
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


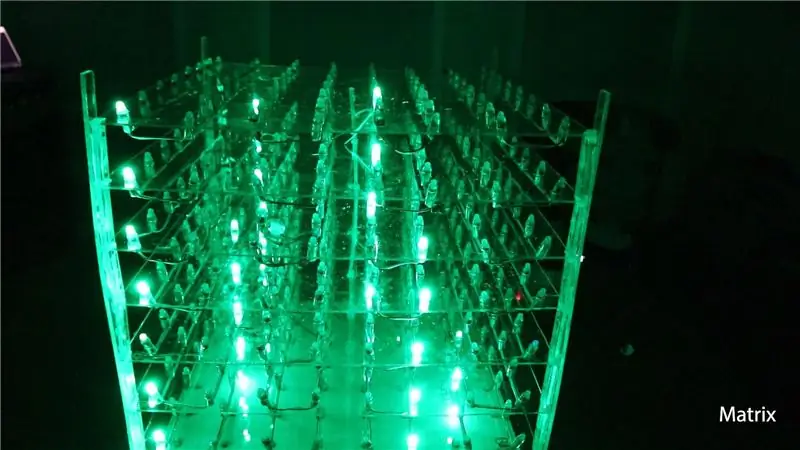
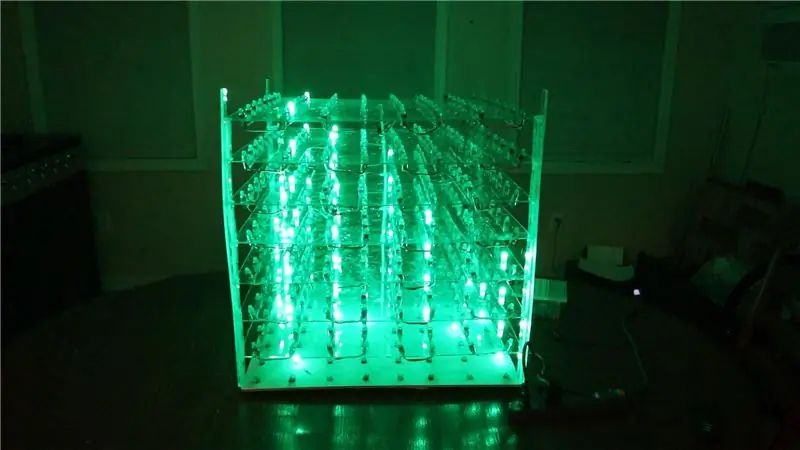
Ten projekt omawia sposób, w jaki stworzyliśmy kostkę LED 3D DIY z diod LED ws2812b. Kostka to 8x8x8 diod, a więc łącznie 512, a warstwy wykonane są z płyt akrylowych, które dostaliśmy z domowego magazynu. Animacje zasilane są malinowym pi oraz zasilaczem 5V. Kostka jest świetnym elementem do pokazania znajomym i może pełnić funkcję lampy. Nasza jest trochę za duża na lampę (2 stopy x 2 stopy x 2 stopy), ale możesz ją zmniejszyć, aby dopasować ją do swoich potrzeb.
Kieszonkowe dzieci
- Żarówki LED ws2812b -
- Zasilanie 5V -
- Użyłem Raspberry pi 3b (może użyć dowolnego) -
- Układ scalony SN74HCT125 - przeskakuje napięcie z sygnału raspberry pi, aby uzyskać odpowiednie napięcie dla taśmy led (zwykle dostaję części do obwodów od Digikey)
- Arkusz akrylowy 4 stopy x 8 stóp - Home Depot
Krok 1: Rozbij arkusz akrylowy



Wykonujemy kostkę 8x8x8 z ciągiem diod ws2812b. Diody LED są oddzielone 3 calami, więc światła będą miały około 21 cali na 21 cali długości. Zdecydowaliśmy się, aby arkusze akrylowe miały nieco mniej niż 2 stopy x 2 stopy, aby sobie z tym poradzić. Oznacza to, że możemy wykonać 8 warstw z jednego arkusza akrylu o wymiarach 4 x 8 stóp.
