocztowe. length() + "\r\n" + "\r\n" + PostData + "\n"); Serial.println("żądanie wysłane");
PostData to dane, które wysyłasz jako JSON, w tym przypadku:
{
"text": "moja wiadomość" }
Zmienna url to adres URL punktu końcowego, host, adres URL witryny, nośnik to token dostępu API.
DOSTWAĆ
To jest pseudokod żądania GET:
client.print(String("GET") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Autoryzacja: " + okaziciel + "\r\n" + "Agent użytkownika: BuildFailureDetectorESP8266\r\n" + "Połączenie: utrzymywanie aktywności\r\n\r\n"); Serial.println("żądanie wysłane"); while (client.connected()) { String line = client.readStringUntil('\n'); if (line == "\r") { Serial.println("odebrano nagłówki"); przerwa; } } String line = client.readStringUntil('\n');
Wynik tego polecenia zostanie zapisany w zmiennej line.
Krok 5: JSON i NOKIA LCD
Aby zrealizować podobny projekt, będziesz musiał wyświetlać obrazy, teksty i symbole na wyświetlaczu LCD Nokia 5110. Możesz spojrzeć na ten samouczek In Depth stworzony przez inżynierów lastminute.
Aby obsłużyć JSON w Arduino C++, skorzystaj ze strony ArduinoJson, która opowie Ci o tym wszystko!
Nie wahaj się zadawać pytań, jeśli masz jakieś, lub opublikuj to, co zrobiłeś za pomocą tego kodu źródłowego / samouczka.
Zalecana:
NEO-6M GPS podłączony do NodeMCU - Pozycja wyświetlacza OLED - Visuino: 7 kroków

NEO-6M GPS podłączony do NodeMCU - Pozycja wyświetlania OLED - Visuino: W tym samouczku użyjemy NodeMCU Mini, OLED Lcd, NEO-6M GPS i Visuino do wyświetlania pozycji GPS na żywo na ekranie LCD. Obejrzyj film demonstracyjny
Zegar cyfrowy podłączony do sieci: 7 kroków

Zegar cyfrowy podłączony do sieci: Znaleziono zegar cyfrowy za 10 USD w Amazon. Teraz, aby dostosować go, aby uzyskać czas z Internetu
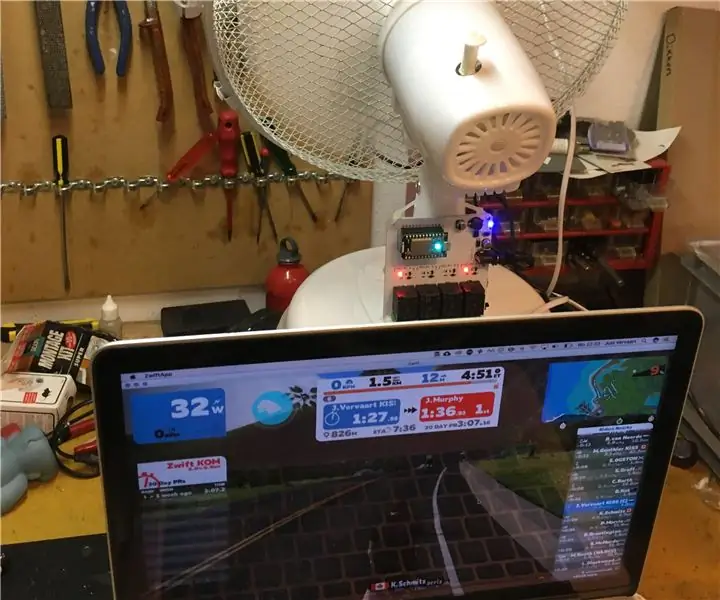
Wentylator podłączony do Internetu dla Zwift: 7 kroków (ze zdjęciami)

Wentylator podłączony do Internetu dla Zwift: Stworzyłem wentylator podłączony do Internetu do użytku z Zwift, wirtualną grą wyścigową / systemem treningowym. Kiedy jedziesz szybciej w Zwift, wentylator obraca się szybciej, aby symulować warunki jazdy na zewnątrz.;) Miałem dobrą zabawę, budując to, mam nadzieję, że ci się spodoba
Wyświetlacz e-papierowy monitora pogody IoT - ESP8266 podłączony do Internetu: 7 kroków

Wyświetlacz e-papierowy monitora pogody IoT | Połączony z Internetem ESP8266: Wyświetlacz E-Paper wyświetli informacje o pogodzie, zsynchronizowane z OpenWeatherMap API (przez Wi-Fi). Sercem projektu jest ESP8266/32.Hej, co słychać chłopaki? Akarsh tutaj z CETech.Dzisiaj zrobimy projekt, który jest monitorem pogody, który
Podłączony termostat: 6 kroków (ze zdjęciami)

Podłączony termostat: Dokładne monitorowanie temperatury w domu to zdecydowanie jeden z najlepszych sposobów na zaoszczędzenie na rachunkach za energię. Jednocześnie chcesz czuć się dobrze w ciepłym domu w okresie zimowym.Mój aktualny termostat pozwala tylko na programowanie statyczne: Ja
