
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



Jest to projekt Arduino, który stworzyłem, aby zaprezentować mój czołg COBI „Maus”. Oryginalny link ma tylko przewijany moduł tekstowy LCD. Dla mnie improwizowałem, więc znalazłem zastosowanie dla przewijanego tekstu. Pokryłem swój LCD lego, aby wyglądał jak wyświetlacz dla moich zestawów lego!
Kody pochodziły z CarterW16. Dodałem jednak własne kody, aby moje Arduino spełniało moje wymagania. Poniżej znajdują się instrukcje, jak wykonać mój projekt!
Wymieniłem szybkość slajdu słowa
Jasność ekranu
Maksymalna jasność
Din, CS, SCK
Słowa, które pojawią się na moim LCD
Opóźnienie, gdy pojawi się każda linia
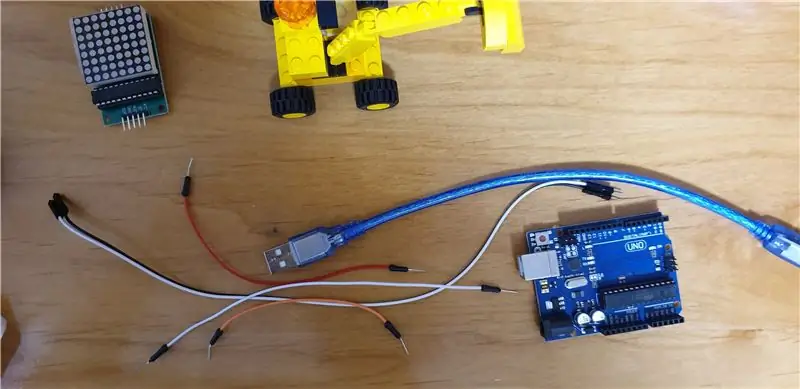
Krok 1: Krok 1: Materiały
- Arduino UNO/Leonardo
- 1 lub więcej modułów macierzy MAX7219
- 5 kabli rozruchowych
- 5 lub więcej przewodów połączeniowych (opcjonalnie)
- Płytka stykowa bez lutowania
- Przykrycie Lego (opcjonalnie)
- Pudełko do zakrycia Arduino
- Klej
- Zestaw Lego lub Lego do wyświetlenia
Wszystkie moje materiały kupiłem od Jin Hua, ale na Amazon są też inne ich odpowiedniki, które można znaleźć!
Oto link do sklepu, do którego trafiłam 金華電子 i Mr. Gold Store
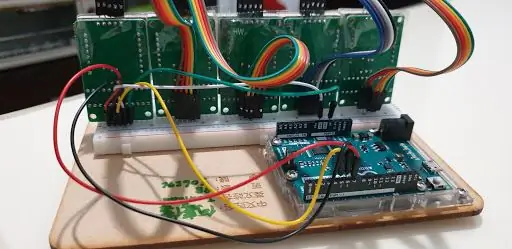
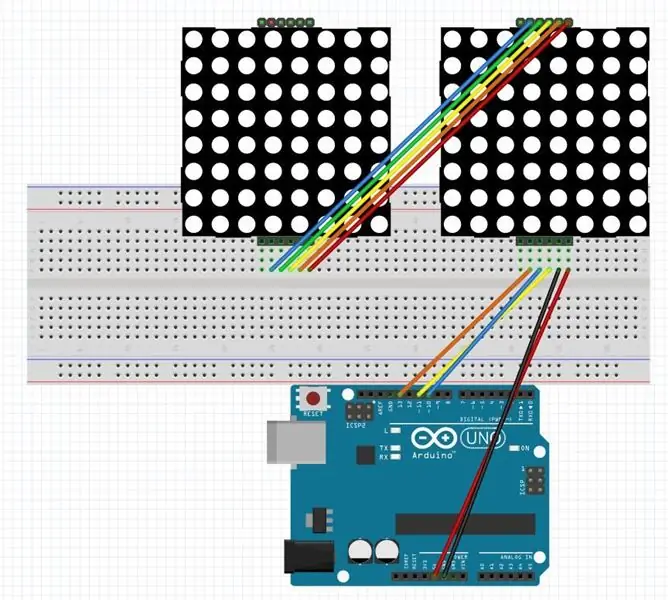
Krok 2: Krok 2: Okablowanie