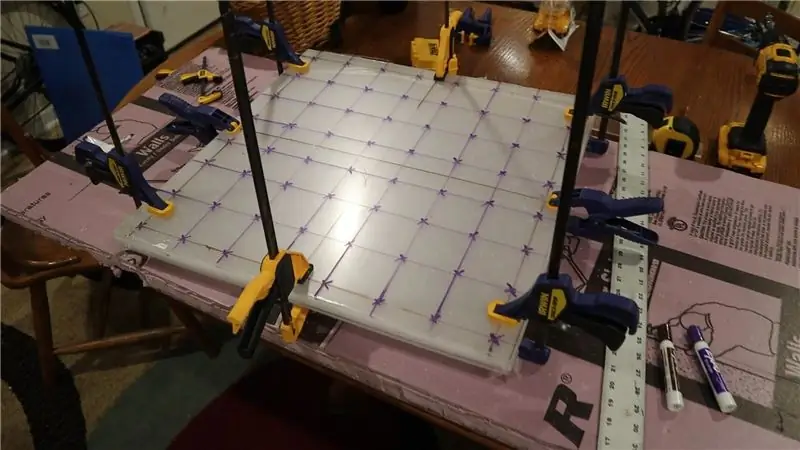
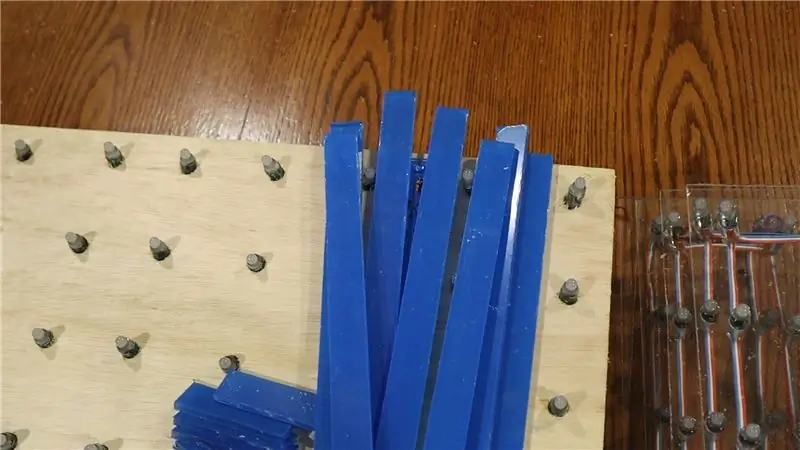
Zaczęliśmy od rozbicia kawałka o wymiarach 4 stopy x 8 stóp na 2 kawałki o równych szerokościach (~ 2 stopy x 8 stóp) za pomocą piły stołowej. Następnie użyliśmy jednego kawałka jako szablonu do narysowania linii za pomocą suchościeralnego markera, aby zrobić równe kwadraty z kawałków. Następnie użyliśmy prostej krawędzi i piły tarczowej do wykonania 8 kwadratowych warstw.
