
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

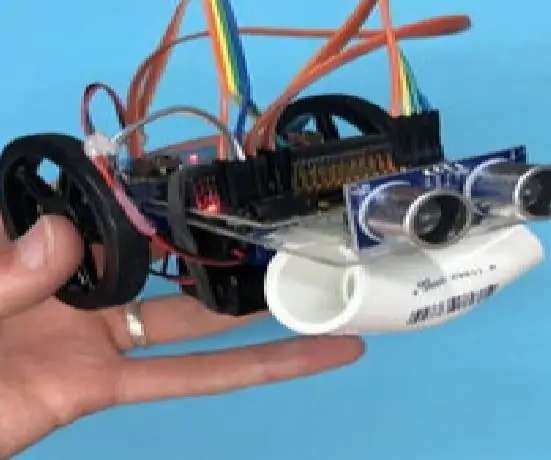
Zaprogramujemy Sonar Waltera
Krok 1:
To samouczek wideo z instrukcjami, które należy wykonać.
Krok 2:

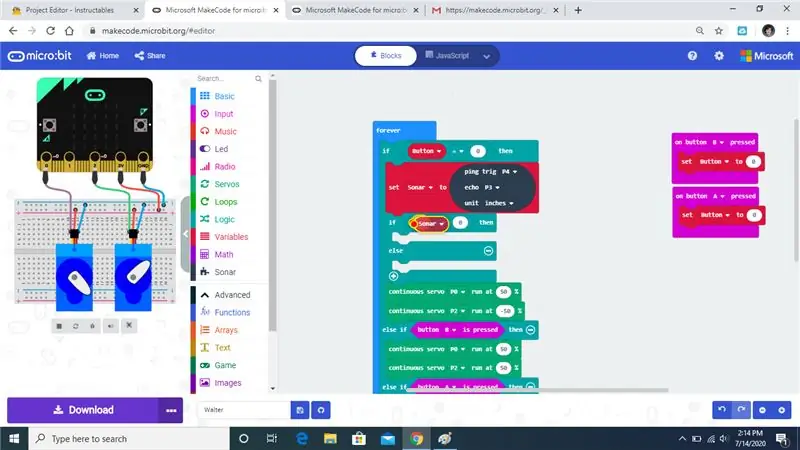
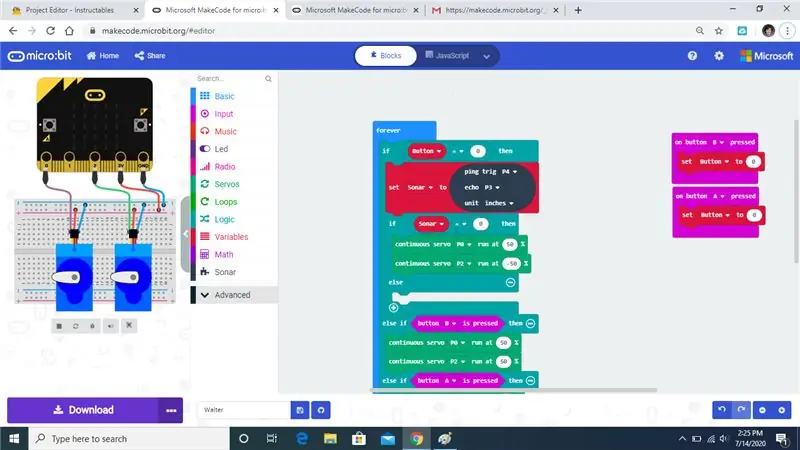
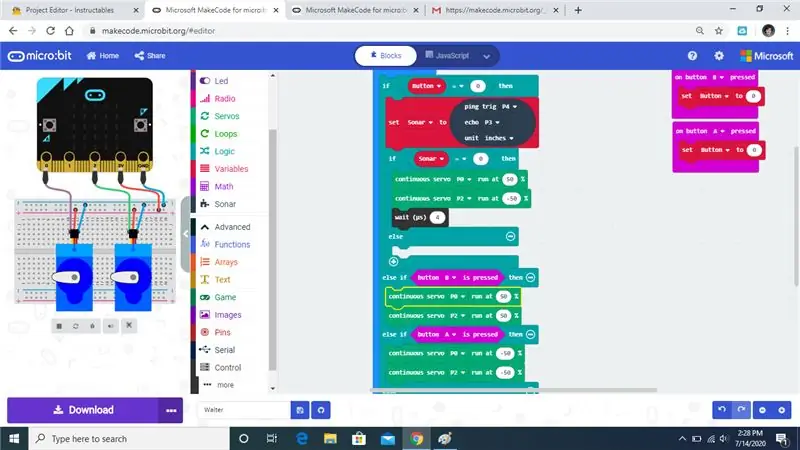
Zmodyfikujemy kod mikrobota Waltera, aby mieć działający sonar.
Krok 3:

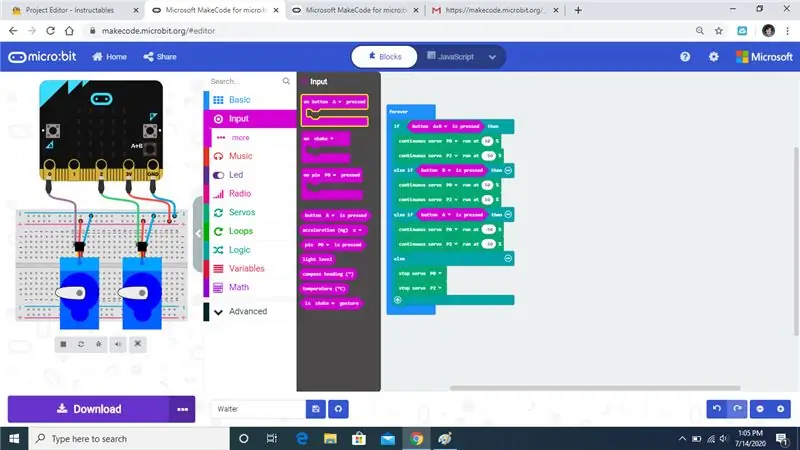
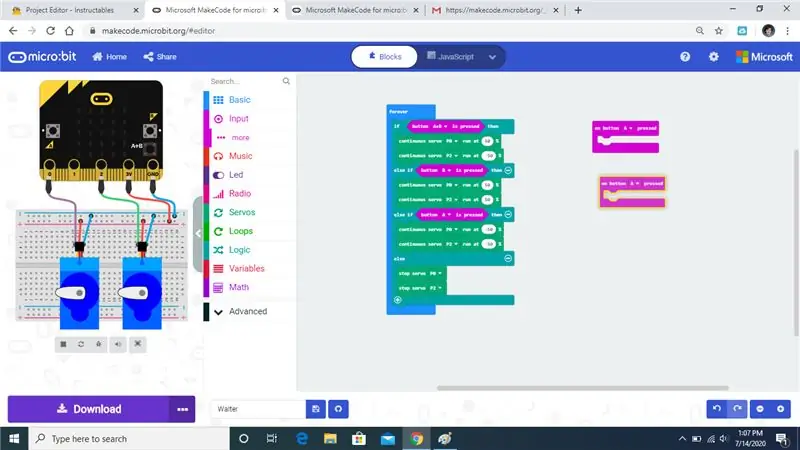
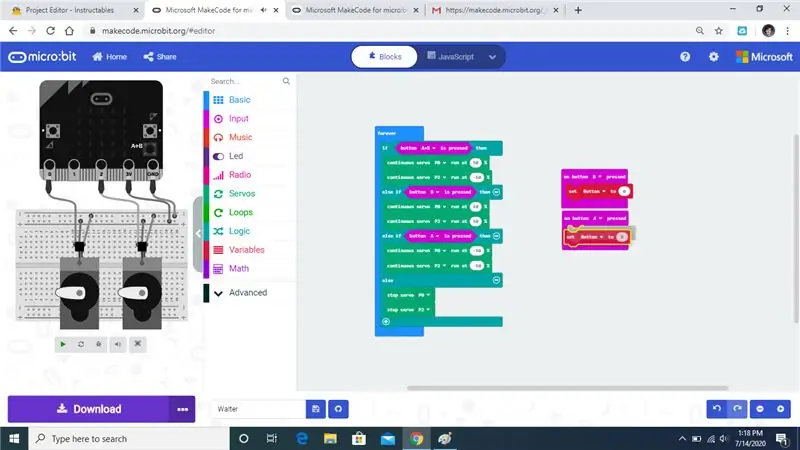
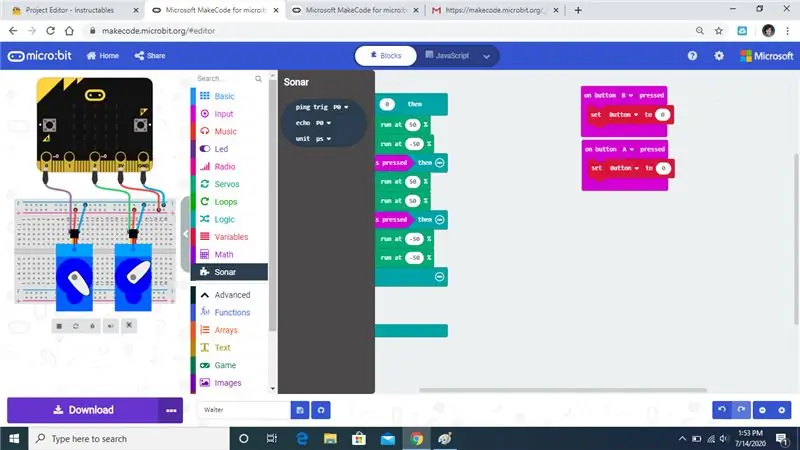
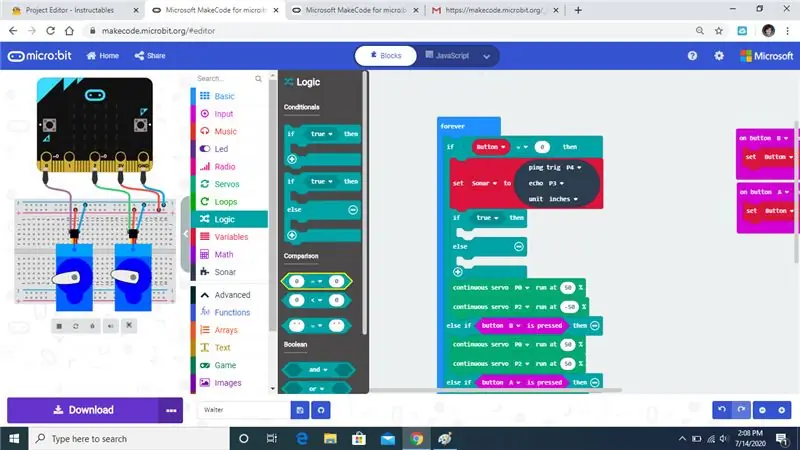
Otwórz zakładkę wejść i wybierz polecenie On Button Press, które zaznaczyłem.
Krok 4:



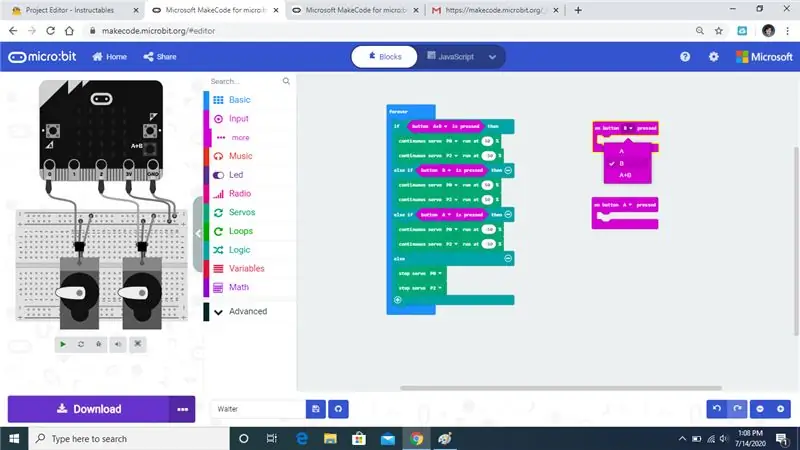
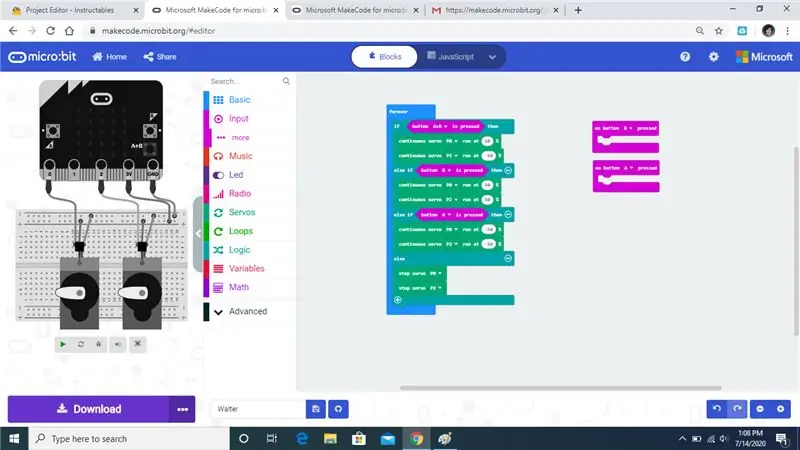
Będziemy potrzebować 2 z tych poleceń, upewnij się, że zmieniłeś jeden z przycisków na B, a drugi zostaw na A.
Krok 5:

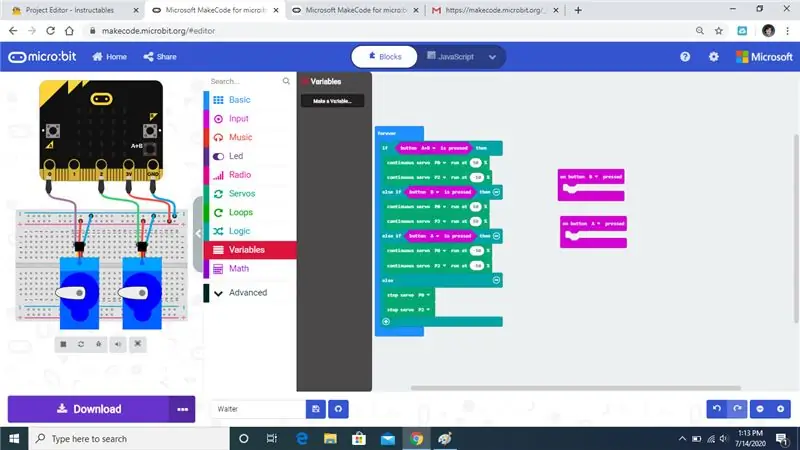
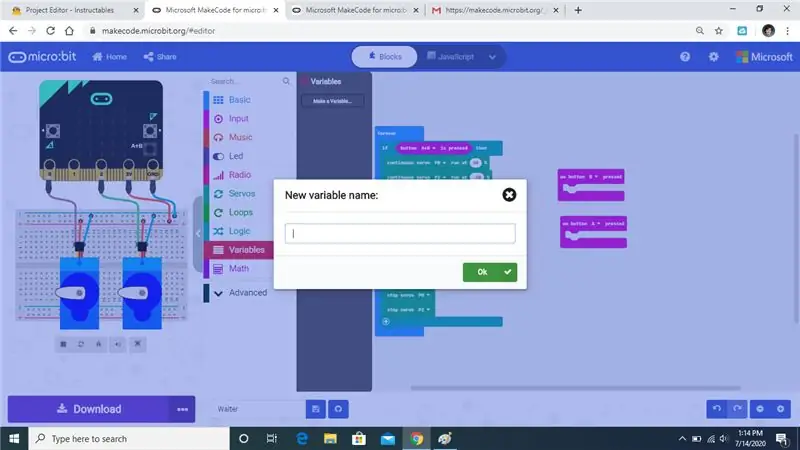
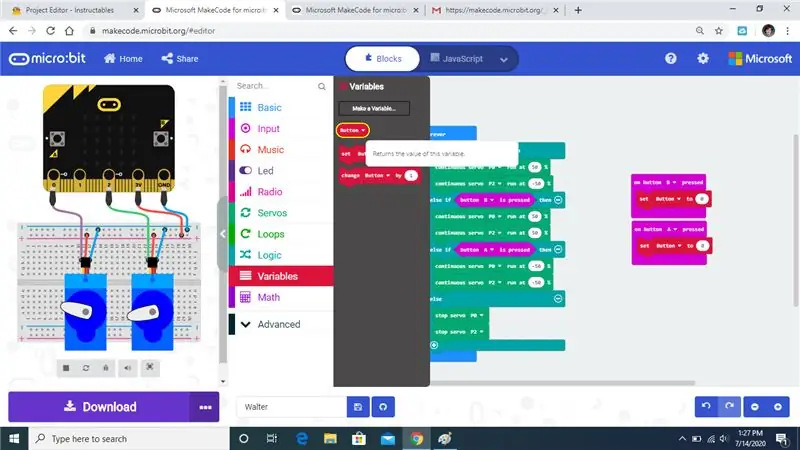
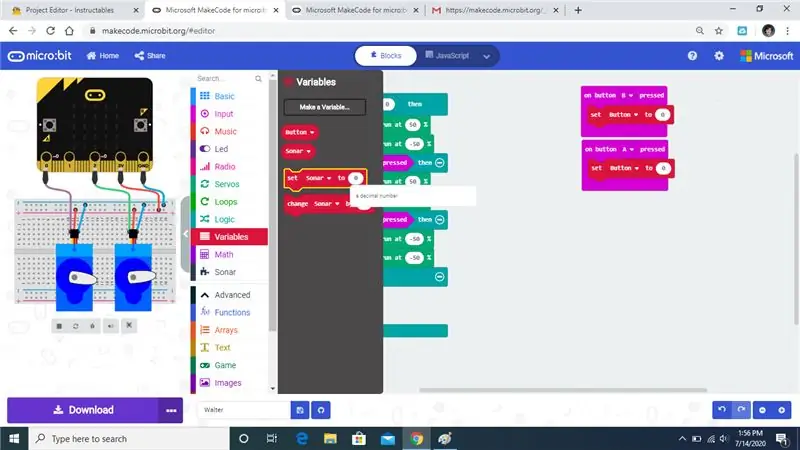
Otwórz kartę zmiennych i kliknij utwórz zmienną
Krok 6:



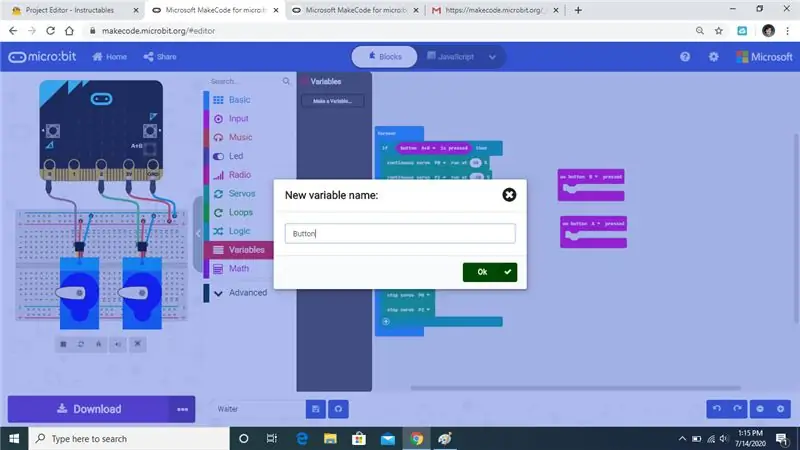
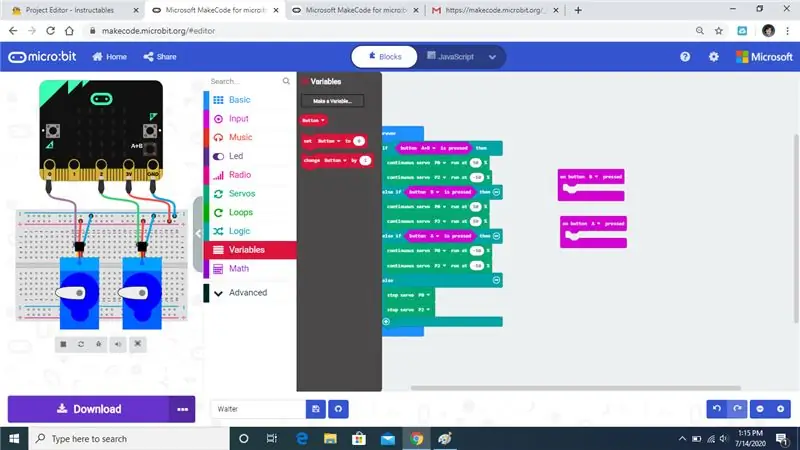
Kiedy klikniesz na utwórz zmienną, zostaniesz poproszony o jej nazwanie, aby uprościć sprawę, po prostu nazwij ją Button, a następnie naciśnij ok, wtedy powinny pojawić się 3 polecenia.
Krok 7:


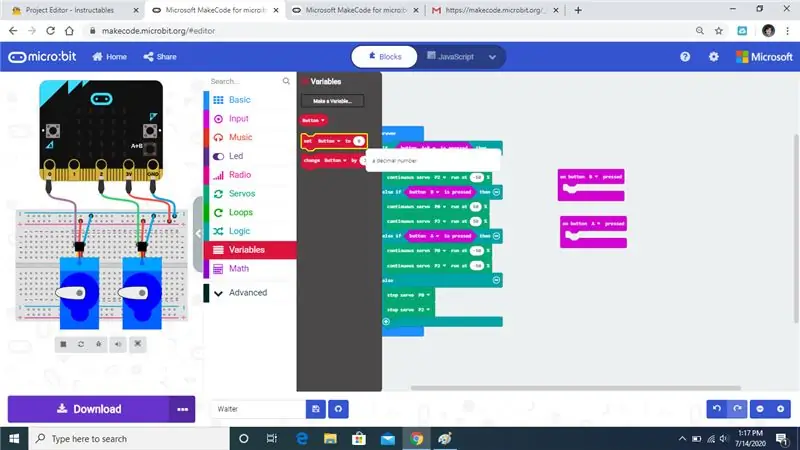
Przeciągnij polecenie Ustaw przycisk na polecenie Włącz przycisk, tak jak pokazałem.
Krok 8:

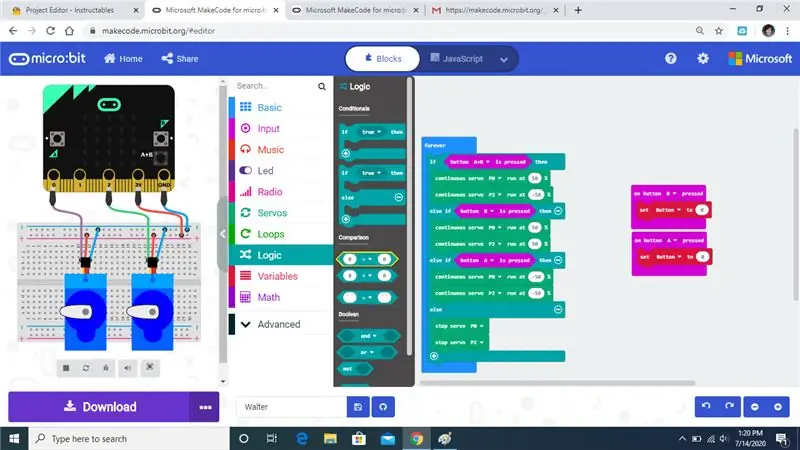
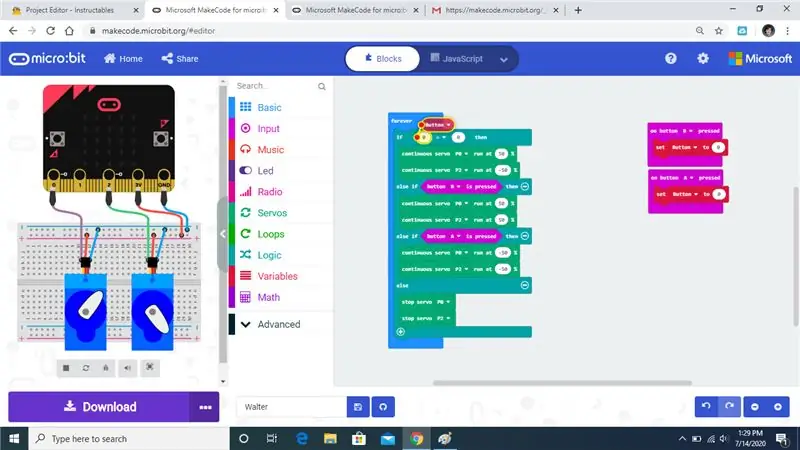
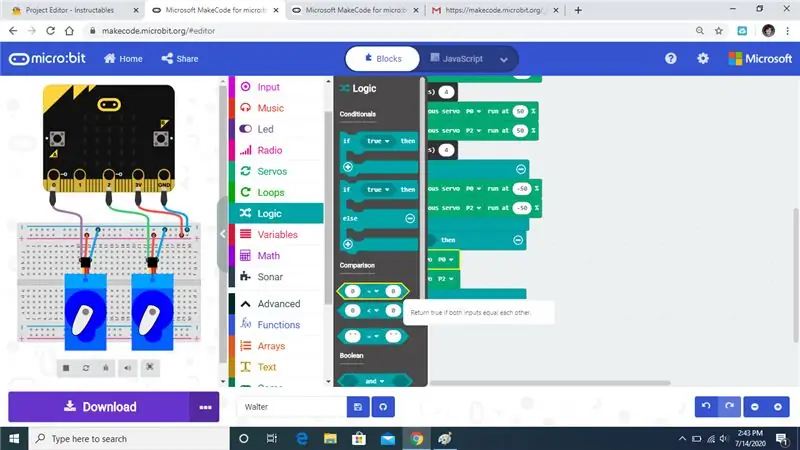
Otwórz zakładkę logiki i chwyć podświetlone przeze mnie polecenie.
Krok 9:


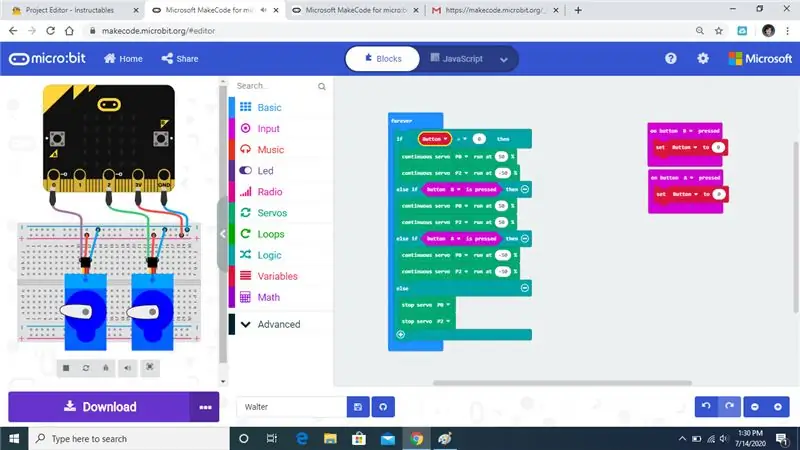
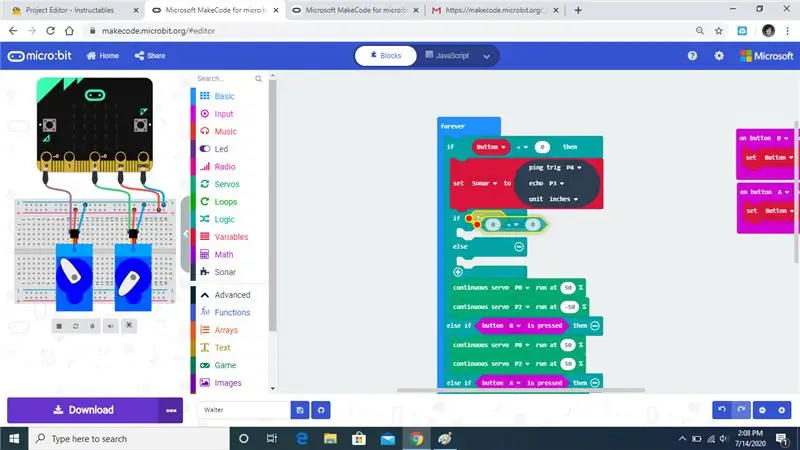
Zastąp polecenie przycisku nowym poleceniem.
Krok 10:



Wybierz zmienną przycisku i zastąp pierwsze 0. Może to zająć kilka prób, aby przyciągnąć ją do właściwego zatrzymania.
Krok 11:



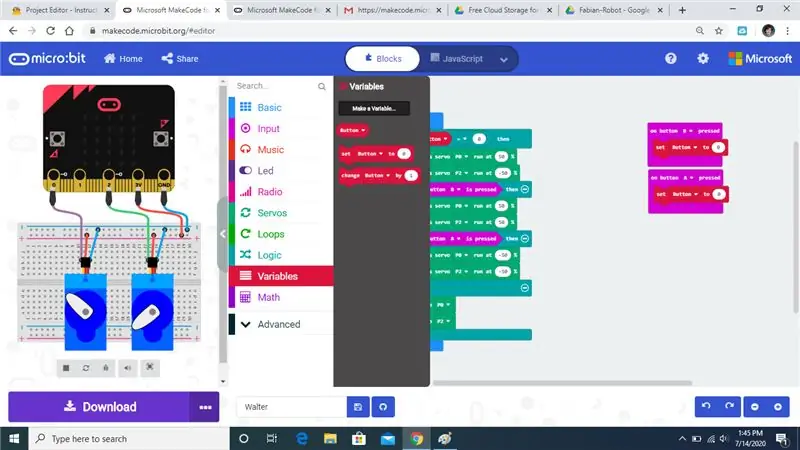
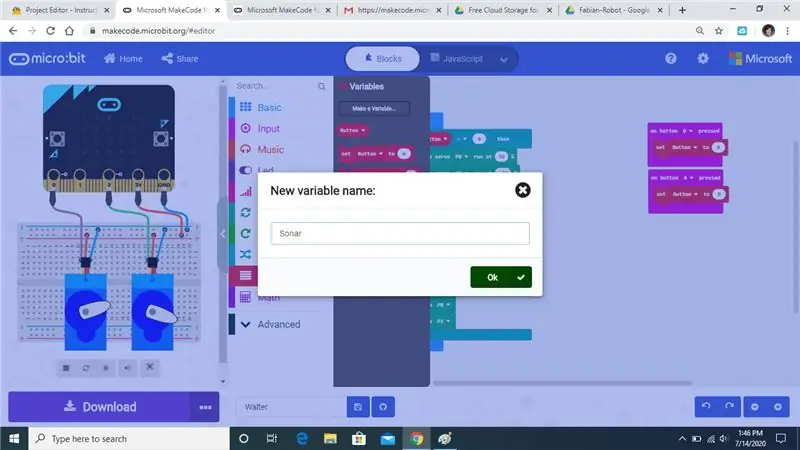
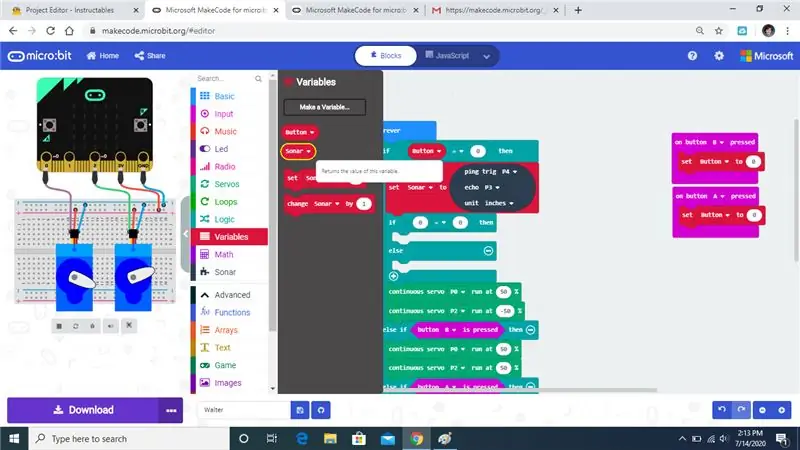
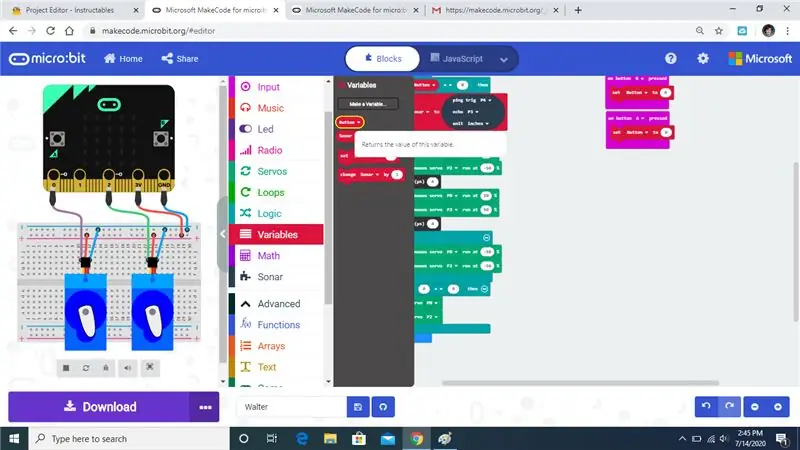
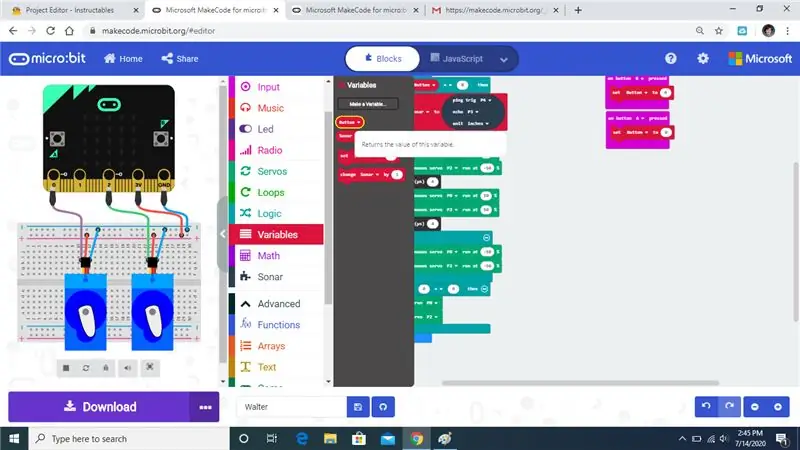
Otwórz zakładkę zmiennych i będziemy tworzyć nową zmienną o nazwie Sonar.
Krok 12:



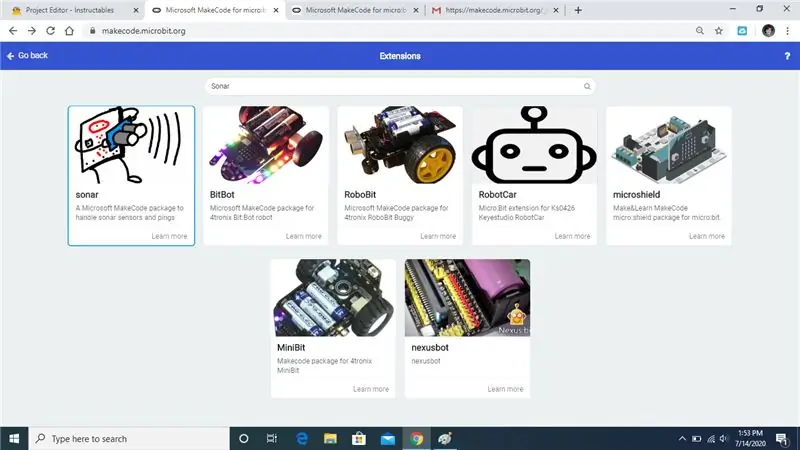
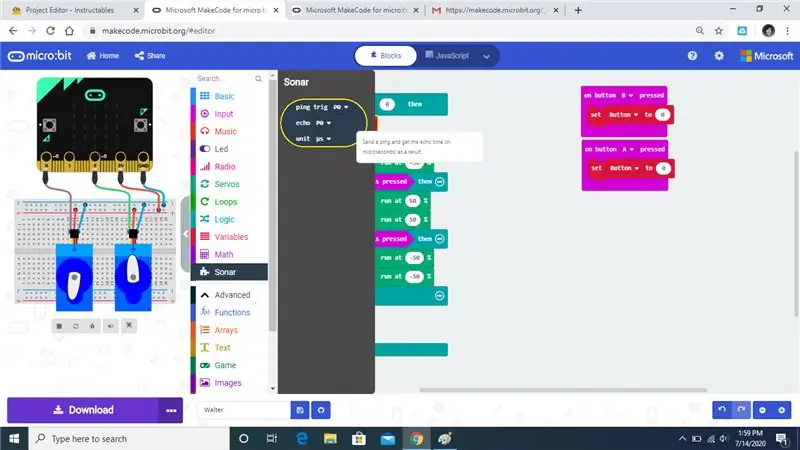
Przejdź do rozszerzeń i wyszukaj sonar i wybierz ten, który podświetliłem.
Krok 13:


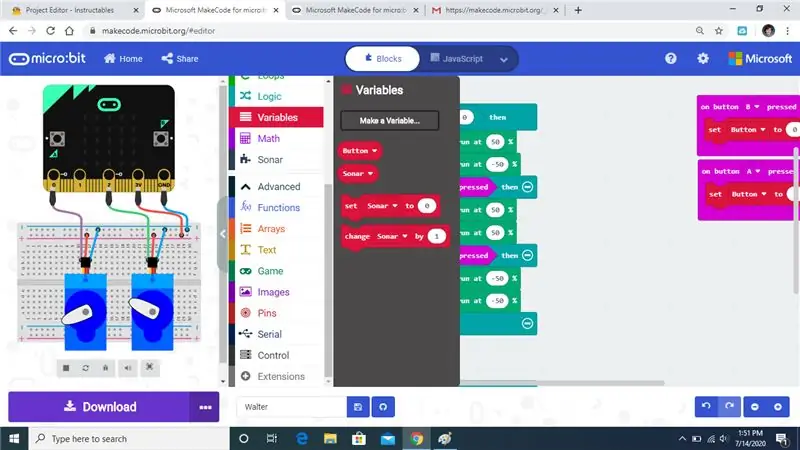
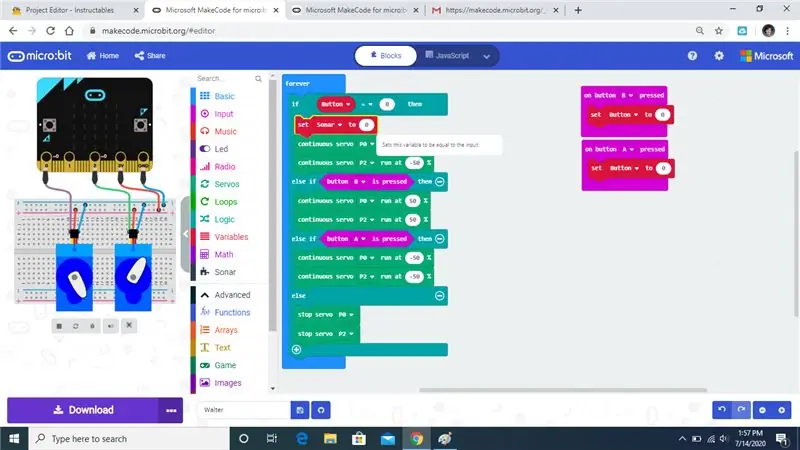
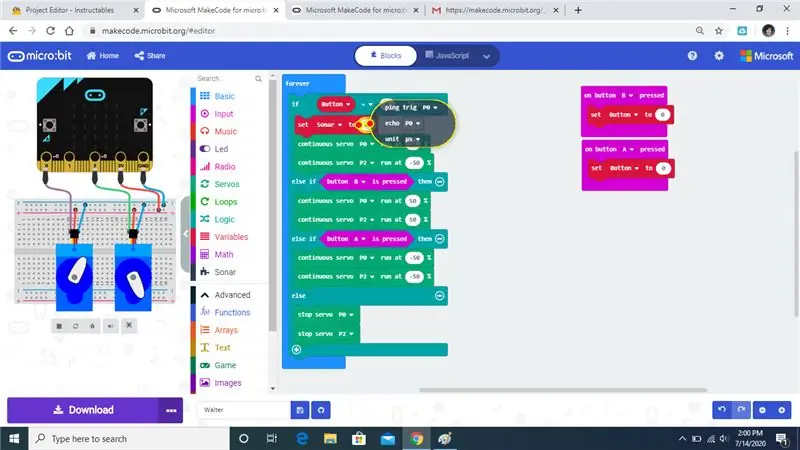
Chwyć polecenie set Sonar i przeciągnij je pod instrukcję if.
Krok 14:



Przeciągnij polecenie Sonar do zmiennej sonaru.
Krok 15:




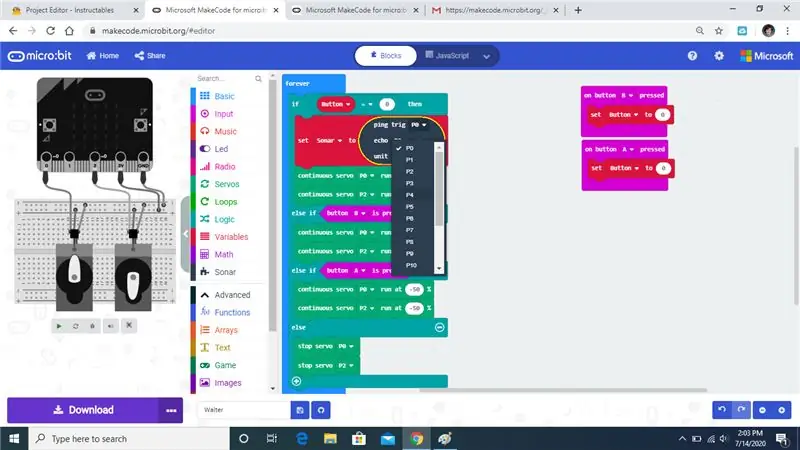
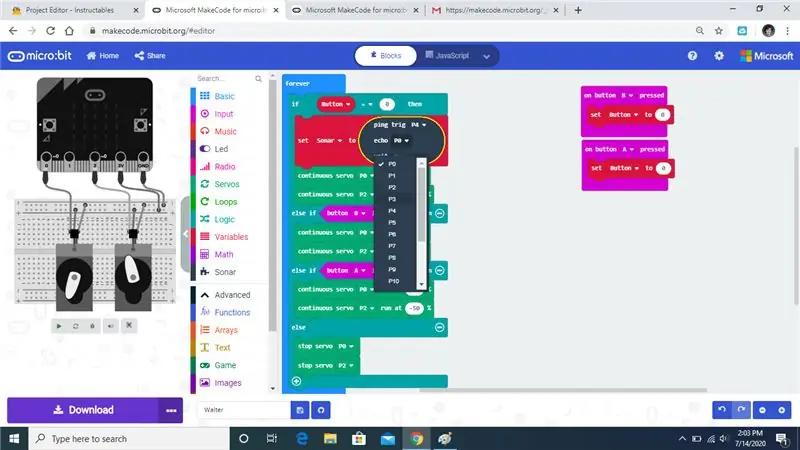
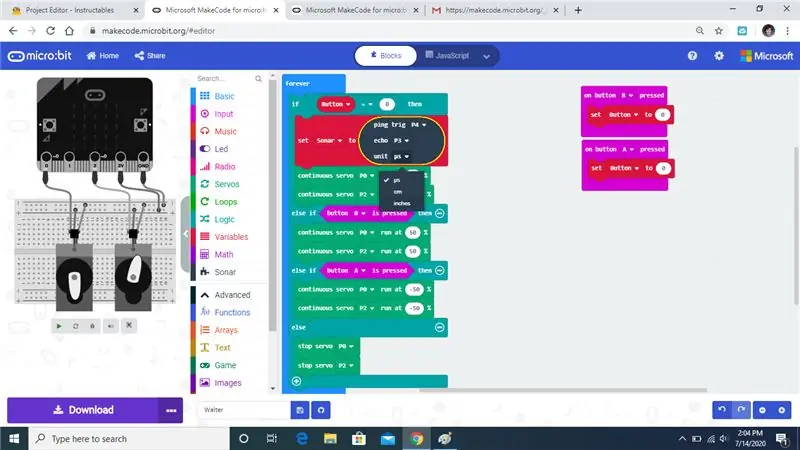
Następnie zmienimy zmienne w poleceniu sonaru.
Krok 16:


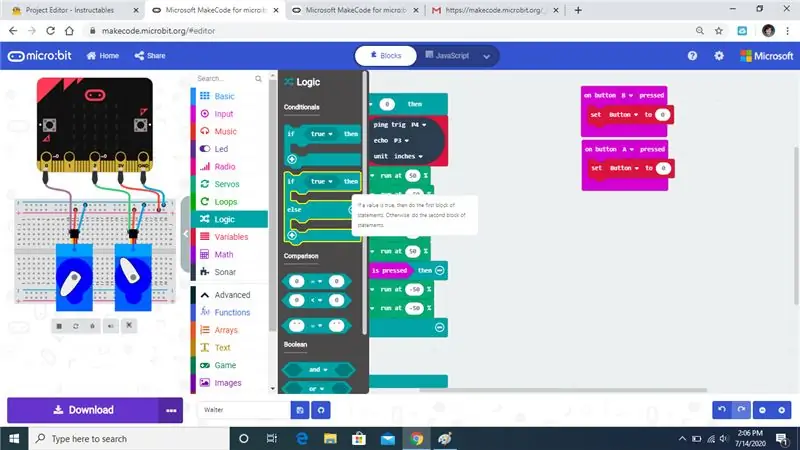
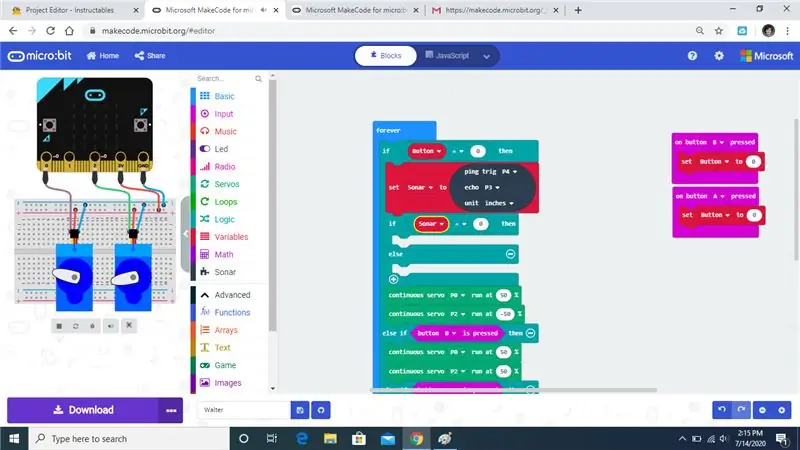
Otwórz zakładkę logiki i przeciągnij polecenie if else pod polecenie Sonar.
Krok 17:



Otwórz kartę logiki i przeciągnij polecenie, aby zastąpić prawdziwe stwierdzenie.
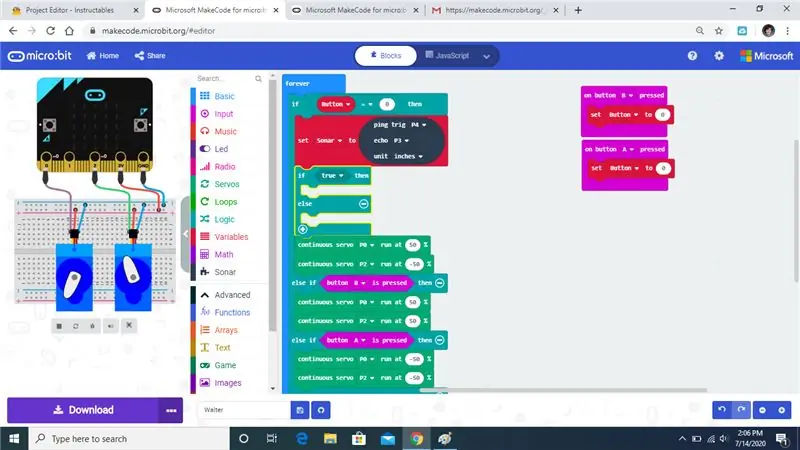
Krok 18:



Przeciągnij zmienną sonaru i zastąp prawdziwe stwierdzenie.
Krok 19:


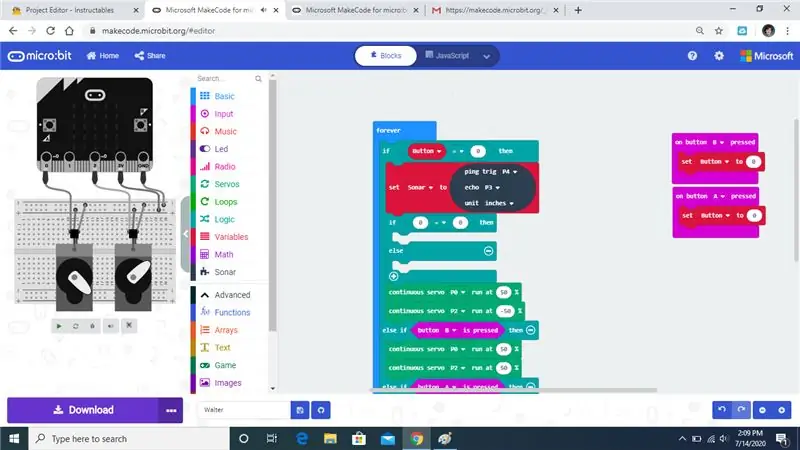
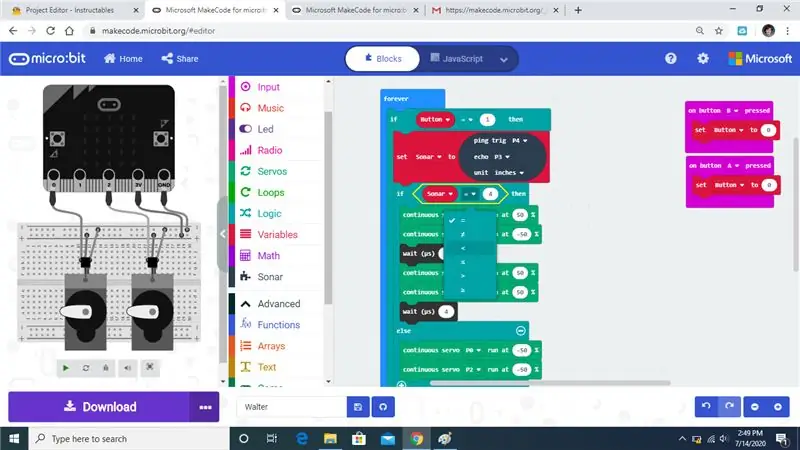
Przeciągnij polecenie ciągłego serwo pod drugą instrukcję if.
Krok 20:




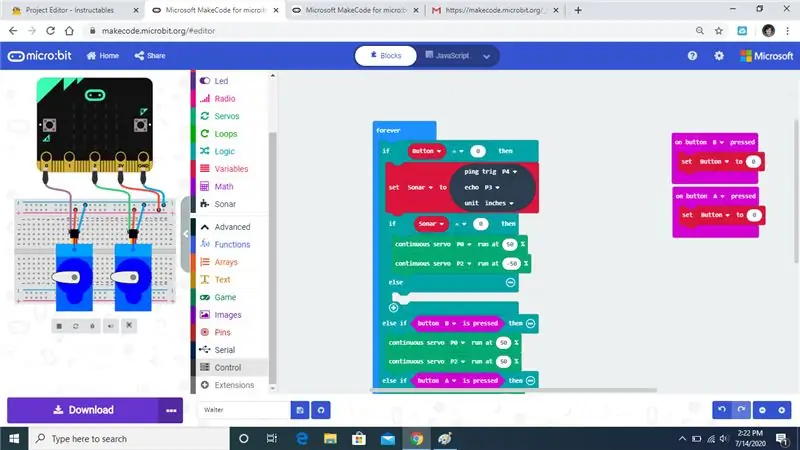
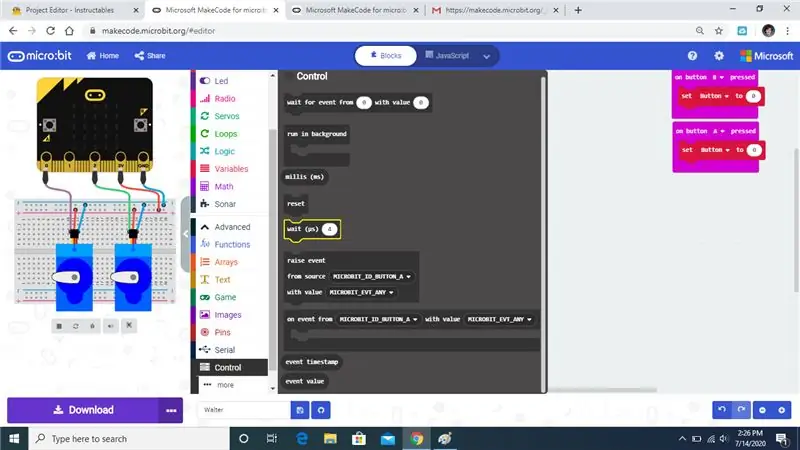
Kliknij zaawansowane, a następnie otwórz kartę sterowania. Następnie przeciągnij go pod pierwsze 2 ciągłe polecenia serwa.
Krok 21:



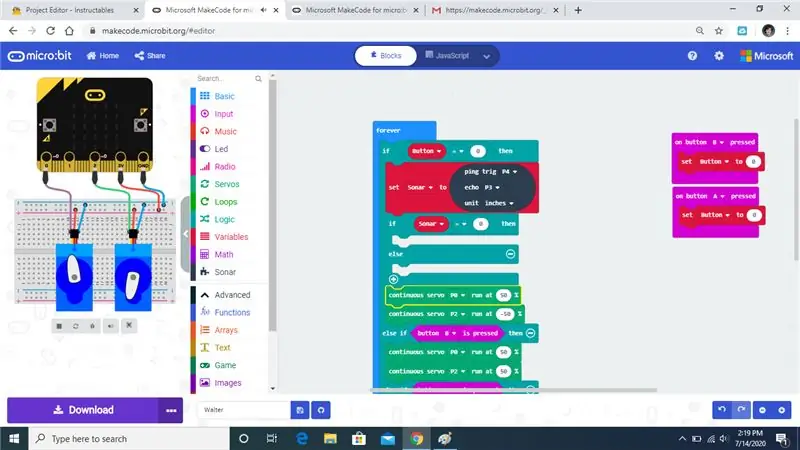
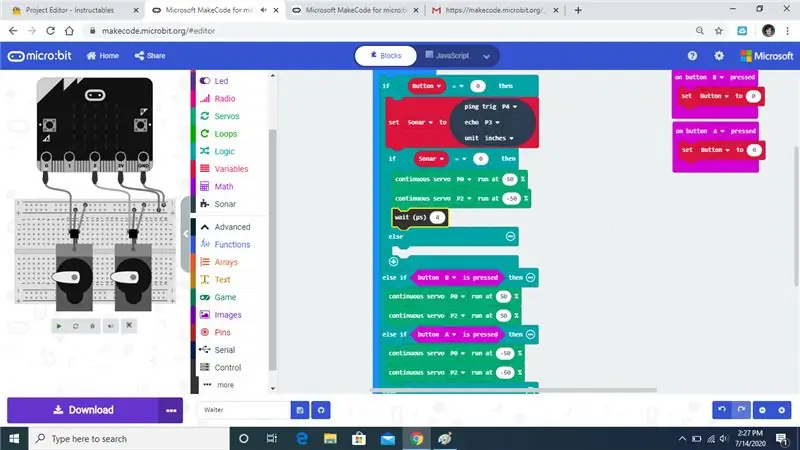
Przeciągnij drugi zestaw poleceń ciągłych pod poleceniem oczekiwania.
Krok 22:



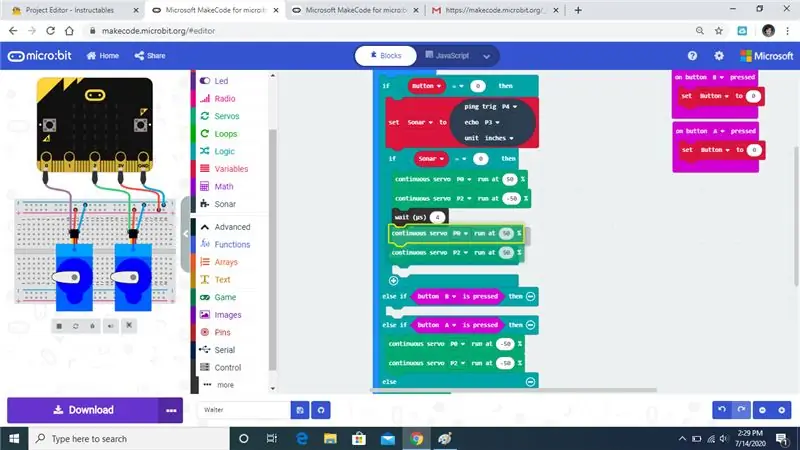
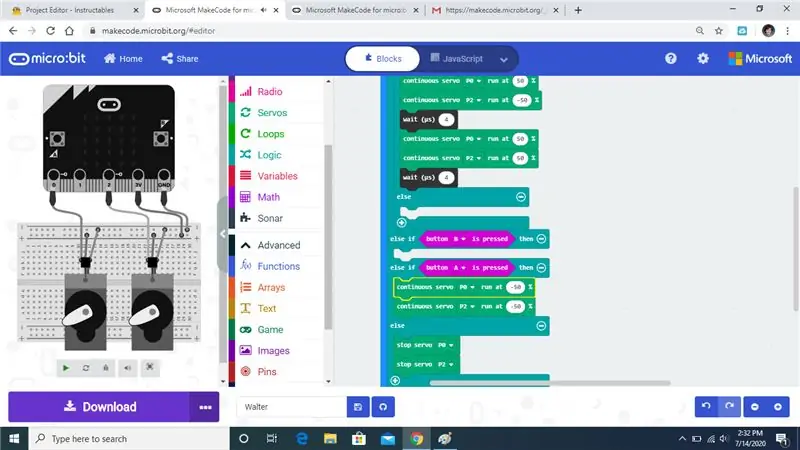
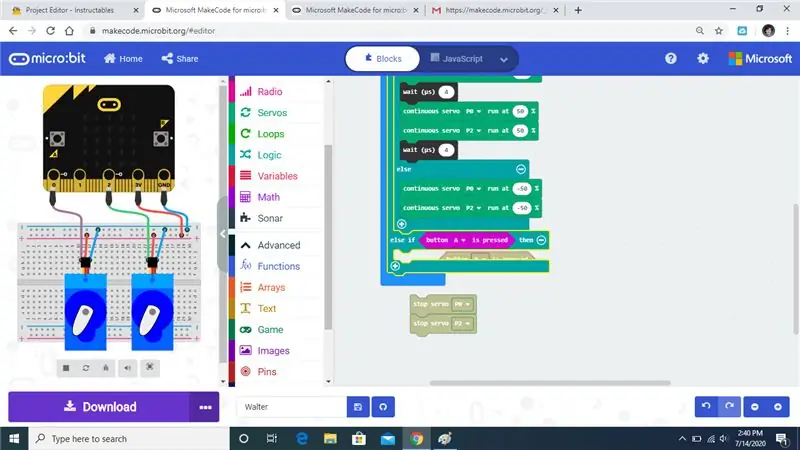
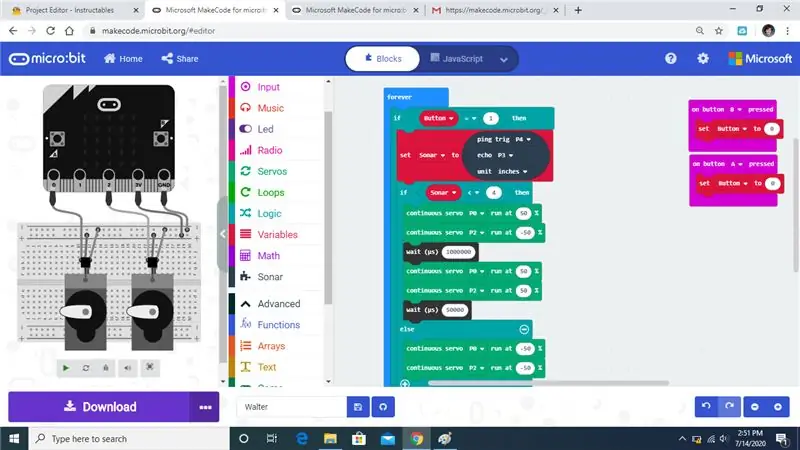
Dodaj czas oczekiwania pod drugim zestawem ciągłych poleceń serwo. Następnie przeciągnij trzeci zestaw poleceń ciągłych pod pierwsze polecenie else.
Krok 23:




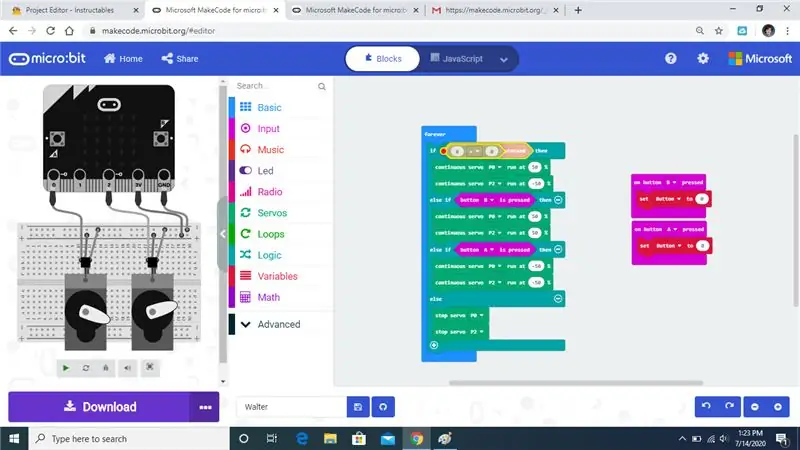
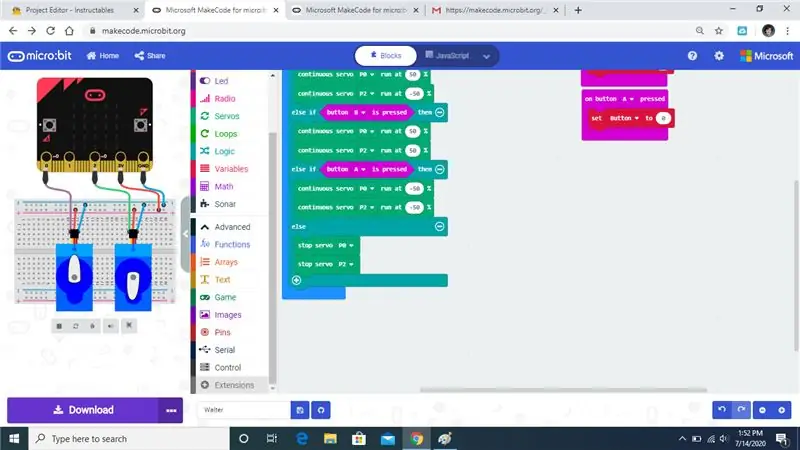
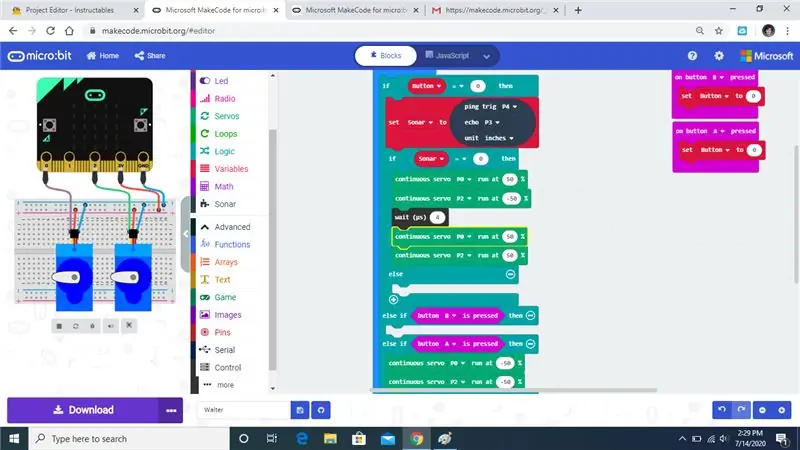
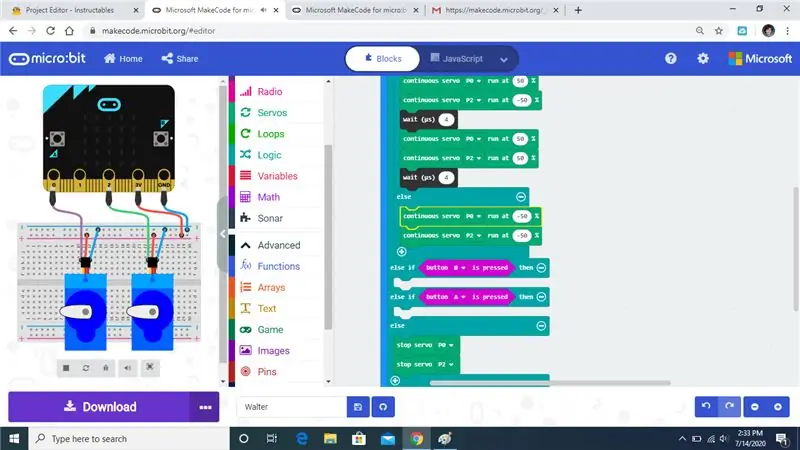
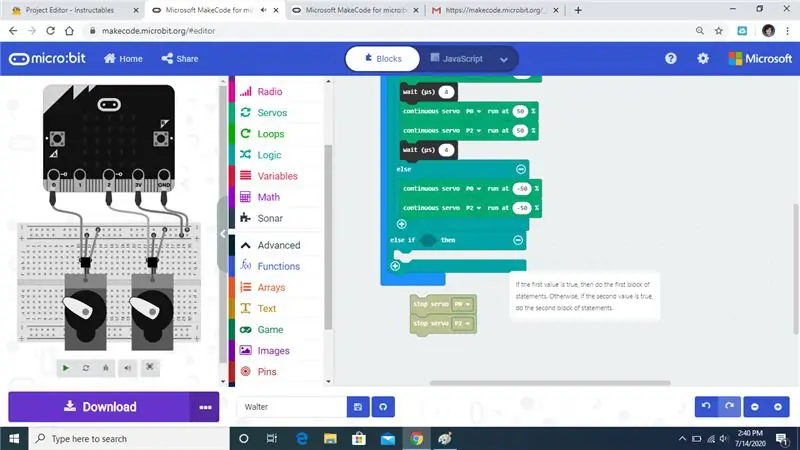
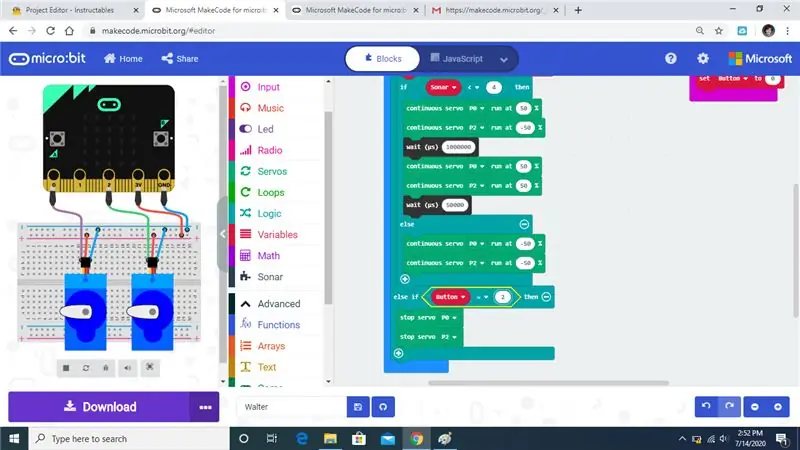
Usuń pozostałe instrukcje i pozostaw instrukcję else if oraz polecenia zatrzymania serwomechanizmu.
Krok 24:

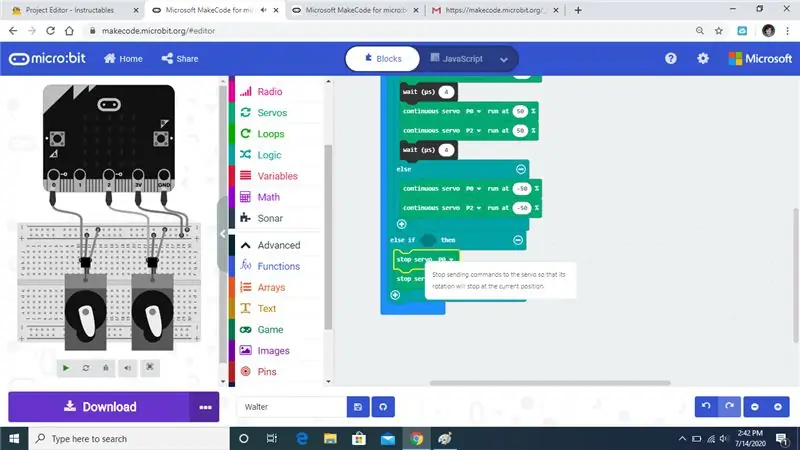
Przeciągnij polecenie zatrzymania serwa pod instrukcję else if.
Krok 25:


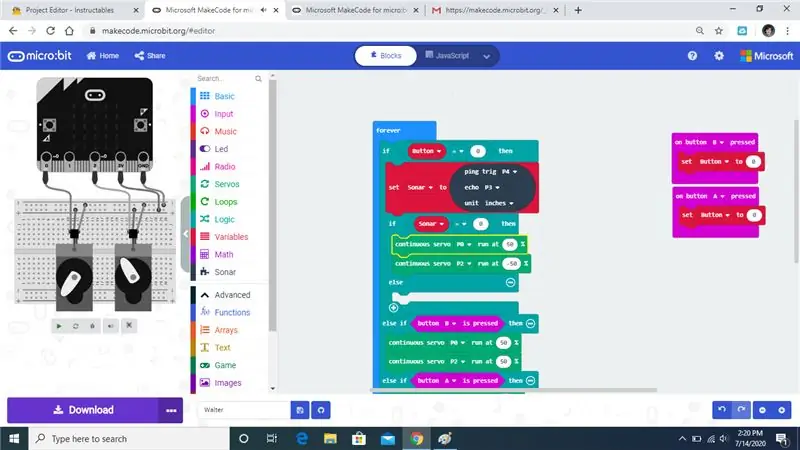
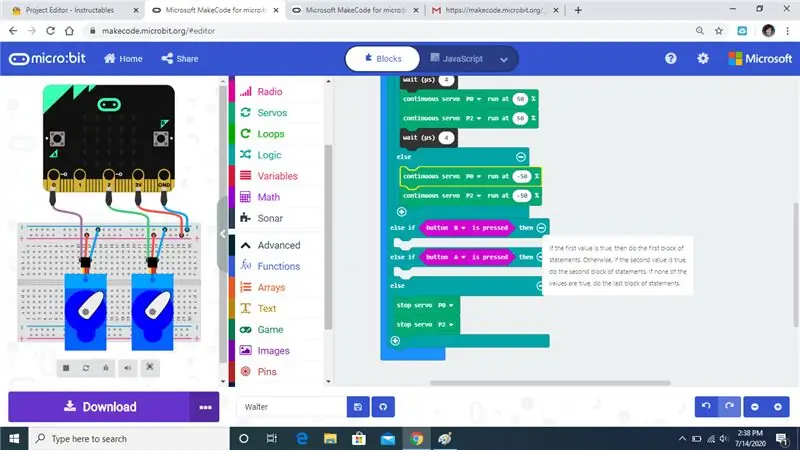
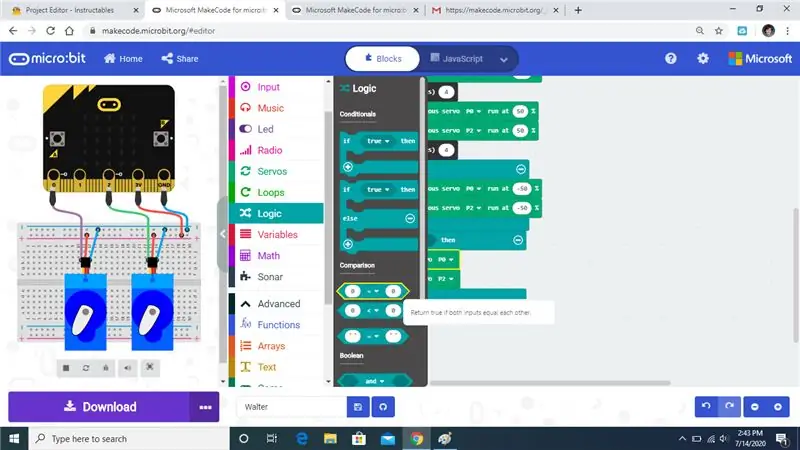
Otwórz zakładkę logiki i przeciągnij polecenie do slotu.
Krok 26:


Przeciągnij zmienną przycisku, aby zastąpić 0
Krok 27:




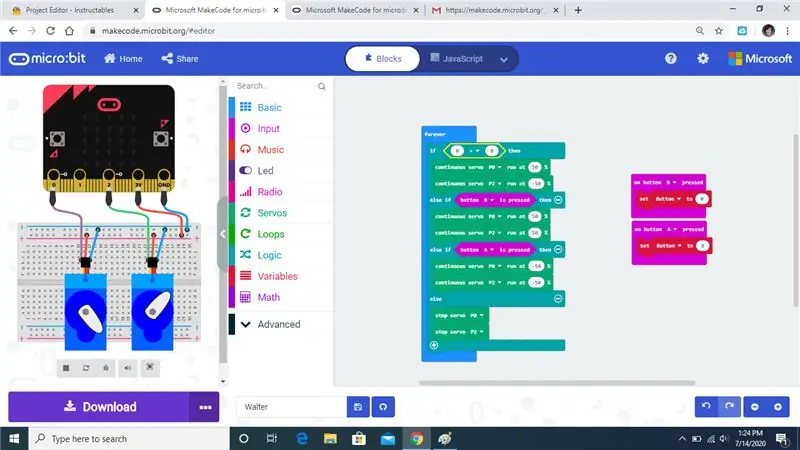
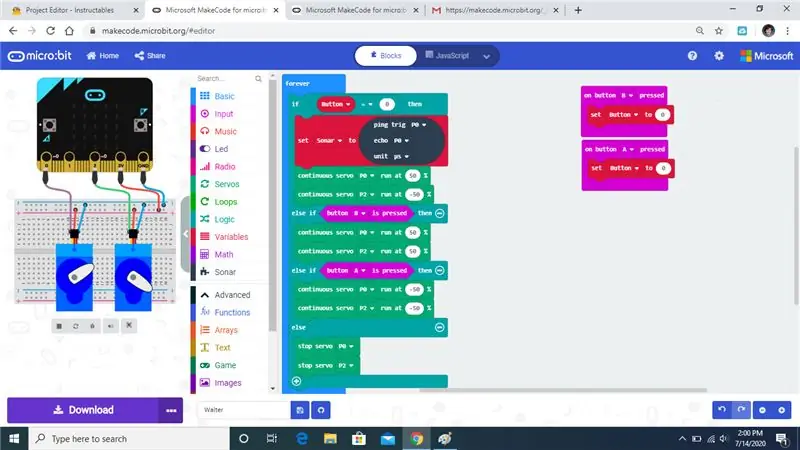
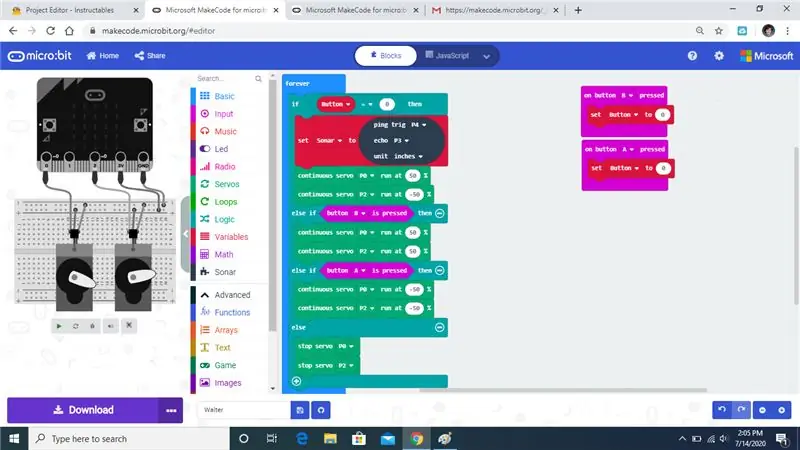
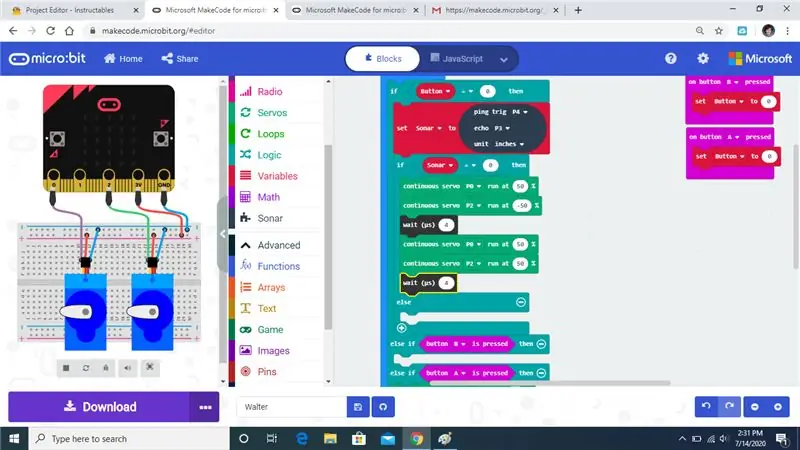
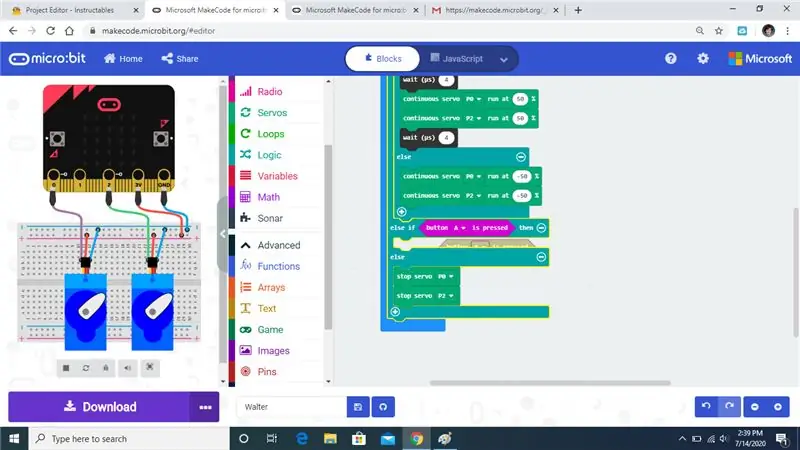
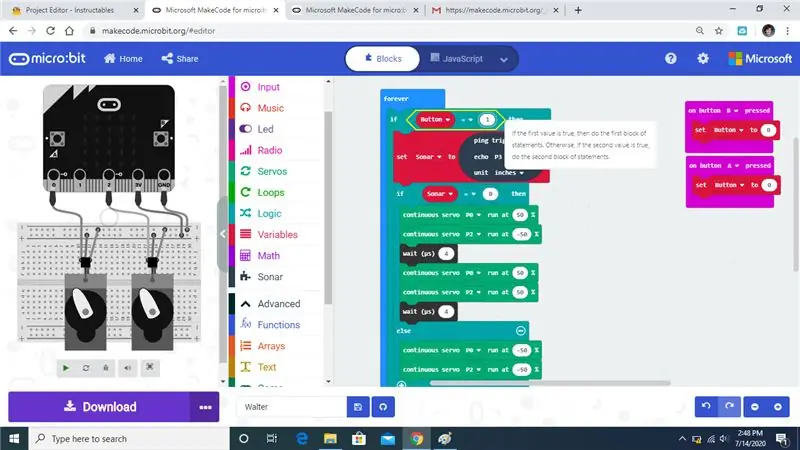
Teraz zamierzaliśmy zmienić niektóre zmienne.
Krok 28:

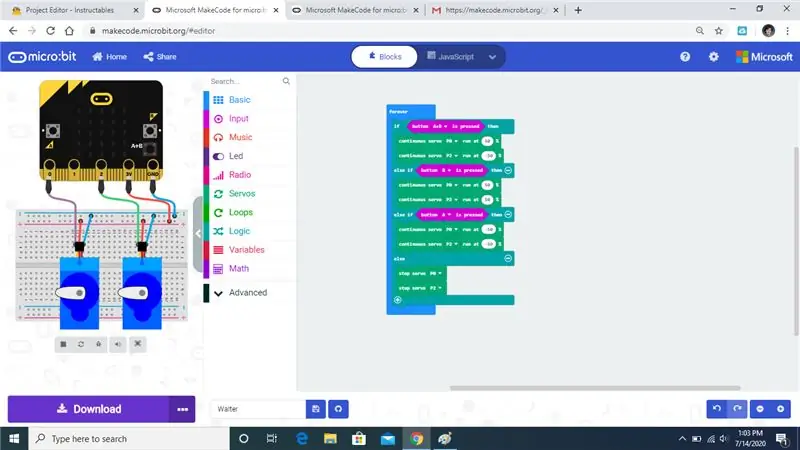
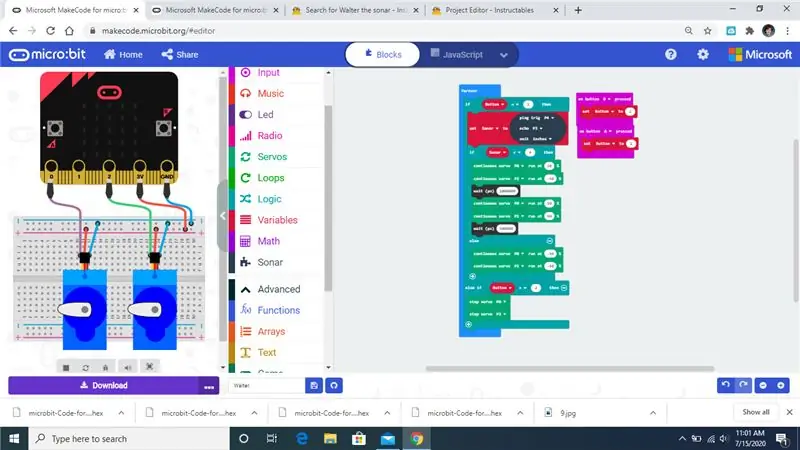
Tak powinien wyglądać gotowy kod.
Zalecana:
Ulepszony Arduino Ultrasonic Scanning SoNAR: 5 kroków

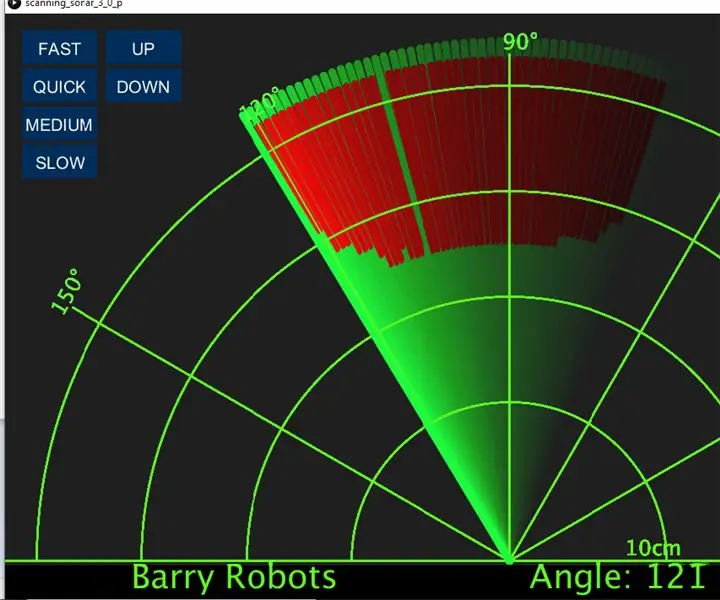
Ulepszony Arduino Ultrasonic Scanning SoNAR: Aktualizuję projekt skanowania ultradźwiękowego SONAR. Chcę dodać kilka przycisków na ekranie przetwarzania, które zmienią azymut, namiar, zasięg, prędkość i pochylenie dla drugiego serwa. Zacząłem od projektu Lucky Larry. Wierzę, że on jest źródłem
Trash Built Bot do rysowania linii BT - My Bot: 13 kroków (ze zdjęciami)

Trash Built BT Line Drawing Bot - My Bot: Przyjaciele Hai po długiej przerwie około 6 miesięcy, przyszedłem z nowym projektem. Do czasu ukończenia Cute Drawing Buddy V1, SCARA Robot - Arduino planuję kolejnego bota do rysowania, którego głównym celem jest pokrycie dużej przestrzeni do rysowania. Tak naprawiono ramiona robota c
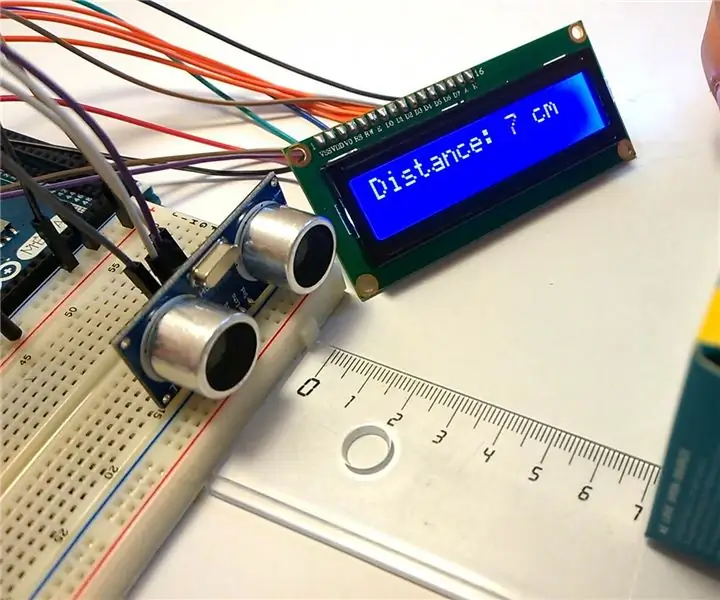
Jak to zrobić: Sonar Sensor: 5 kroków (ze zdjęciami)

How To: Sonar Sensor: Tutaj dowiesz się, jak połączyć Arduino i Sonar Sensor w zaledwie kilku prostych krokach
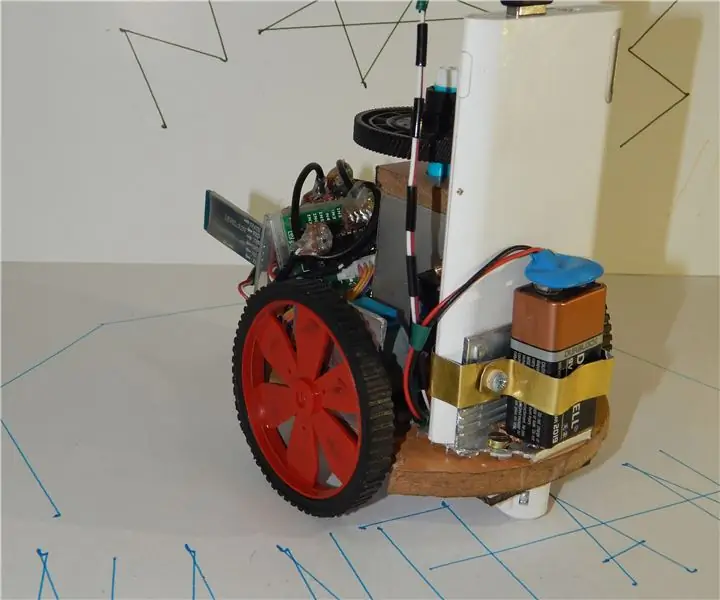
WALTER (Arduino Contest): 5 kroków (ze zdjęciami)

WALTER (Arduino Contest): Pls Głosuj na mnie na Arduino Contest 2017 [Proszę wybaczyć mój angielski] Bardzo podoba mi się popularna konfiguracja 2 serw arduino owadów na youtube. Kiedy na to spojrzałem, zawsze pamiętam, co robotnicy z BEAM robili na długo przed tym, jak ten zestaw stał się ulubionym. Te p
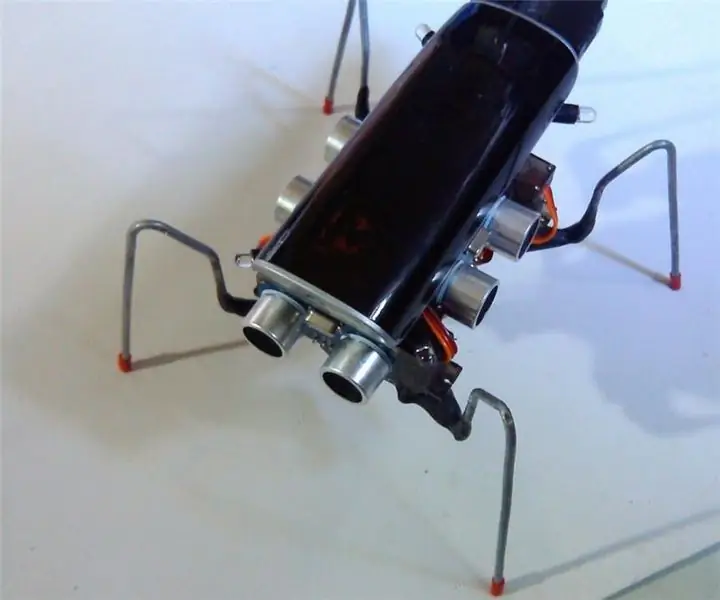
Arduino Ultrasonic Mobile Sonar: 7 kroków (ze zdjęciami)

Arduino Ultrasonic Mobile Sonar: Czy kiedykolwiek zastanawiałeś się, jak zbadać wnętrze piramidy? Głęboki, ciemny obszar oceanu? Jaskinia, która właśnie została odkryta? Miejsca te są uważane za niebezpieczne dla mężczyzn, dlatego do takich eksploracji potrzebna jest bezzałogowa maszyna