- Podłącz 5V na arduino do VCC na matrycy
- Podłącz GND do GND
- Podłącz input5 do CS
- Podłącz wejście 6 do DIN
- Podłącz wejście 7 do CLK
Dla wszystkich wejść można zmienić okablowanie arduino, a także kod, aby działał. Nie musisz używać tych samych CS, DIN i CLK, które wybrałem w moim projekcie arduino!
Rysunek okablowania na zdjęciu został pobrany od CarterW16, więc nie posiadam żadnych kredytów.
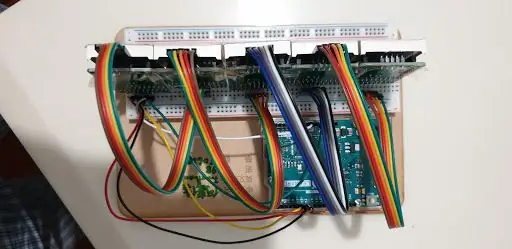
Krok 3: Krok 3: Dodawanie kolejnych matryc 8x8

Aby to zrobić, musisz podłączyć VCC, GND, DIN, CS, CLK do tej samej pozycji, co 8x8, do którego zamierzasz się podłączyć. Po połączeniu słowa przejdą przez wszystkie panele. Dzięki temu słowo wydaje się dłuższe, a słowa nie znikają z granicy tak szybko, jakbyś miał tylko 1 matrycę LCD 8x8 na swojej płytce prototypowej. Możesz dodać do więcej niż 5 tablic, o ile zmienisz liczbę lub tablice w kodzie. Jeśli zapomniałeś dodać ilość LCD, której używasz. Tekst zostanie przycięty do 4 LCD, nawet jeśli masz 5 LCD na płytce prototypowej. Jest to łatwy błąd, który popełniliby ludzie, którzy dodali płyty, ale nie zmienili kodu, więc całkowita ilość LCD nie pokazywała tekstu!
Krok 4: Krok 4: Kodeks



- Najpierw musisz pobrać bibliotekę MaxMatrix w swoim kodzie. Bibliotekę znajdziesz tutaj MaxMatrix.
- To jest kod, który zmieniłem od oryginalnego twórcy CarterW16. Oto link do mojego kodu Lego Display Code.
- W linku znajdują się kody, które użytkownik może zmienić według własnych preferencji.
- Na obrazku pierwszym kod polega na połączeniu twojej biblioteki MaxMatrix z twoim arduino. Takie jest znaczenie kodu. Możesz dodać bibliotekę, przechodząc do ustawień komputera i pobierając aplikacje, i znajdź Arduino. Jeśli używasz komputera z systemem Windows, możesz go znaleźć w Program File x86. Możesz też przejść do plików w swoim Arduino i znaleźć opcję dodania folderu. Po kliknięciu folderów masz możliwość dodania folderu MaxMatrix, który pobrałeś na swój komputer.
- Na drugim zdjęciu są to opcje, które można zmienić w kodzie Arduino. Maksymalny wyświetlacz w kodzie można zmienić tak, aby pasował do ilości podłączonych wyświetlaczy. DIN, CS i CLK można zmienić, o ile połączono wyświetlacz LCD z Arduino UNO/LEONARDO za pomocą następującego złącza D Pin.
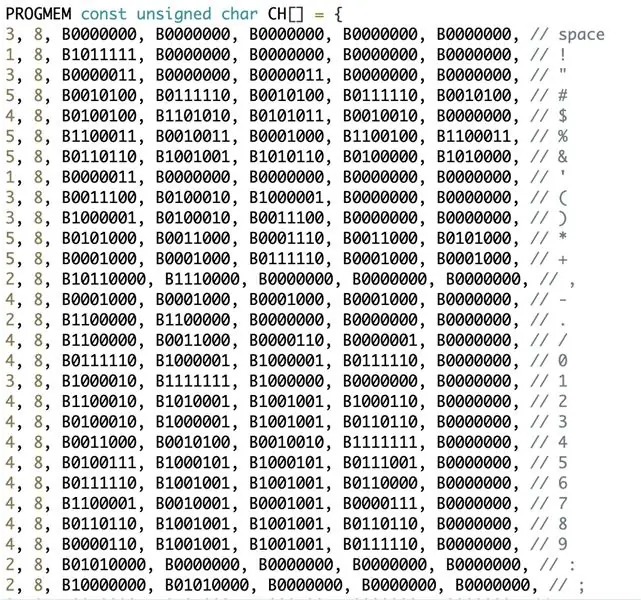
- 3 ~ 5 obrazków to kody, które pozwalają na wyświetlanie słów na ekranie. Są to kombinacje kropek, które generują litery, cyfry, których użyjesz w swoim Arduino!
- Szósty rysunek pokazuje zmianę natężenia światła. Oznacza to jasność ekranu. Jeśli chcesz, aby ekran był jaśniejszy, musisz zmienić numer kodu na większy.
- Siódmy obrazek pokazuje zmianę słów, które chcesz pokazać na ekranie. Zmień słowo w nawiasach „niemiecki”. Dzięki temu każde słowo, które wpiszesz, zostanie wyświetlone na ekranie. Jednak słowa, które możesz wpisać, to angielski i liczby. Jeśli chcesz dodać więcej postaci, musisz zmienić obrazek 3~5!
- Ostatni obrazek pokazuje, że możesz zmienić czas wyświetlania następnej linii. Na przykład, jeśli opóźnisz to do 1000. Oznacza to, że następna linia pojawi się po 1 sekundzie od pierwszej linii. Musiałbyś zmienić nawiasy "(1000)", numer w nim. Kolejna, którą możesz zmienić, to szybkość, z jaką słowa przewijają się na wyświetlaczu LCD” (ciąg, 50). Trzeba by zmienić 50, aby przyspieszyć lub zwolnić. Wyższa liczba oznacza, że jest szybciej.
Krok 5: Krok 5: Testowanie