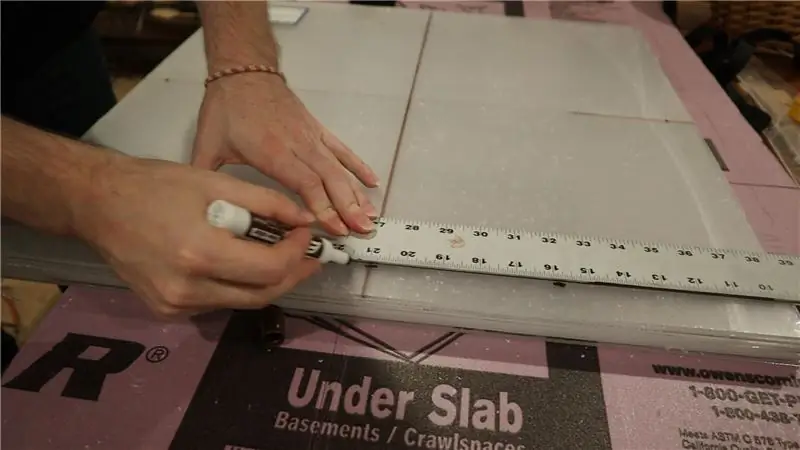
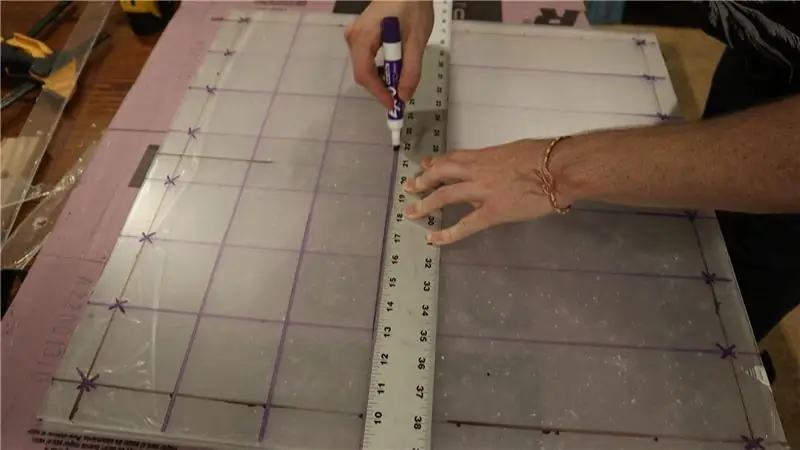
Krok 2: odmierz otwory na diody LED



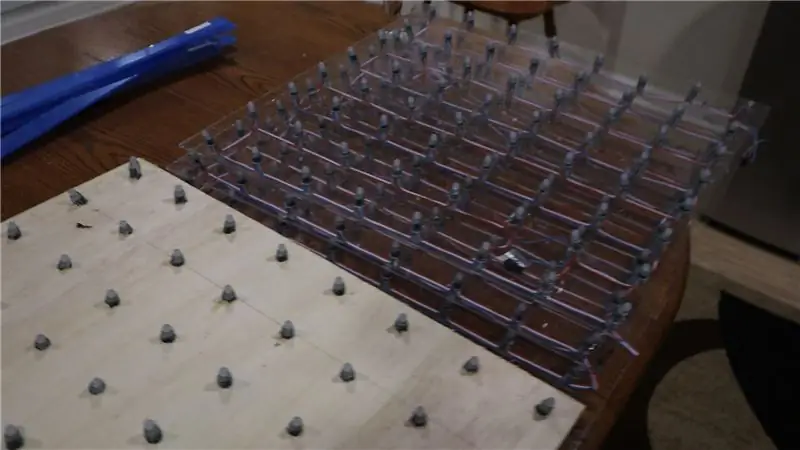
Po przycięciu każdej z 8 warstw na wymiar, narysowaliśmy pomiary miejsca, w którym powinny znajdować się diody LED. Do wyśrodkowania ledowego kwadratu użyliśmy markera do wymazywania na sucho i prostej krawędzi. Ponieważ mieliśmy kostkę LED 8x8x8, na każdej warstwie będą 64 diody LED wyrównane we wzór siatki z około 3 calami między sąsiednimi diodami LED.
