
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



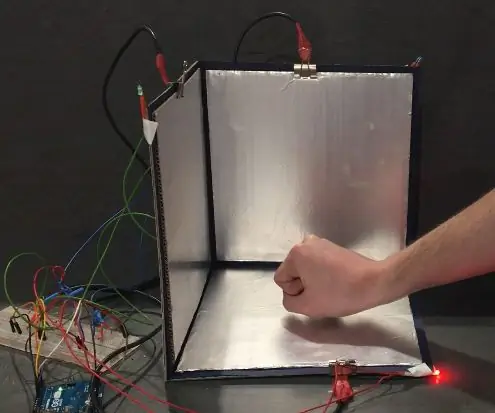
W tej instrukcji wyjaśniono, w jaki sposób można śledzić ruch ręki w przestrzeni 3D, wykorzystując zasadę wykrywania pojemnościowego. Zmieniając odległość między naładowaną folią aluminiową a ręką, pojemność kondensatora będzie się zmieniać. Ta metoda może być wykorzystywana jako alternatywa low-end dla systemów bezwładnościowych i optycznych do śledzenia ruchu w przestrzeni 3D. W tym prototypie dodaliśmy diody LED, które będą świecić, gdy obiekt zbliży się zbyt blisko arkusza folii aluminiowej.
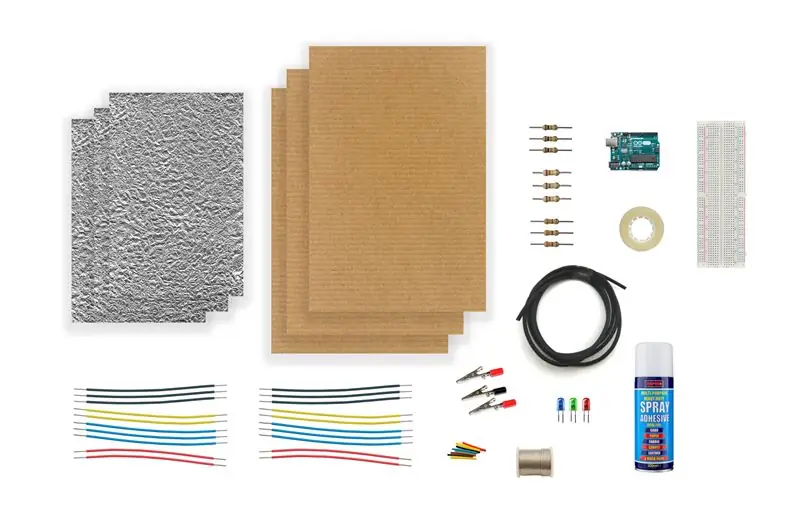
Krok 1: Wymagane narzędzia i materiały
- Rezystor 3x 270k Ohm
- Rezystor 3x 10k Ohm
- 3x zacisk krokodylkowy
- 1x czerwona dioda LED
- 1x niebieska dioda LED
- 1x zielona dioda LED
- Rezystor 3x 220 Ohm
- Lutowane
- Termokurczliwe
- Kabel ekranu
- Arduino Uno
- Folia aluminiowa
- Karton
- Taśma
- Klej w sprayu
- Deska do krojenia chleba
- Przewody połączeniowe (różne długości)
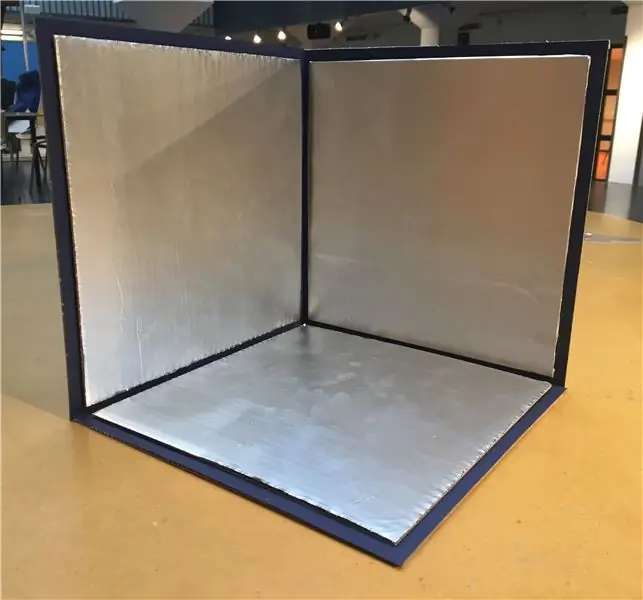
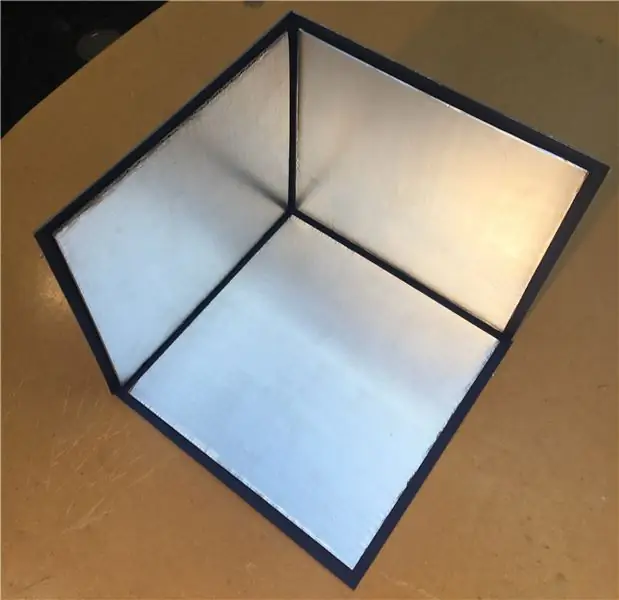
Krok 2: Konstruowanie ramy