Przetestuj swoje Arduino, podłączając go przewodem USB do portu elektrycznego. Jeśli twoje Arduino nie działa lub nie działa poprawnie. Oto kilka rzeczy do sprawdzenia pod kątem błędów
- Twój kod może różnić się od tego, który podłączyłeś
- Twoje obwody mogą być podłączone do różnych portów
- Do połączenia użyłeś różnych przewodów
- Dodałeś znaki, litery, które nie były zawarte w Twoim kodzie
Po upewnieniu się, że masz wszystkie te 4 rzeczy. Najprawdopodobniej możesz naprawić 99% problemu, z którym się borykasz, ponieważ były to typowe problemy, z którymi miałem do czynienia podczas budowy!
Krok 6: Krok 6: Dekoracje


Możesz zakryć swoje Arduino pudełkiem lub jakimś Lego. Zrobiłem pudełko z Lego i zakryłem nim przewody. Jednak usunąłem część lewej strony, ponieważ musiałem połączyć ją z portem USD lub moim Arduino.
Krok 7: Wideo

Oto link do mojego filmu i tego, jak zrobiłem swój film, który można zobaczyć w finalnym projekcie! Maus Haus
Zalecana:
Unikalna prezentacja stacji pogodowej na biurko: 5 kroków (ze zdjęciami)

Unikalna prezentacja biurkowej stacji pogodowej: Hej chłopaki! W tym miesiącu wykonałem projekt stacji pogodowej w formie Biurka lub można go nazwać Biurkiem Wizytówkowym. Ta stacja pogodowa pobiera dane do ESP8266 ze strony internetowej o nazwie openwethermap.org i zmienia kolory RGB w t
Prezentacja Magic Wand z Arduino: 3 kroki

Prezentacja Magic Wand z Arduino: To urządzenie jest przeznaczone do użycia podczas prezentacji w celu rozszerzenia dostępu prezentera do narzędzi komputerowych bez bezpośredniego sterowania komputerem za pomocą myszy lub klawiatury. Przesuwając magiczną różdżkę na wiele różnych sposobów, prezenter może
Modernizacja Commodore 64 z Raspberry Pi, Arduino i Lego: 17 kroków (ze zdjęciami)

Commodore 64 Revamp z Raspberry Pi, Arduino i Lego: Ten projekt pozwala na nowo odkryć scenę gier z lat 80., wskrzeszając stary domowy komputer Commodore 64 przy użyciu nowych komponentów i tych zawsze wszechstronnych klocków Lego! Jeśli miałeś jeden z tych komputerów, ta kompilacja pozwoli Ci odtworzyć zapomniane gry
Lego Lego Skull Man: 6 kroków (ze zdjęciami)

Lego Lego Skull Man: Cześć, dzisiaj nauczę cię, jak zrobić fajnego, małego, zasilanego baterią, ledowego człowieka z czaszką lego. Byłoby to świetne na Halloween, które wkrótce nadejdzie. Albo byłby to nawet świetny, prosty projekt do zrobienia kiedy twoja deska lub tylko mały kawałek płaszcza
Prezentacja produktów w rozszerzonej rzeczywistości (TfCD): 11 kroków (ze zdjęciami)

Prezentacja produktów w rozszerzonej rzeczywistości (TfCD): Sprzedaż produktów podczas lotu staje się obecnie coraz bardziej popularna. Jednak w samolocie pierwszą i prawie jedyną informacją, jaką widzi pasażer (potencjalny nabywca) jest drukowana broszura. Ten instruktaż pokaże sposób na innowacje w sieci airp