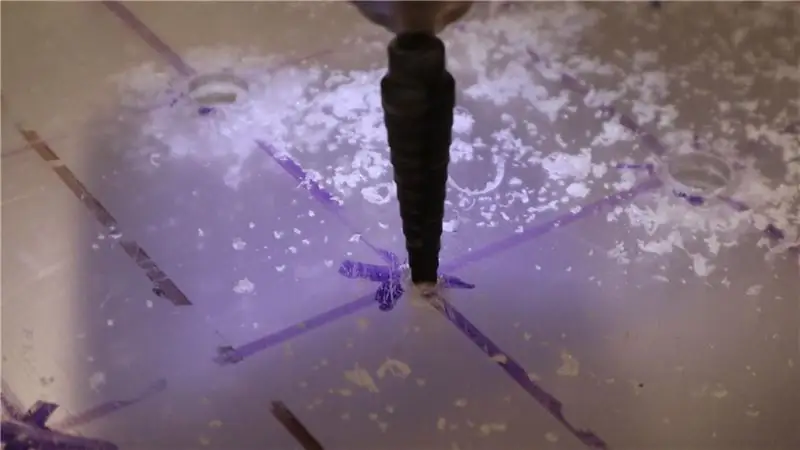
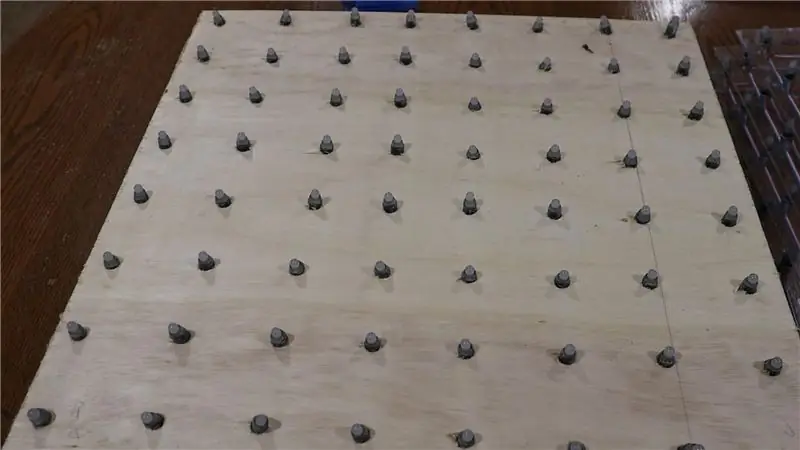
Krok 3: Wywierć otwory na diody LED




Po zaznaczeniu otworów wywierć otwory 1/2 cala wiertłem stopniowym. Dzięki temu akryl nie pęknie. Mieliśmy problemy z używaniem zwykłego wiertła do tego materiału i musieliśmy zdobyć wiertło stopniowe, aby wykończyć cięcia. Ponieważ elementy były ściśnięte, musieliśmy wywiercić tylko 64 otwory. Zrobiliśmy też warstwę ze sklejki, która będzie dnem kostki. Po wywierceniu otworów przepuszczaliśmy żarówki LED przez każdy otwór. Użyliśmy serpentynowego wzoru, aby zorientować diody w każdym rzędzie.