Wytnij trzy kwadraty z kartonu (250x250 mm) i trzy kwadraty z folii aluminiowej (230x230 mm). Nałóż klej w sprayu na jedną stronę folii aluminiowej i nałóż każdy na kawałki kartonu. W tym prototypie arkusze folii aluminiowej będą działać jako nasze czujniki pojemnościowe. Dlatego upewnij się, że między folią aluminiową a krawędzią kartonu jest wystarczająco dużo miejsca, aby nie stykały się różne arkusze folii po złożeniu ramy. Po nałożeniu folii na tekturę nadszedł czas na złożenie trzech kawałków tektury za pomocą taśmy, aby uzupełnić ramę. Ponownie upewnij się, że między różnymi arkuszami folii aluminiowej nie ma kontaktu.
Krok 3: Okablowanie przewodów ekranu do płytki i Arduino



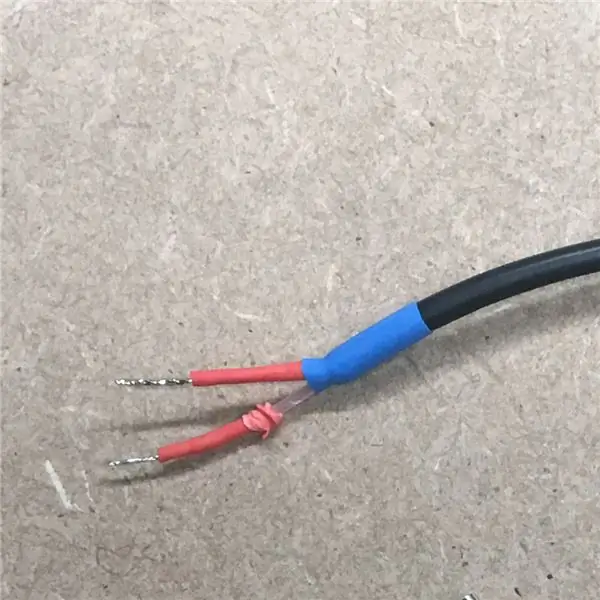
Do połączenia folii z obwodem ważne jest użycie kabla ekranowanego. Używanie normalnych kabli wygeneruje efekt antenowy i zakłóci odczyty czujnika. Upewnij się, że masz 3 ekranowane kable o długości około 50 cm. Weź jeden kabel, zdejmij przewód, odetnij przewody ekranujące i użyj tylko wewnętrznego przewodu, aby go połączyć, lutując przewód do zacisku krokodylkowego. Pamiętaj, aby zakryć połączenie lutowane koszulką termokurczliwą. Przypnij zaciski krokodylkowe do folii aluminiowej.
Podłącz wszystkie przewody ekranujące do dodatniego rzędu płytki stykowej. Następnie podłącz ten dodatni rząd do połączenia 5 V na swoim Arduino. Teraz wyjmij główny przewód z kabla ekranowanego i podłącz równolegle rezystory 10 kΩ i 220 kΩ. Podłącz to do portu wyjściowego Arduino (użyliśmy 8, 9 i 10).
Powtórz ten krok jeszcze 2 razy dla pozostałych płaszczyzn prototypu.
Krok 4: Okablowanie diod LED