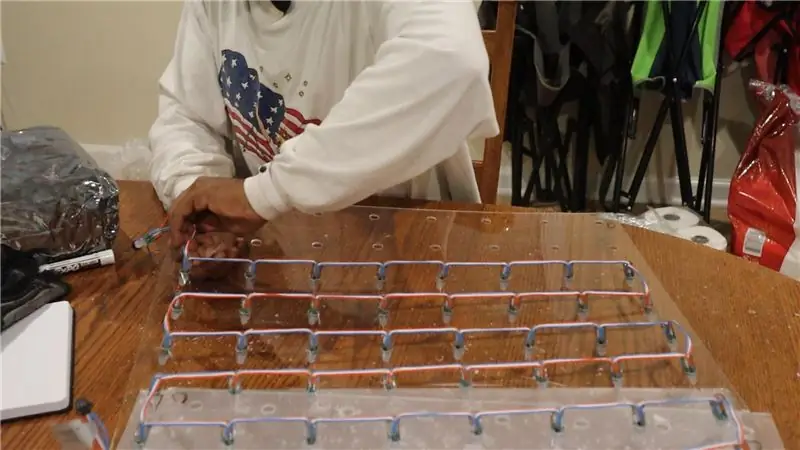
Krok 4: Połącz warstwy




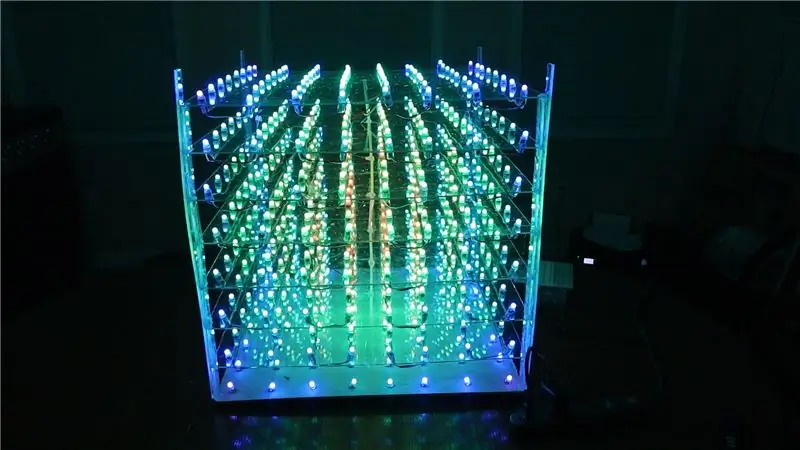
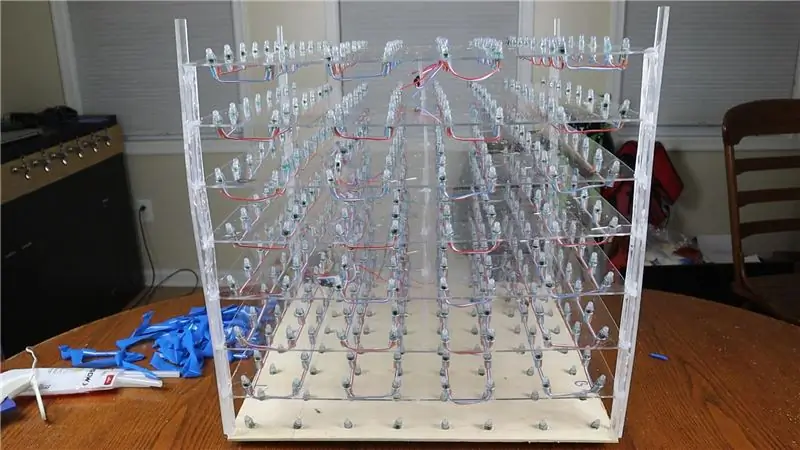
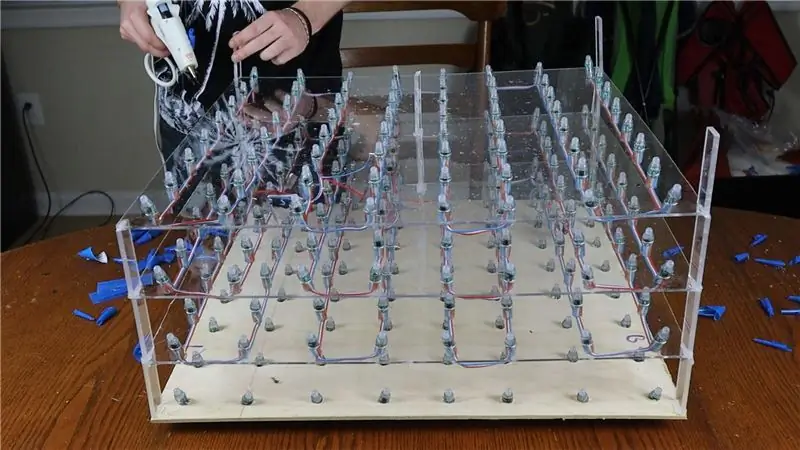
Po utworzeniu warstw z diodami led w każdej, śmiało połącz warstwy za pomocą 3-calowych kawałków akrylu jako przekładek. Wszystkie 8 warstw skleiliśmy na gorąco razem z 5 przekładkami na warstwę. Potem wróciliśmy z dłuższymi kawałkami akrylu o długości 2 stóp i wzmocniliśmy boki sześcianu. To pierwszy krok, w którym naprawdę zobaczyliśmy, jak sześcian łączy się w całość i wyglądał świetnie.
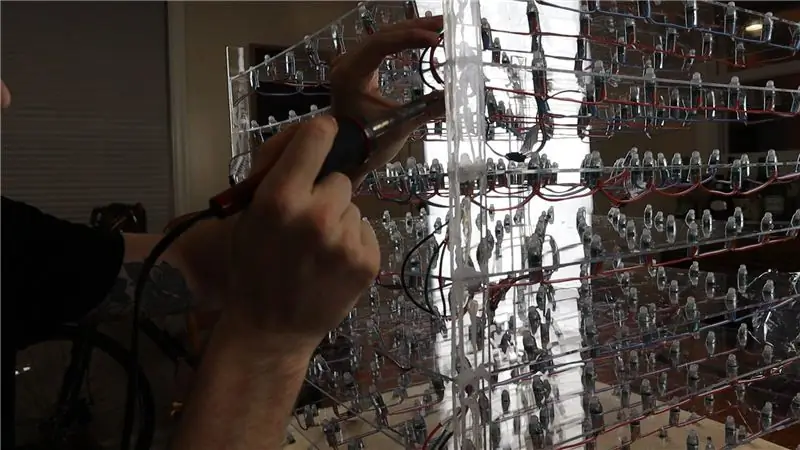
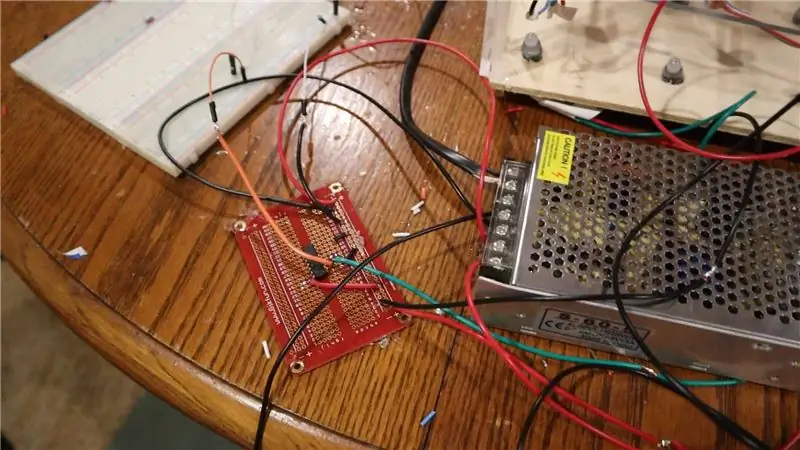
Krok 5: Połącz warstwy, przylutuj obwód i pobierz kod



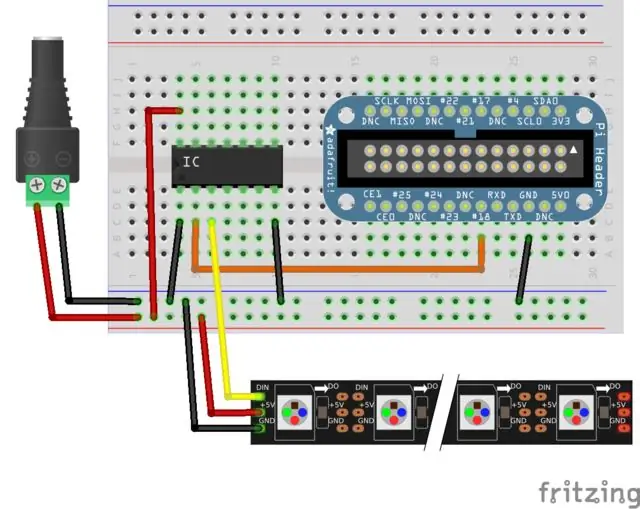
Teraz, gdy wszystkie warstwy były zabezpieczone, musieliśmy przylutować połączenia między warstwami. Ponieważ mieliśmy parzystą liczbę diod LED (8), w każdej warstwie kończyliśmy serpentynowy pasek diod LED po tej samej stronie, co początek paska. Następnie połączyliśmy każdą warstwę z warstwą powyżej, co z kolei utworzyło pionowy, serpentynowy wzór łączący warstwy. Po połączeniu warstw wykonaliśmy prosty obwód, jak widać na załączonym zdjęciu, do przesyłania danych z raspberry pi do diod led ws2812b. Ponieważ raspberry pi wyprowadza sygnał 3,3 V, a do prawidłowego przesyłania danych do diod LED ws2812b potrzebujemy sygnału 5 V, do zwiększenia napięcia używamy układu scalonego SN74HCT125.
Po skonfigurowaniu obwodu śmiało pobierz kod z mojego repozytorium github. Mamy mnóstwo animacji, a kolejne są w przygotowaniu, zapraszamy do obejrzenia. Użyłem biblioteki BiblioPixel do rysowania animacji na ekranie i biblioteki BiblioPixelAnimations do kopiowania części kodu animacji. Ponieważ BiblioPixel nie radził sobie poprawnie z wijącą się pionową kostką, musiałem nieco zmodyfikować kod, aby sobie z tym poradzić. Po zainstalowaniu BiblioPixel powinieneś być w stanie uruchomić animacje bez problemów.