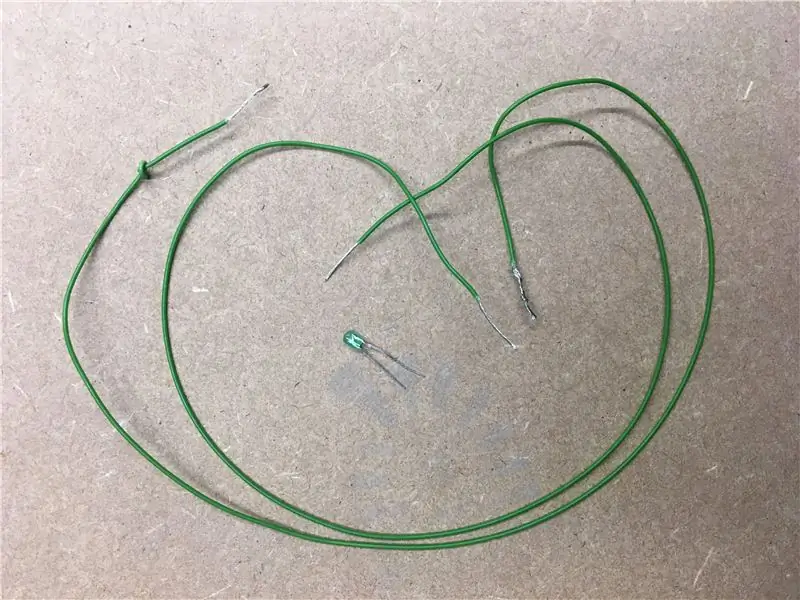
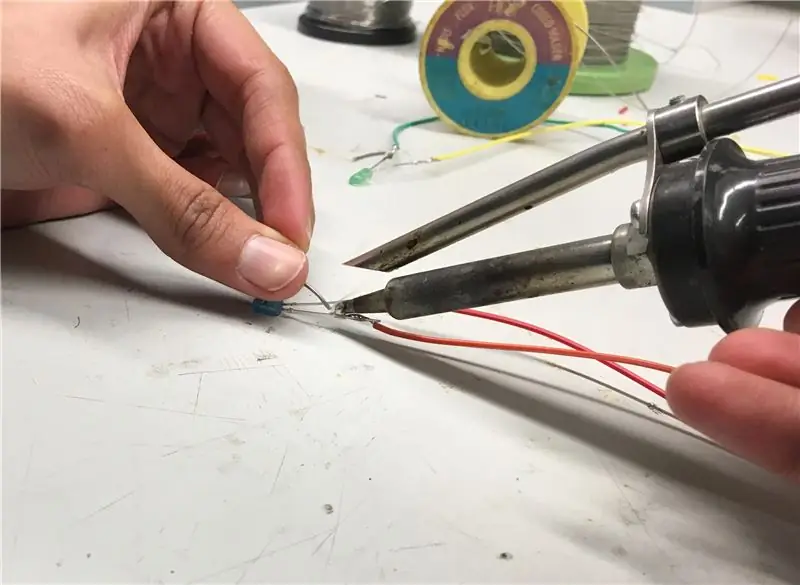
Przylutuj końce diod LED do długiego przewodu, aby sięgał do narożników odpowiednich płytek z płytki arduino.
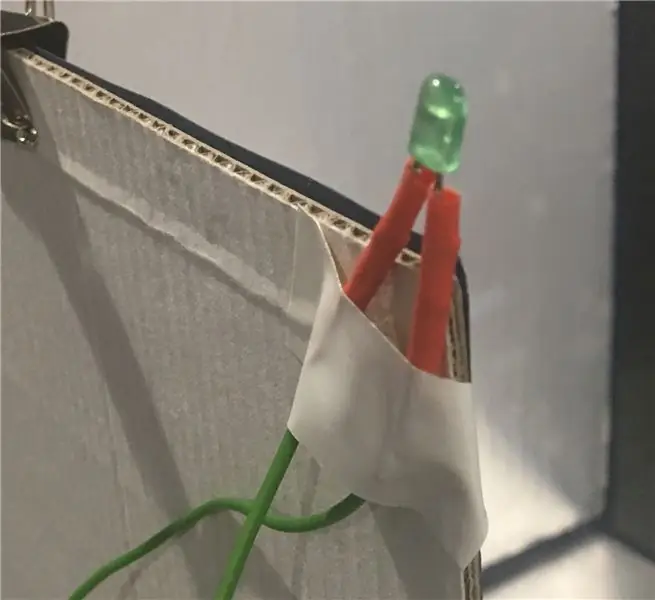
Użyliśmy pinów 2, 3 i 4 jako pinów wyjściowych dla naszych diod LED. To wyjście jest połączone z płytką stykową i połączone z dodatnią odnogą diody LED. Ujemna odnoga diody LED jest następnie podłączona do rezystora 330 Ohm. Drugi koniec rezystora jest podłączony do masy płytki stykowej, która jest połączona z masą Arduino. Powtórz to dla wszystkich 3 diod LED. W naszym prototypie niebieska dioda LED jest podłączona do płaszczyzny Y, czerwona dioda LED do płaszczyzny Z, a zielona dioda LED do płaszczyzny X. Przyklej diody LED do odpowiednich płaszczyzn, aby uzyskać bezpośrednią informację zwrotną podczas korzystania z prototypu.
Jeśli nie używasz płytki stykowej i chcesz podłączyć kabel ekranujący bezpośrednio do Arduino, możesz zobaczyć załączony obrazek, aby uzyskać ładny przegląd połączeń lutowanych. Twoje ostateczne połączenia powinny wyglądać jak na obrazku poglądowym.
Krok 5: Kodowanie
W załączniku umieściliśmy kod, którego użyliśmy do tego eksperymentu. Aby uzyskać dodatkowe informacje, po każdym głównym poleceniu umieszczany jest komentarz wyjaśniający, co dzieje się w kodzie. Otwórz kod w oprogramowaniu Arduino na komputerze i prześlij go do swojego Arduino. Jeśli używasz laptopa, upewnij się, że jest ładowany; w przeciwnym razie twój prototyp nie zadziała.
Krok 6: Korzystanie z prototypu

Ten sposób śledzenia ruchu 3D jest bardzo czuły na otaczające zmienne. Dlatego upewnij się, że kalibrujesz wartości w kodzie do swojej sytuacji. Możesz po prostu użyć monitora szeregowego, aby uzyskać właściwe wartości. Wskazówka: możesz samodzielnie wbudować kalibrację, która pobiera średnie wartości + 10% podczas uruchamiania kodu. Na filmie pokazano, jak prototyp powinien działać poprawnie.
Zalecana:
DIY Automatyczne wykrywanie ruchu Łóżko LED Lampka nocna: 6 kroków (ze zdjęciami)

DIY Automatyczna lampka nocna z czujnikiem ruchu LED: Cześć, chłopaki, witamy w kolejnej instrukcji, która zawsze pomoże ci w codziennym życiu i doda wygody, aby ułatwić ci życie. To może być czasem ratunkiem dla osób w podeszłym wieku, które muszą zmagać się z wstawaniem z łóżka
QeMotion - śledzenie ruchu dla każdego zestawu słuchawkowego!: 5 kroków (ze zdjęciami)

QeMotion - śledzenie ruchu dla każdego zestawu słuchawkowego!: Omówienie: To urządzenie umożliwia wykorzystanie ruchu głowy do wyzwalania zdarzeń w praktycznie każdej grze wideo. Działa poprzez śledzenie ruchu głowy (lub zestawu słuchawkowego) i wyzwalanie naciśnięć klawiatury dla określonych ruchów. Więc twój komp
Monitorowanie terrarium jaszczurki za pomocą kontrolera Adosia IoT WiFi + wykrywanie ruchu: 17 kroków (ze zdjęciami)

Monitorowanie terrarium jaszczurek za pomocą kontrolera Adosia IoT WiFi + wykrywanie ruchu: W tym samouczku pokażemy, jak zbudować proste terrarium dla jaszczurek dla garstki jaj scynków, które przypadkowo znaleźliśmy i naruszyliśmy podczas pracy w ogrodzie. Chcemy, aby jaja wykluwały się bezpiecznie, więc wszystko, co zrobimy, to stworzyć bezpieczną przestrzeń za pomocą plastiku
Śledzenie twarzy i wykrywanie uśmiechu Roboty Halloween: 8 kroków (ze zdjęciami)

Śledzenie twarzy i wykrywanie uśmiechu Roboty Halloween: Halloween nadchodzi! Postanowiliśmy zbudować coś fajnego. Poznaj roboty Ghosty i Skully. Mogą podążać za twoją twarzą i wiedzą, kiedy się uśmiechasz, aby się z tobą śmiać! Ten projekt jest kolejnym przykładem użycia aplikacji iRobbie, która konwertuje iPhone'a na
Analizator wzorców ruchu wykorzystujący wykrywanie obiektów na żywo: 11 kroków (ze zdjęciami)

Analizator wzorców ruchu wykorzystujący wykrywanie obiektów na żywo: W dzisiejszym świecie sygnalizacja świetlna jest niezbędna dla bezpiecznej drogi. Jednak wiele razy sygnalizacja świetlna może być denerwująca w sytuacjach, gdy ktoś zbliża się do światła, gdy zmienia ono kolor na czerwony. To marnuje czas, zwłaszcza jeśli światło jest pr