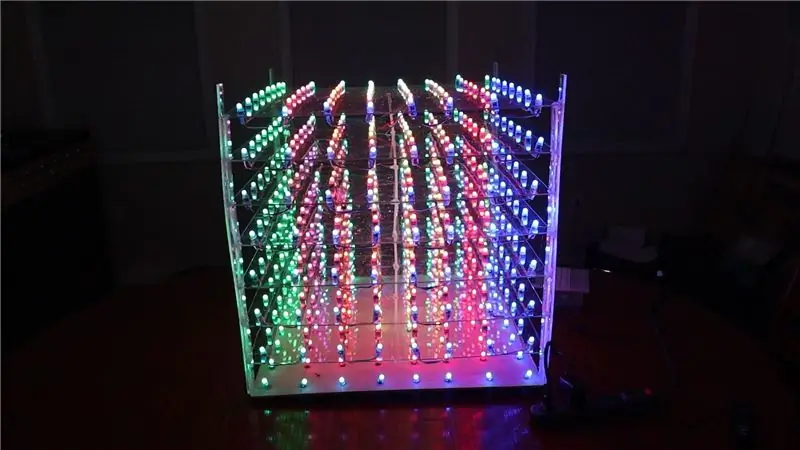
Krok 6: Rozświetl to



Ciesz się animacjami! Jest kilka naprawdę fajnych i sugeruję obejrzenie filmu na youtube, aby zobaczyć je wszystkie w akcji. Dziękuje za przeczytanie!
Zalecana:
Prosta kostka LED Lightbox: 7 kroków (ze zdjęciami)

Prosta kostka lightbox LED: Witam wszystkich. Tym razem chciałbym podzielić się z wami modelem prostej kostki lightbox, która może być używana z otwartymi (do sfotografowania części dużego obiektu) i zamkniętymi bokami dla małych. Ta kostka ma budowę modułową, można ją łatwo d
GlassCube - Kostka LED 4x4x4 na szklanych płytkach drukowanych: 11 kroków (ze zdjęciami)

GlassCube - 4x4x4 LED Cube na szklanych płytkach drukowanych: Moim pierwszym instruktażem na tej stronie była kostka LED 4x4x4 na szklanych płytkach PCB. Normalnie nie lubię robić dwa razy tego samego projektu, ale ostatnio natknąłem się na film francuskiego producenta Heliox, który zainspirował mnie do zrobienia większej wersji mojego orygu
Kostka Led 4x4x4: 13 kroków (ze zdjęciami)

4x4x4 Led Cube: Po co budować tę kostkę LED? * Kiedy skończysz, możesz wyświetlić piękny i skomplikowany wzór. * Sprawia, że myślisz i rozwiązujesz problemy. * To zabawne i satysfakcjonujące widzieć, jak dobrze to wszystko łączy. * Jest to mały i łatwy w zarządzaniu projekt dla każdego nowego
Prosta kostka Arduino RGB LED (3x3x3): 18 kroków (ze zdjęciami)

Prosta kostka LED Arduino RGB (3x3x3): Przyglądałem się kostkom LED i zauważyłem, że większość z nich była zbyt skomplikowana lub droga. Po obejrzeniu wielu różnych kostek w końcu zdecydowałem, że moja kostka LED powinna być: łatwa i prosta w budowie, przystępna cenowo
Kostka LED RGB z aplikacją Bluetooth + AnimationCreator: 14 kroków (ze zdjęciami)

Kostka LED RGB z aplikacją Bluetooth + AnimationCreator: Jest to instrukcja, jak zbudować kostkę LED RGB 6x6x6 (wspólne anody) sterowaną przez aplikację Bluetooth za pomocą Arduino Nano. Całą konstrukcję można łatwo dostosować do, powiedzmy, kostki 4x4x4 lub 8x8x8. Ten projekt jest inspirowany GreatScottem. Zdecydowałem
